Für die Darstellung der vorherrschende Farbe in unserem künstliche Intelligenz Bildbeschreibungsmodul, verwenden wir Chart.js. Die JavaScript-Library hilft uns, die Ergebnisse der künstlichen Intelligenz, als Donutdiagramme auszugeben.
Chart.js ermöglicht Diagramme auf Basis von HTML5, CSS3 und JavaScript generieren zu können. Die Vorteile gegenüber der Konkurrenz: Chart.js überzeugt durch tolle Optik und eine erstklassige Dokumentation.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Chart.js – JavaScript-Library für Diagramme” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
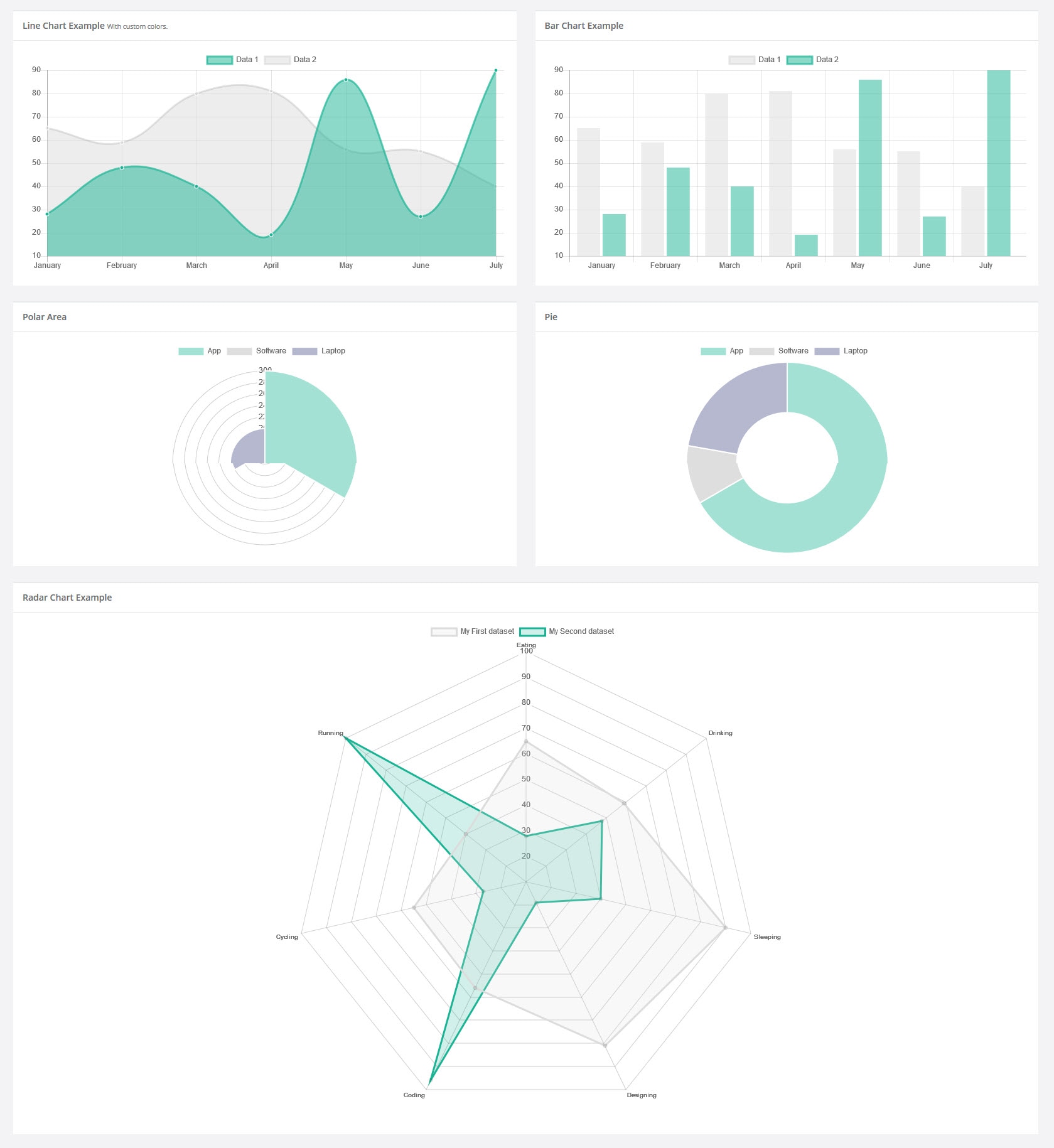
Mit der Diagramm-Bibliothek lassen sich Linien-, Balken-, Netz-, Polar-Area-, Kuchen- und Doughnut-Diagramm sowie Skalen darstellen:
Line Chart Example
With custom colors.
Bar Chart Example
Polar Area
Pie
Radar Chart Example
Chart.js ist unter der MIT-Lizenz veröffentlicht worden. Das heißt, die Anwendung darf nahezu uneingeschränkt verbreitet, bearbeitet und auch kommerziell genutzt werden.
Für die Darstellung der vorherrschende Farbe in unserem Bilderkennungstest, verwenden wir Chart.js.
Wer Lust auf einen Bilderkennungstest hat, geht auf diese Website, und lädt ein Bild seiner Wahl hoch. Nach einigen Sekunden der „Überlegung“ gibt das selbstlernende System eine Reihe von Vorschlägen aus, was auf dem Foto zu sehen ist, sowie eine Prozentzahl, mit der angegeben wird, wie wahrscheinlich es sich um den jeweiligen Vorschlag handelt. Um nur einmal zu sehen, wie das Ganze funktioniert, kann man auf eine Vorauswahl an Bildanalysen zurückgreifen. Um nur einmal zu sehen, wie das Ganze funktioniert, kann man sich eine Beispiel Auswertung ansehen.
Links
Offizielle Webseite von Chart.js – Chartjs.org




Schreiben Sie einen Kommentar