Schlagwort: Three.js
-

Baker Street
Die Hausnummer 221 B kennt jeder in dieser Straße. Es ist die Londoner Adresse des fiktiven Romandetektivs Sherlock Holmes, erfunden vom Autor Sir Arthur Conan Doyle. Baker Street ist aber auch ein Rocksong von Gerry Rafferty. Besonders das markante Saxophonsolo gefällt unheimlich gut.
-

Three.js Tutorial: Installation
Seit Jahren verwendet wir in unserem Atelier für Virtual & Augmented Reality für 3D im Internet die JavaScript-Bibliothek Three.js.
-

Was Web-AR bedeutet (Augmented Reality on the Web)
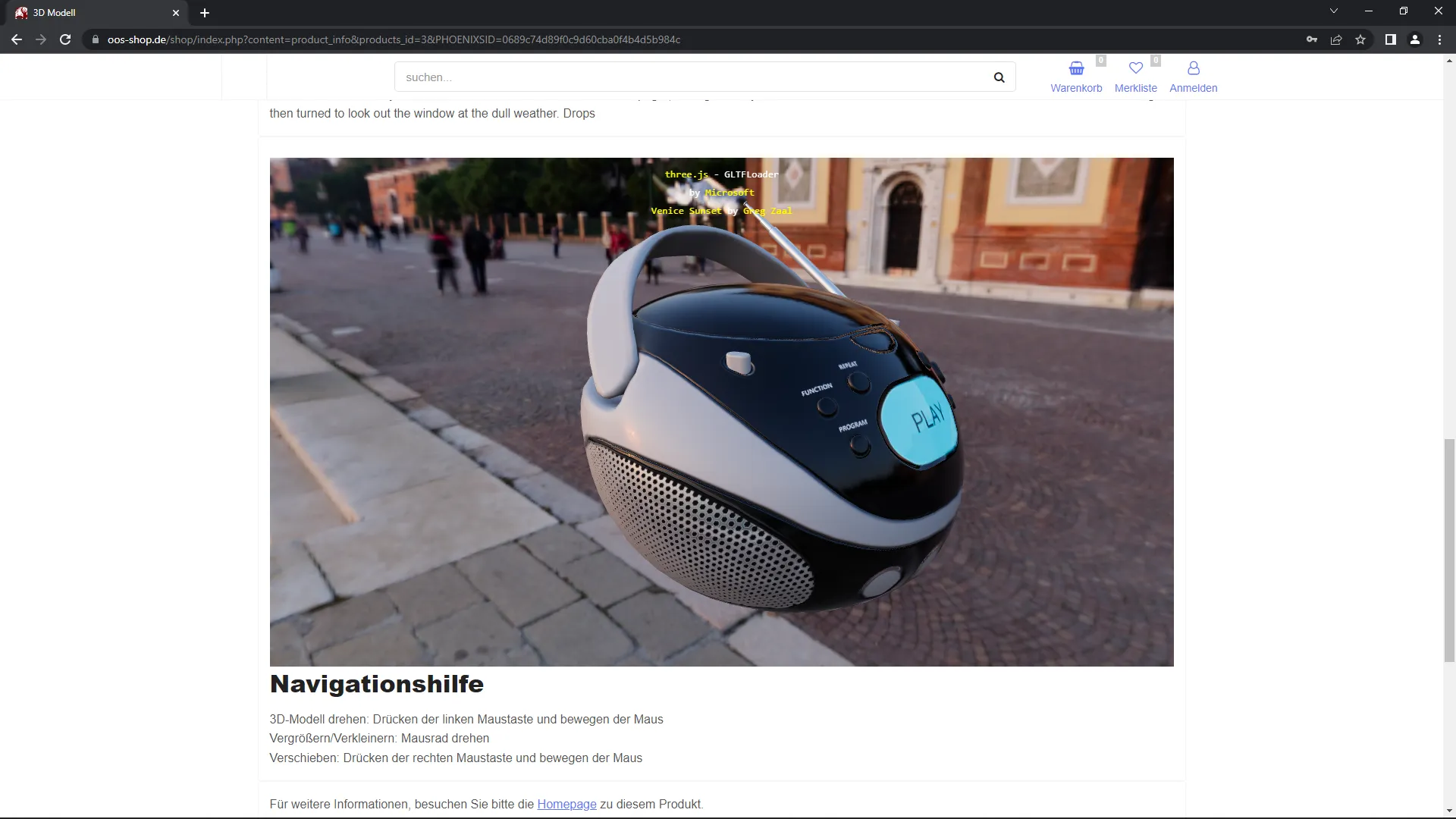
Die 3D-Modelle in dem Online-Shop auf r23:Blog stehen in der Regel als interaktives Augmented Reality Erlebnis zur Verfügung. Kund*innen können so vor einem eventuellen Kauf, das 3D-Modell ausführlich testen.
-

3D-Modelle im Web mit three.js
3D-Modelle sind in Hunderten von Dateiformaten verfügbar, die jeweils unterschiedliche Zwecke, verschiedene Funktionen und unterschiedliche Komplexität aufweisen. Obwohl three.js viele Lader zur Verfügung stellt, spart die Wahl des richtigen Formats und Workflows später Zeit und Frustration. Einige Formate sind schwer zu verarbeiten, für Echtzeit-Erlebnisse ineffizient oder werden derzeit einfach nicht vollständig unterstützt.
-

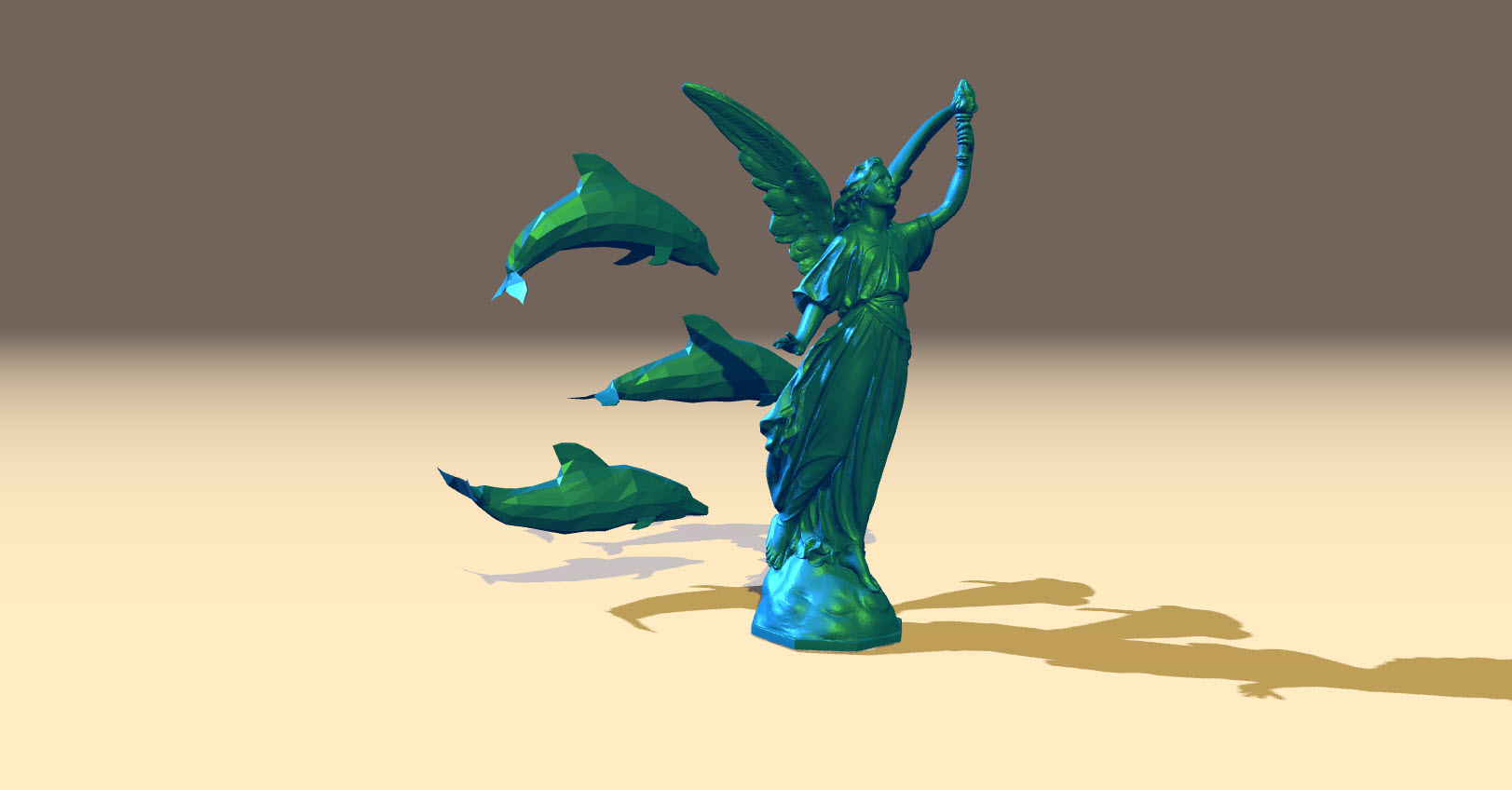
Wie kann man 3D-Modelle im Polygon File Format im Web darstellen?
Unser Atelier für Virtual Reality und interaktive Markenerlebnisse in Hagen erstellt zurzeit für einen Künstler 3D-Scan von Skulpturen im Polygon File Format.
-

Web3D
Der Begriff Web3D umfasst sämtliche Technologien, die dreidimensionale Computergrafik bei WWW-Anwendungen einsetzen. 3D-Filme, 3D-Fernseher — längst hat die plastische Visualisierung unseren Alltag erreicht. Die Gründe dafür liegen auf der Hand. Detailgetreue Darstellung und das Gefühl inmitten des Geschehens zu sein. Überträgt man diesen Technologiebaustein auf das Internet, ergeben sich neue Möglichkeiten. Für Konstruktion, Architektur, Mode…
-

JavaScript 3D library three.js in der Version r90 veröffentlicht.
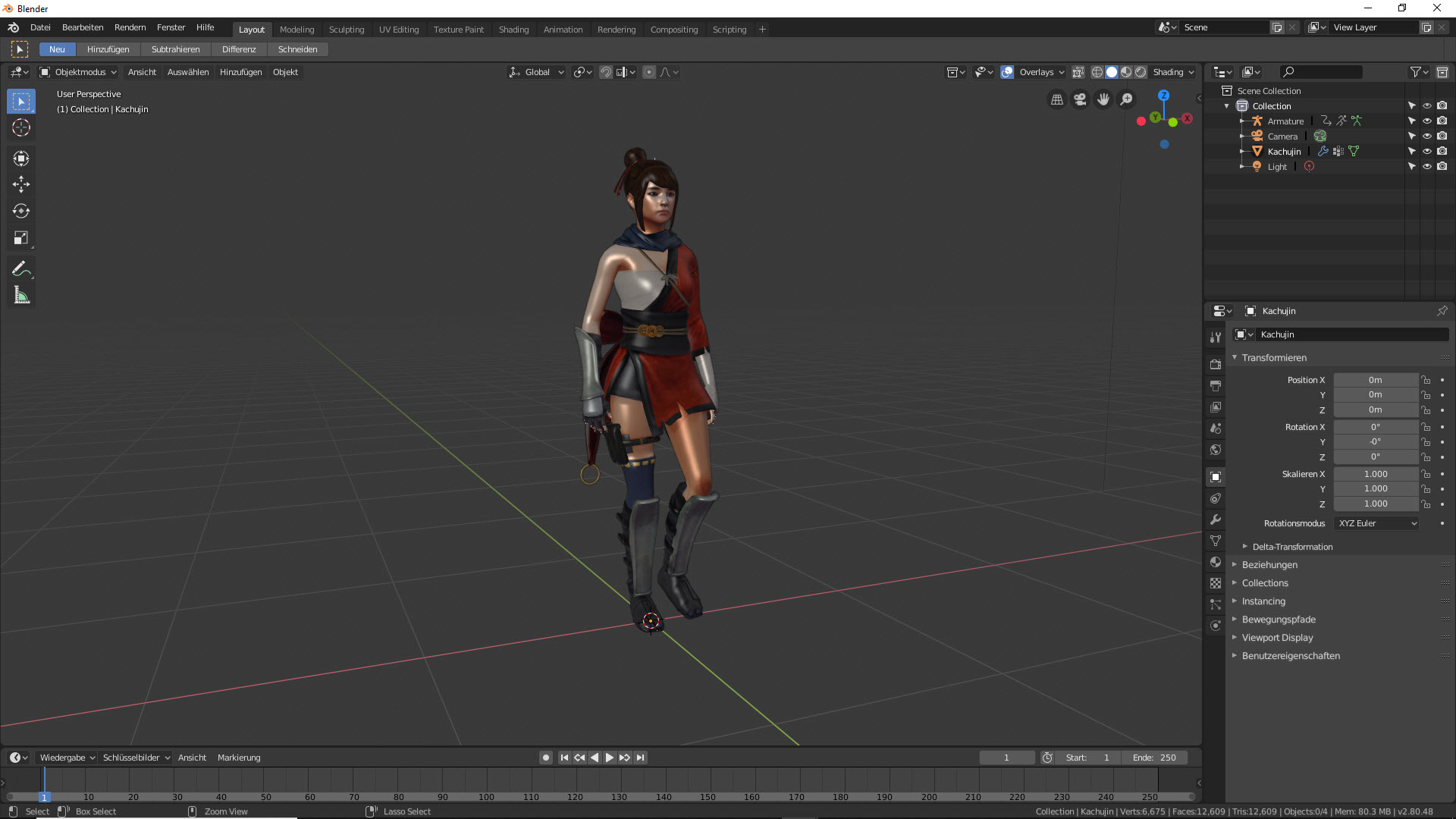
Die Entwickler von der WebGL-basierten Bibliothek Three.js haben die Verion r90 veröffentlicht. Damit können wir 3D Grafiken im FBX – Format laden. FBX ist ein proprietäres Dateiformat (.fbx), das von Kaydara entwickelt wurde und seit 2006 im Besitz von Autodesk ist. Es wird verwendet, um die Interoperabilität zwischen Anwendungen zur Erstellung digitaler Inhalte zu gewährleisten.
-

3D im Internet: Zauberwürfel
Der Zauberwürfel ist ein Drehpuzzle, das 1974 vom ungarischen Bauingenieur und Architekten Ernő Rubik erfunden wurde und 1980 mit dem Sonderpreis Bestes Solitärspiel des Kritikerpreises Spiel des Jahres ausgezeichnet wurde. Es erfreute sich insbesondere Anfang der 1980er Jahre großer Beliebtheit.
-

3D im Internet: three.js webgl – materials – cube reflection
Zum Wochenausklang habe ich noch ein paar fantastische 3D Animationen für Euch. Die animierten 3D-Car Darstellungen stammen aus der Bespielsammlung von three.js. Mit der JavaScript-Bibliothek three.js lassen sich im Browser animierte Darstellungen in 3D erstellen. three.js erzeugt mit Hilfe der Anaglyphenbildtechnik einen räumlichen Eindruck.
