Wir stellen unsere 3D-Maskottchen / Charakter im Blog auf das Dateiformat WebP um und zeigen Ihnen, wie auch Sie Ihre WordPress Seiten beschleunigen können.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Wie Sie WebP-Bilder in WordPress verwenden können” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Was ist WebP?
WebP ist ein Bildformat, das von Google entwickelt wurde, um Bilder schneller im Internet zu übertragen.
Das Bildformat (basierend auf dem VP8-Videoformat), bietet verlustbehaftete oder verlustfreie Komprimierung sowie Animation und Alpha-Transparenz unterstützt an.
Was wir tun
Wir helfen Unternehmen, Marken und ihren Werbeagenturen, XR-Erlebnisse zu schaffen, die helfen, den Umsatz zu steigern.
Gerne unterstützen wir Sie bei der Planung, Durchführung und Optimierung Ihrer 3D Projekte. Beliebte Schlüsselworte:
Skulpturen, Maskottchen,
Low Poly, Natur und
Weltraum.
Machen Sie Ihr nächstes 3D-Projekt zu einem Erfolg! ✓schnell ✓professionell ✓unkompliziert.
WebP bietet im Allgemeinen eine bessere Komprimierung als JPEG, PNG und GIF und soll diese ablösen.
AVIF und JPEG XL wurden entwickelt, um WebP abzulösen.
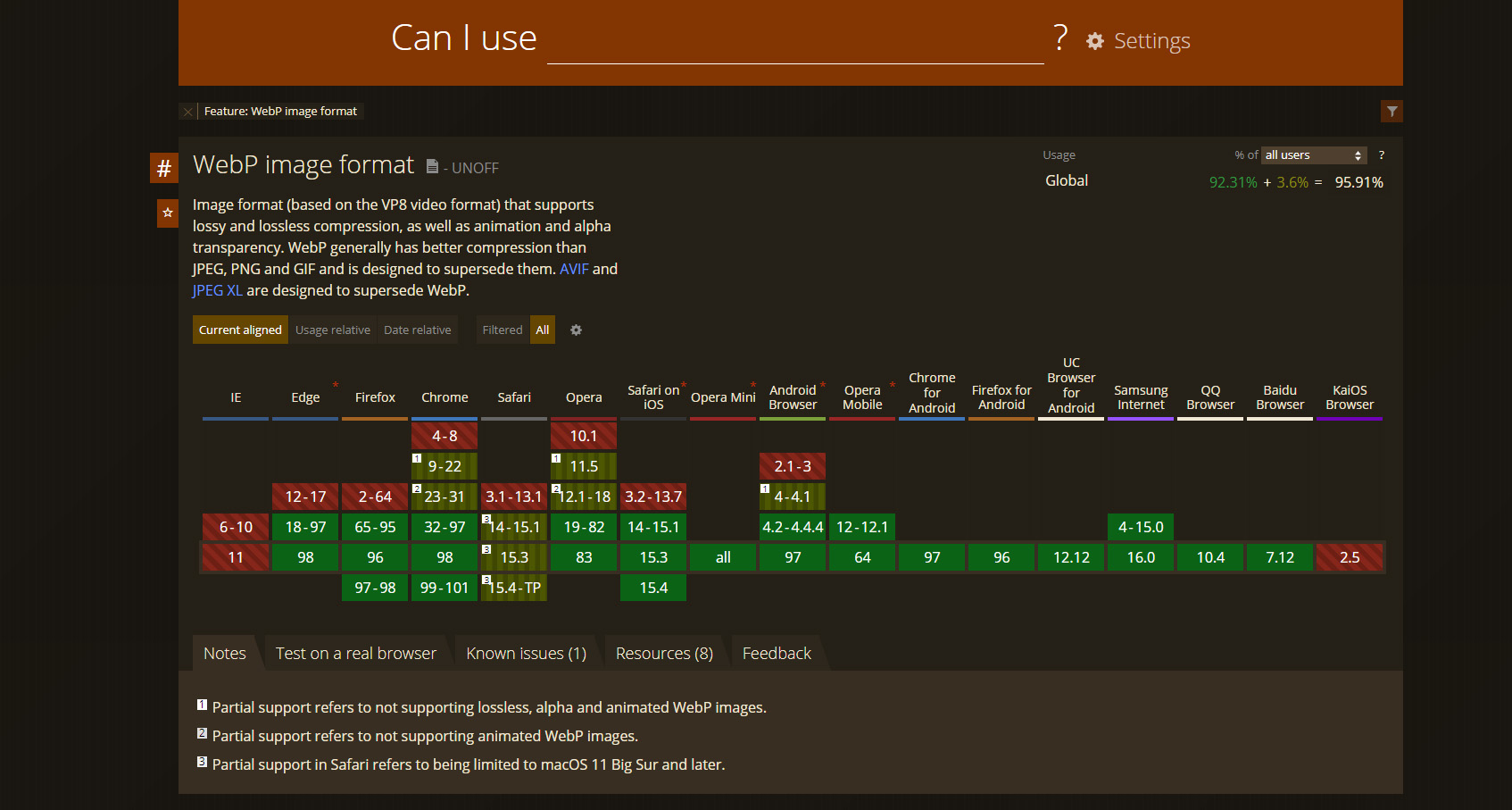
Die Mehrheit der Internet-Anwender verwendet einen Browser, der WebP unterstützt. Sogar iOS und macOS Safari ab macOS 11 Big Sur und später kann das Bildformat darstellen.
Insgesamt verwenden ca. 95% der Internetnutzer einen Browser, der WebP unterstützt.

Screenshot: Quelle https://caniuse.com/webp
Folgendes Bild von unserem 3D-Charakter ist im WebP Format. Für die PDF-Datei dieser Seite wird das Bild automatisch auf dem Server in JPG konvertiert.

Das gleiche Motiv im PNG Format. Wenn Sie das obere Bild nicht sehen, so kann Ihr Browser wahrscheinlich kein WebP darstellen.

Größenvergleich zwischen WebP vs JPG vs PNG
Laut Google sind WebP-Bilder:
- 25-34% kleiner als vergleichbare JPEG-Bilder.
- 26% kleiner als vergleichbare PNG-Bilder.
Auf der WebP Seite von Google können Sie die vollständigen Ergebnisse erhalten:
Die WebP Grafik auf dieser Seite https://static2.r23.de/2022/02/charakterdesign_r23_5.webp ist 129 KB groß
Die PNG Grafik auf dieser Seite https://static2.r23.de/2022/02/charakterdesign_r23_5.png ist 227 KB groß.
Wie Sie WebP-Bilder in WordPress verwenden können
WebP Bilder können Sie wie PNG und Fotos in JPG verwenden. Laden Sie einfach Ihre WebP Bilder in Ihre Mediathek hoch und fügen sie in Ihren Beitrag ein. WordPress unterstützt seit Version 5.8 das WebP Format standardmäßig. Sie benötigen keine zusätzlichen Plugins.
Conversion von Bildern in das WebP-Format
In unserem Fotostudio konvertieren wir Ihre bestehenden Fotos und Grafiken mit entsprechenden Software-Programmen auf Sicht. D.h. wir öffnen die Datei und speichern sie mit einem prüfenden Blick in das WebP Format.
Für automatische Konvertierungen hält Google viele Tipps und Hinweise auf Software-Lösungen bereit. https://developers.google.com/speed/webp
Das war schon alles! Wir hoffen, dass dieses Tutorial hilfreich für Sie ist.
Jetzt sind Sie gefragt!
Wenn Sie Fragen zur Verwendung von WebP in WordPress haben, fragen Sie uns bitte in den Kommentaren unten!
Haben Sie Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Dann freuen wir uns auf Ihren Kommentar.
Sie können diesen Beitrag natürlich auch weiterempfehlen. Wir sind Ihnen für jede Unterstützung dankbar!



Schreiben Sie einen Kommentar