Erfreuliche Nachricht für unsere Auftraggeber, die bei uns ihr Webdesign optimieren lassen. Wir haben das Automatisierungs-Tool Prepros eingeführt. Hier die wichtigsten Vorteile für Euch.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Workflow-Optimierung für Entwickler: Das Automatisierungs-Tool Prepros” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Wir verwenden für die Erstellung von Webdesign das freie CSS-Framework Bootstrap. In unserem Blog könnt ihr unsere aktuellen Entwürfe hier sehen https://blog.r23.de/tag/responsive-webdesign/
Bootstrap ist ein freies CSS-Framework. Es enthält auf HTML und CSS basierende Gestaltungsvorlagen für Typografie, Formulare, Buttons, Tabellen, Grid-Systeme, Navigations- und andere Oberflächengestaltungselemente sowie zusätzliche, optionale JavaScript-Erweiterungen. Bootstrap schwenkt in der Version 4 von Less zu Sass.
Wir visualisieren Ideen!
R23 ist Ihre Digitalagentur für Virtual & Augmented Reality. Wir investieren in immersive Technologien wie Augmented Reality und künstliche Intelligenz, die die Grundlage für die Art und Weise sein werden, wie wir in Zukunft online einkaufen. Mit neuen visuellen Entdeckungstools helfen wir Käufer:innen, neue Produkte zu finden, und mit AR-Erlebnissen helfen wir Menschen, Artikel zu visualisieren, bevor sie sie kaufen.
Fotorealistische Visualisierungen und 3D-Animationen lassen sich schnell und kostengünstig erzeugen und in Ihrem Online-Shop veröffentlichen.
Sass (Syntactically Awesome Stylesheets) ist eine Stylesheet-Sprache, die als Präprozessor die Erzeugung von Cascading Style Sheets erleichtert. Sie wurde ursprünglich beeinflusst von der Auszeichnungssprache YAML, von Hampton Catlin entworfen und von Natalie Weizenbaum entwickelt. Sass, Less oder doch lieber einen Dritten?
Warum gibt es Präprozessoren wie Sass und Less?
CSS ist eine sehr einfache Sprache, um hauptsächlich HTML zu formatieren. Präprozessoren wie Sass und Less erweitern CSS mit verschiedensten Features und Funktionen, um die Arbeit mit CSS zu beschleunigen.
Zu den Funktionen von CSS-Präprozessoren gehören unter anderem: Variablen, Verschachtelung, Mixins und Manipulation von Farben. Sowohl Less als auch Sass bieten ganz ähnliche Funktionen, allerdings unterscheidet sich die Syntax. Das Automatisierungs-Tool Prepros ist in der Lage, Less, Sass, Scss, Stylus, Jade, Coffeescript und Haml zu kompilieren.
SCSS zu CSS kompilieren
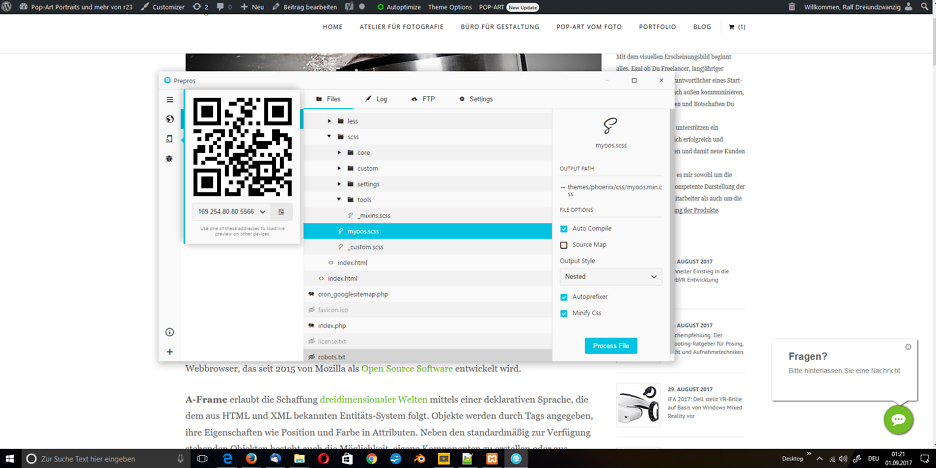
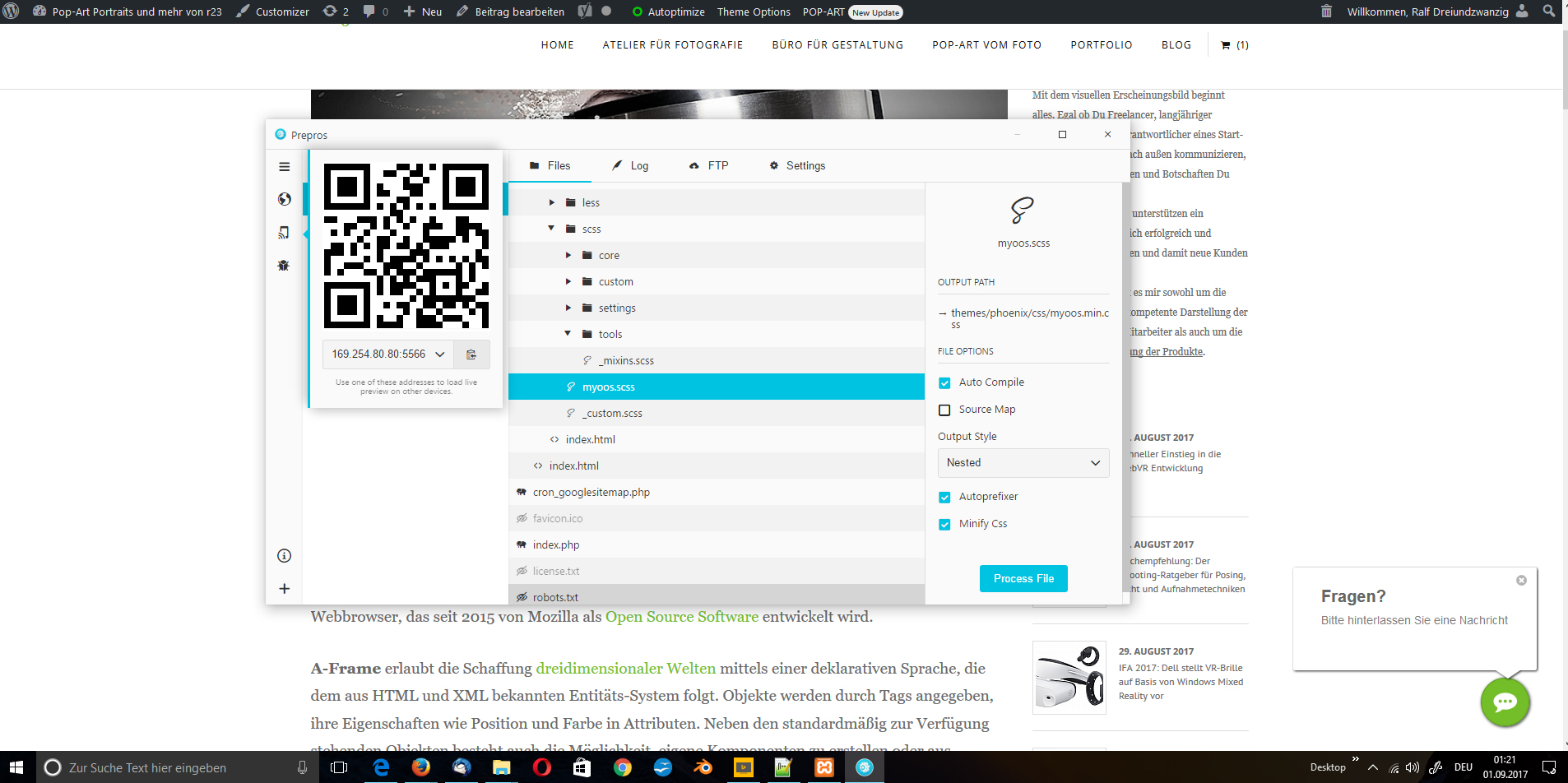
Die Umwandlung von SASS/SCSS-Dateien in CSS-Dateien nennt man Kompilierung. Mit Hilfe von Prepros können wir festlegen, welche Dateien überwacht werden sollen. Wenn anschließend Änderungen am SCSS-Stylesheet vorgenommen werden, kompiliert Prepros die Dateien im Hintergrund automatisch zu CSS.
Bei jedem Aufruf der Webseite lädt der Browser diese CSS-Datei. Um den Seitenaufruf zu beschleunigen und den Traffic der Webseite zu verringern, ist es empfehlenswert, die fertige Datei zu komprimieren.
Webseiten werden zunächst mobil entwickelt, eine Strategie, bei der wir den Code zunächst für mobile Endgeräte optimieren und dann mittels CSS-Media-Abfragen die Komponenten nach Bedarf skalieren. Um sicher zu stellen, dass alle Geräte korrekt gerendert werden und das Zoomen mit dem Touchzoom funktioniert integrierten wir in unseren Workflow Workflow Prepros.
Damit steht unseren Gestaltern ein Tool zur Verfügung, das alle umständlichen Aufgaben automatisiert. Zusätzlich erhalten sie noch eine Vielzahl an weiteren nützlichen Funktionalitäten.
Prepros kann nicht nur die gängigen HTML-, CSS- oder JavaScript-Abstraktionen im Hintergrund umwandeln und minifizieren, sondern zusätzlich das komplette Projekt beim Speichern bereitstellen. Sollte beispielsweise ein Abbild des aktuellen Entwicklungstands auf einem externen Server bereitgestellt werden müssen – zum Beispiel für eine Kunden-Preview – stellt das keinen Mehraufwand mehr dar.

Zusätzlich stellt Prepros das Projekt im lokalen Netzwerk bereit und kann via QR-Code oder IP direkt aufgerufen werden. Natürlich ist auch eine Live-Reload-Funktionalität integriert, mit der automatisch alle Geräte die Ansicht aktualisieren, sobald das Projekt gespeichert wird. Das ist nicht nur ein netter Effekt, wenn mit zwei Monitoren gearbeitet wird, sondern sehr interessant, wenn mehrere Test-Devices auf das Projekt zeigen.
Welche Tools nutzt ihr, um euren Web-Entwickler-Workflow zu verbessern?



Schreiben Sie einen Kommentar