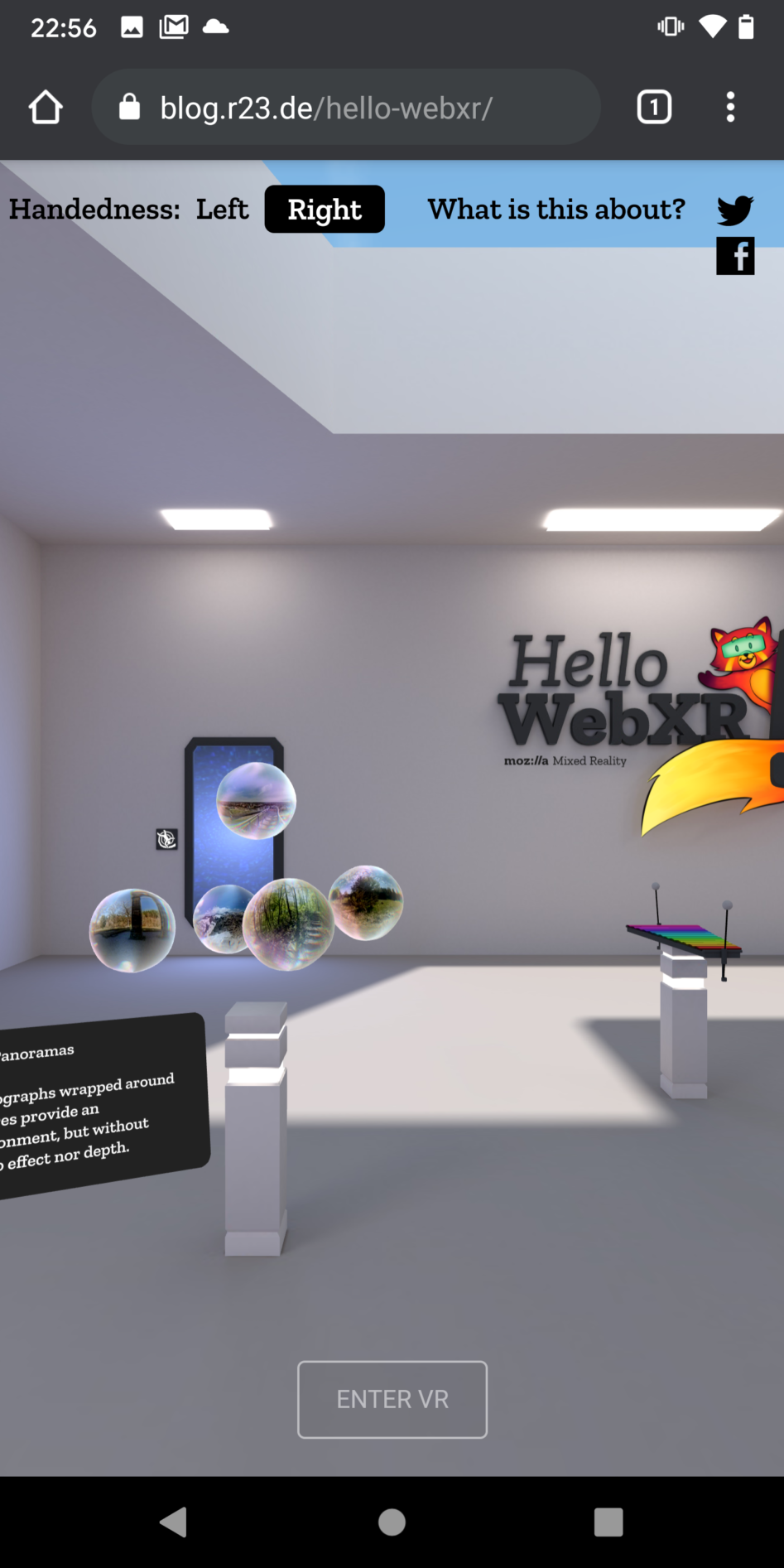
Mozilla hat vor wenigen Tagen die WebXR Demo: Hello WebXR veröffentlicht. Die Demo ist als Spielplatz konzipiert, auf dem Sie verschiedene Erfahrungen und Interaktionen in VR ausprobieren können.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Mozilla: Hello WebXR” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Sie müssen nur die Seite Hello WebXR auf einem WebXR- (oder WebVR- dank der WebXR-Polyfill) fähigen Browser wie Firefox Reality oder Oculus Browser auf eigenständigen Geräten wie Oculus Quest oder mit Chrome on Desktop >79 öffnen.
Im folgenden Video können Sie erste Eindrücke sehen: YouTube Video
Inhalt von Dritten
- Photogrammetry model by Geoffrey Marchal (Sketchfab)
- 360 Panoramas from Wikimedia Commons:
- Classical Paintings:
- Public Domain sounds from freesound.org
Tipp: Wenn Sie die Möglichkeit haben, sehen Sie sich die 360 Grad Panoramen unbedingt in VR an.
So weit, so gut. Nun hat Mozilla in einem Blog erklärt, wie sie die Inhalte erstellt haben. Sie verwendeten zum Beispiel Blender für die Raumgestaltung. Gleichzeitig stellte Mozilla die Quellen von Hello WebXR auf Github zur Verfügung.
Wir haben das Projekt geforkt und auf unserem Server installiert.
Installation von Hello WebXR
Laut Anleitung reichen folgende Schritte aus:
npm installnpm start- Open
http://localhost:8080
npm install verursachte bei unserem System folgende Fehlermeldung:
Error: Command failed: git clone –depth=1 -q -b master git://github.com/
7954 verbose stack Error: Command failed: git clone --depth=1 -q -b master git://github.com/mozillareality/ecsy.git /root/.npm/_cacache/tmp/git-clone-743933a0
7954 verbose stack fatal: could not create leading directories of '/root/.npm/_cacache/tmp/git-clone-743933a0': Permission denied
7954 verbose stack
7954 verbose stack at ChildProcess.exithandler (child_process.js:294:12)
7954 verbose stack at ChildProcess.emit (events.js:198:13)
7954 verbose stack at maybeClose (internal/child_process.js:982:16)
7954 verbose stack at Socket.stream.socket.on (internal/child_process.js:389:11)
7954 verbose stack at Socket.emit (events.js:198:13)
7954 verbose stack at Pipe._handle.close (net.js:607:12)
7955 verbose cwd /public_html/hello-webxr
7956 verbose Linux 4.15.0-50-generic
7957 verbose argv "/usr/bin/node" "/usr/bin/npm" "install"
7958 verbose node v10.19.0
7959 verbose npm v6.13.4
7960 error code 128
7961 error Command failed: git clone --depth=1 -q -b master git://github.com/mozillareality/ecsy.git /root/.npm/_cacache/tmp/git-clone-743933a0
7961 error fatal: could not create leading directories of '/root/.npm/_cacache/tmp/git-clone-743933a0': Permission denied
7962 verbose exit [ 1, true ]
Selbstverständlich war Git installiert:
sudo apt install gitEin empfohlener erster Schritt ist die Verwendung der neuesten npm:
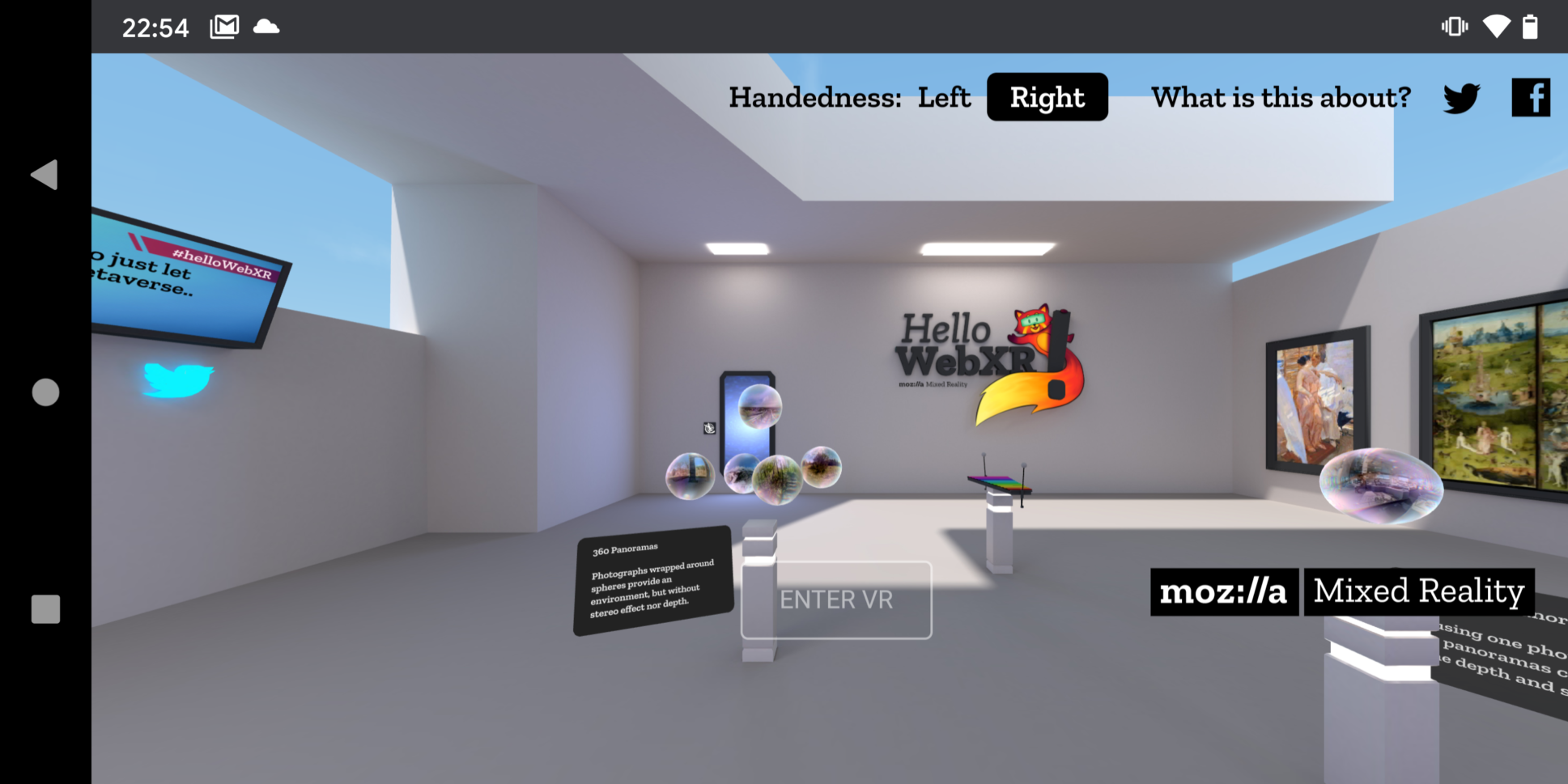
npm install -g npmDer VR Raum bei r23

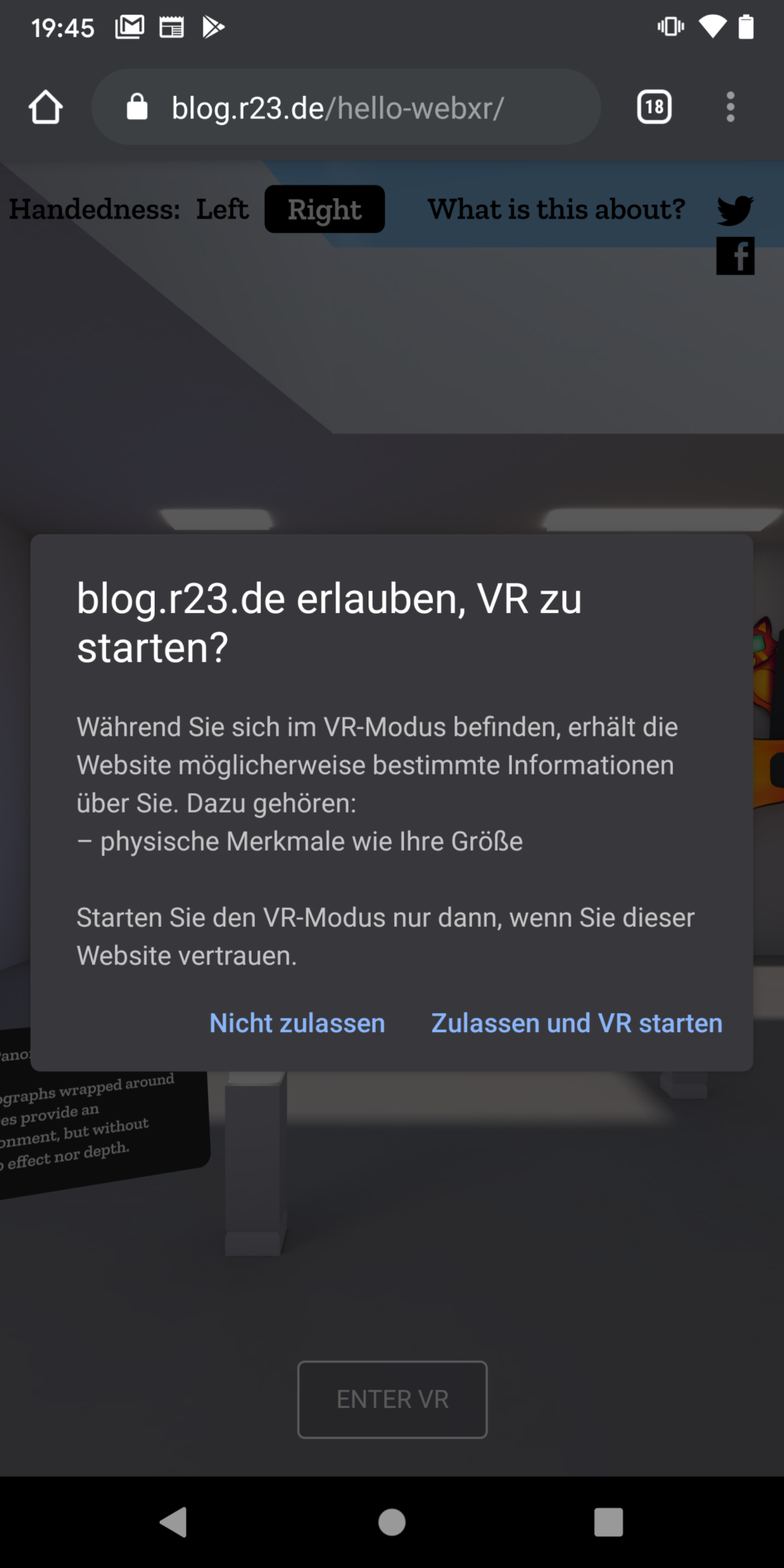
Wenn Sie den VR Raum betreten möchten, erhalten Sie noch folgenden Hinweis:


Making-of: Visual Development in Hello WebXR!
Die 3D-Modelle wurden in das glTF-Format exportiert (Die Blender Dateien liegen in dem Verzeichnis ~/assets/blender) und für Texturen wurde fast immer PNG verwendet, obwohl in einer späten Phase der Entwicklung der Demo alle Texturen manuell optimiert wurden, um die Größe der Assets drastisch zu reduzieren.
Die glTF-Dateien wurden ohne Material exportiert, da sie manuell per Code erstellt und den spezifischen Objekten beim Laden zugeordnet wurden.
Die Texturen wurden mit Photoshop gemalt oder optimiert. Netze und UV-Maps wurden laut 3D Künstler mit Blender erstellt und nach glTF und PNG exportiert.
Wie geht es weiter?
Die Quellen stehen uns nun zur Verfügung und wir werden diese jetzt testen.
Jetzt sind Sie gefragt!
Haben Sie Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Dann freue ich mich auf Ihren Kommentar.
Sie können diesen Beitrag natürlich auch weiterempfehlen. Ich bin Ihnen für jede Unterstützung dankbar!




Schreiben Sie einen Kommentar