Dies ist der erste Artikel einer Artikelserie zum Thema Virtual-Reality-Museum mit A-Frame. Das VR Team von Mozilla hat ein Open-Source Framework A-Frame (Version 0.5.0 ist seit 10. Februar 2017 verfügbar) für die Erstellung von 3D-Inhalten in Webbrowsern ins Leben gerufen.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “R23: Besuch im Virtual-Reality-Museum” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Cecropia Solutions entwickelte auf Basis von THREE.js das ursprüngliche Hall-Projekt (https://github.com/Cecropia/thehallvr). Die Entwickler hatten beschlossen das Projekt auf das A-Frame zu migrieren. Die Original Quellen findest du hier auf Github.
Wir visualisieren Ideen!
R23 ist Ihre Digitalagentur für Virtual & Augmented Reality. Wir investieren in immersive Technologien wie Augmented Reality und künstliche Intelligenz, die die Grundlage für die Art und Weise sein werden, wie wir in Zukunft online einkaufen. Mit neuen visuellen Entdeckungstools helfen wir Käufer:innen, neue Produkte zu finden, und mit AR-Erlebnissen helfen wir Menschen, Artikel zu visualisieren, bevor sie sie kaufen.
Fotorealistische Visualisierungen und 3D-Animationen lassen sich schnell und kostengünstig erzeugen und in Ihrem Online-Shop veröffentlichen.
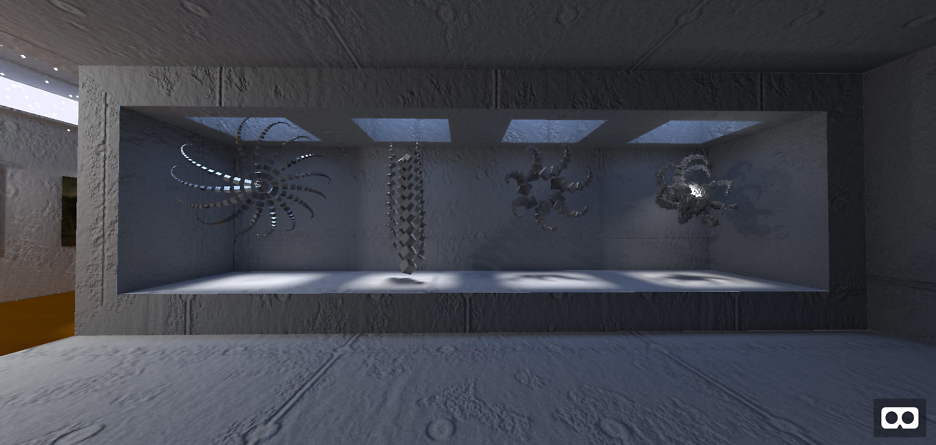
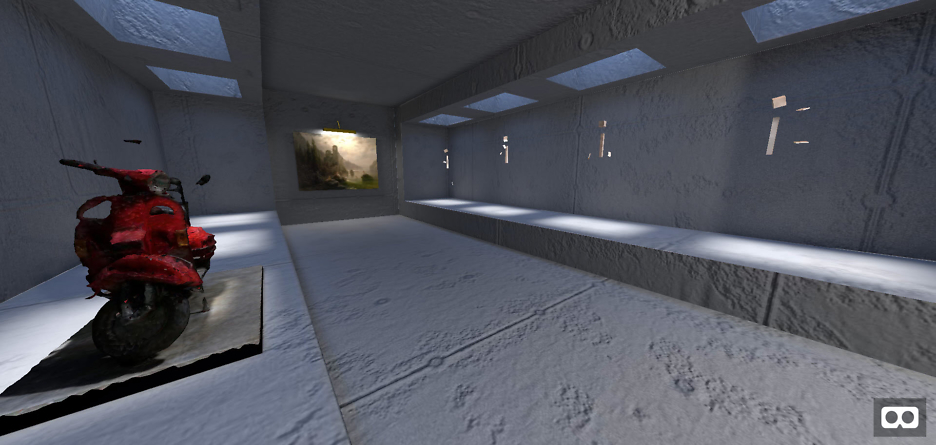
Das Virtual-Reality-Museum ist eine Demo, die von Cecropia Solutions entwickelt wurde, um die WebVR-Fähigkeiten zu testen.
Navigation
In dieser Version ist die Hauptnavigation Handbedienung (Vive Stäbe und Oculus Touch), um einen teleportierenden Strahl zu schießen, um anzuprobieren, wo du sein willst.
Für den Desktop sind die herkömmlichen Spielkontrollen verfügbar (WASD, Pfeiltasten und Maus).
Für mobile Plattformen (GearVR und Cardboard) sind Teleport Spots mit einem Gaze Cursor der Weg, um zu den verschiedenen Zielen in der Halle zu springen.
Links
Virtual-Reality-Museum
GitHub Project
Jetzt bist du gefragt!
Hast du Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Dann freue ich mich auf deinen Kommentar.
Du kannst diesen Beitrag natürlich auch weiterempfehlen. Ich bin dir für jede Unterstützung dankbar!







Schreiben Sie einen Kommentar