Wichtiger Hinweis
Die Entwicklung von dem Plugin wurde eingestellt. Eine Download-Version steht leider nicht mehr zur Verfügung.
Für Anwender:innen stellen wir die Anleitung weiter zur Verfügung.
In unserem Blog verwenden wir für die Darstellung hochauflösender Bilder unser WordPress Plugin:
The Milkmaid, Jan Vermeer, c. 1660
oil on canvas, h 45.5cm × w 41cm.
Zoomify Image Viewer
[Plugin entfernt]
Mithilfe von Shortcodes können Artikel und Seiten hochauflösende Bilder darstellen.
Das oben gezeigte Kunstwerk wird mit folgender Zeile dargestellt.
[ zoomi width="757px" height="850px" source="http://example.org/zoomi/the-milkmaid" ]
Wozu ist dieses WordPress Plugin gut?
Große und hochauflösende Bilder lassen sich nicht ohne weiteres im Internet veröffentlichen. Man stößt sehr schnell an Kapazitätsgrenzen oder die Ladezeiten werden unzumutbar lang. Die spezielle Darstellungsform für besonders große Bilddateien im Web existiert schon seit längerer Zeit in Form der Zoomify-Technologie. Dabei handelt es sich nicht um ein eigenes Bildformat, sondern um eine gut durchdachte Ausgabe von einzelnen Bildabschnitten.
Zoomify Image Viewer bei eingezoomter Bildansicht:
Der folgende Text ist eine Einführung in das WordPress-Plugin. Überspringe einfach die Kapitel, die dich nicht interessieren. Wenn du Fragen zum Plugin hast, vergewissere dich, dass du die neuste Version benutzt und die Frage noch nicht auf dieser Seite beantwortet sind.
Inhaltsverzeichnis
- Installation
- Benutzung
- Adobe Photoshop Exportieren in Zoomify
- Der Zoomify Converter
- Änderungsprotokoll
- Roadmap
Installation
Anforderungen
Du brauchst die folgende Software auf deinem Webserver um Plugin für die Darstellung von grossen und hochauflösender Bilder benutzen zu können:
- Eine lauffähige Installation von WordPress 4.4 oder höher
- Zoomify Express Lizenz
- Das Zoomify Image Viewer Plugin
Installation des Plugins
- Lade das Plugin Archiv runter und extrahiere die Dateien
- Kopiere das entstandene
zoomiVerzeichnis nach/wp-content/plugins/ - Aktiviere das Plugin im ‘Plugins’ Menu von WordPress
Upgrade einer alten Version
Sofern nicht anders angegeben kannst du von einer früheren Version des Plugins upgraden indem du das Plugin deinstallierst und anschließend der Installationsanleitung folgst. Beachte, dass das Upgrade automatisch Einstellungen der älteren Plugin Version migriert. Aus diesem Grund ist ein Downgraden auf die vorherige Version des Plugins nicht möglich.
Deaktivierung des Plugin
Die Deaktivierung des Plugins wird in deinen Artikel und Widgets deinen Shortcode im Klartext deinen Lesern zeigen.
Deinstallation des Plugin
Um das Plugin zu deinstallieren, lösche einfach das zoomi Verzeichnis aus dem /wp-content/plugins/ Verzeichnis.
Benutzung
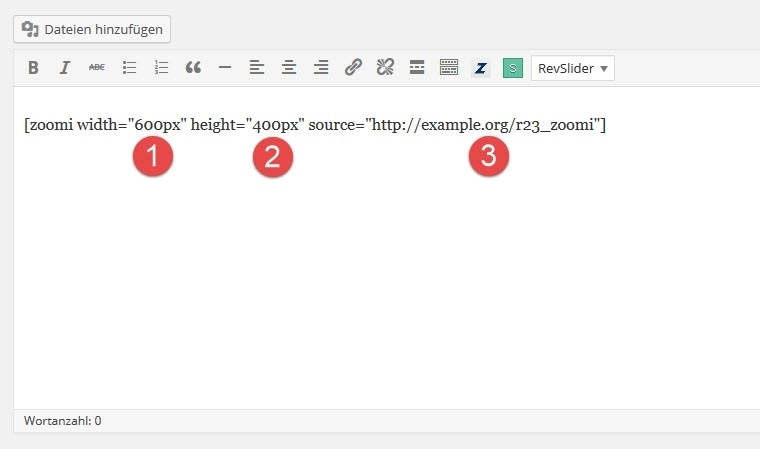
Shortcode
Shortcodes sind ein mächtiges Werkzeug zur Inhaltsverwaltung http://codex.wordpress.org/Shortcode. Sie sind einfach in der Handhabung. Als Shortcodes werden in WordPress Kurzbefehle bezeichnet, die in einer bestimmten Schreibweise innerhalb des Editors im sogenannten Contentbereicht verwendet werden können. Shortcodes werden in eckigen Klammern geschrieben.
Das WordPress Zoomi Plugin für die Darstellung hochauflösende Bilder verwendet folgenden Shortcode:[ zoomi width="757px" height="850px" source="/zoomi/the-milkmaid" ]
Pflichtabgaben
Folgende Angaben sind immer nötig:
source für die Referenz der 3D-Modelldatei. Diese kann wie in HTML üblich relativ oder absolut angegeben werden.
width und height geben die Breiten- und Höhenangaben an.
Maßeinheit
Maßeinheit Pixel (px)
Die Einheit Pixel ist immer relativ zum physischen Pixel auf dem verwendeten Display. Ein 400 x 400 Pixel großes Rechteck wird immer in den selben Pixelgrößen dargestellt werden, ungeachtet des Displaytyps.
Maßeinheit Prozent (%)
Prozentangaben werden definiert, indem direkt nach einer Zahl das Prozentzeichen (%) notiert wird, z.B. 80%.
Prozentangaben sind wahrscheinlich die bekanntesten Einheiten beim Webdesign, da sie sich die Fähigkeit von Proportionen zu Nutze machen, um 3D-Modelle gemäß dem ihnen verfügbaren Platz fließen zu lassen. Prozentangaben werden überwiegend in fließenden Layouts für Webseiten verwendet. Hier wird versucht, einen für alle Situationen passenden Wert zu finden, indem nur Proportionen relativ zur Containergröße definiert werden.
Empfehlung: Mit prozentualen Breitenangaben für das Elternelement kannst Du das Seitenlayout automatisch an den Viewport anpassen. Die Breite passt sich durch den Wert 100% an die Breite des Elternelements an. Die Höhe wird durch den Wert auto entsprechend angepasst
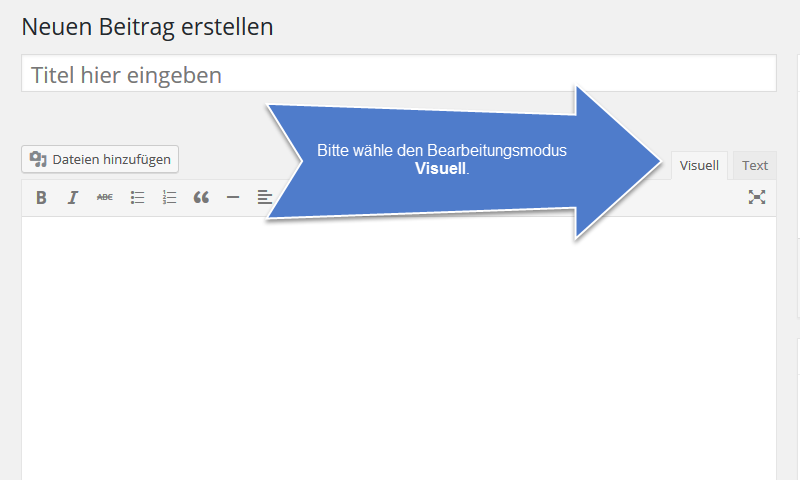
Visueller Editor
Vor allem solltest Du den Bearbeitungsmodus Visual (Visuell) wählen.
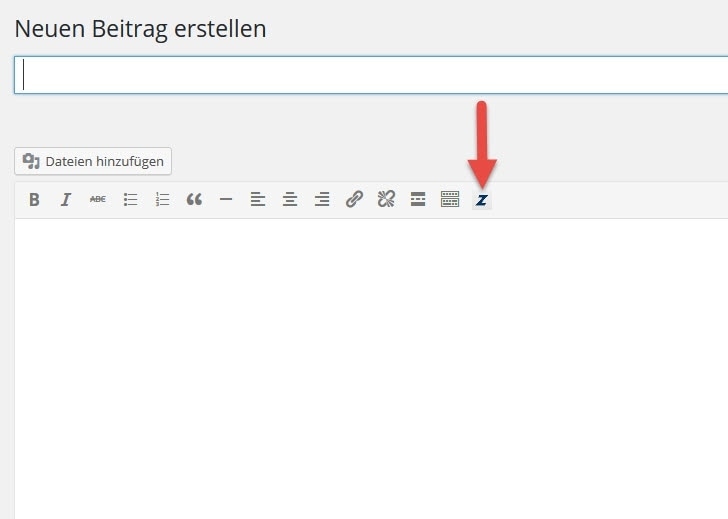
Klicke auf den Button vom Shortcode.
Wo kann ich den Shortcode verwenden?
Für das ausführen von Shortcodes ist die Funktion do_shortcode() zuständig. Diese wird per Filter an bestimmte Element gekoppelt, z.B. an das Textfeld des Editor.
Um z.B. direkt in der Templatedatei eines Themes einen Shortcode auszuführen, geht man so vor.
echo do_shortcode('[ zoomi width="100%" height="auto" source="http://example.org/zoom/the-milkmaid" ]');
Exportieren in Zoomify mit Photoshop
Photoshop exportiert die JPEG-Dateien, die du auf deinen Webserver hochladen kannst.
Wähle „Datei“ > „Exportieren“ > „Zoomify“ und lege die Exportoptionen fest.
1. Vorlage
Legt den Hintergrund und die Navigation für das im Browser angezeigte Bild fest.
2. Ausgabeort
Legt den Speicherort und den Namen der Datei fest.
3. Bildanordnungsoptionen
Legen die Bildqualität fest.
4. Browseroptionen
Legt die Pixelbreite und -höhe für das Grundbild im Browser des Betrachters fest.
Lade die Bilddateien auf Deinen Webserver hoch.
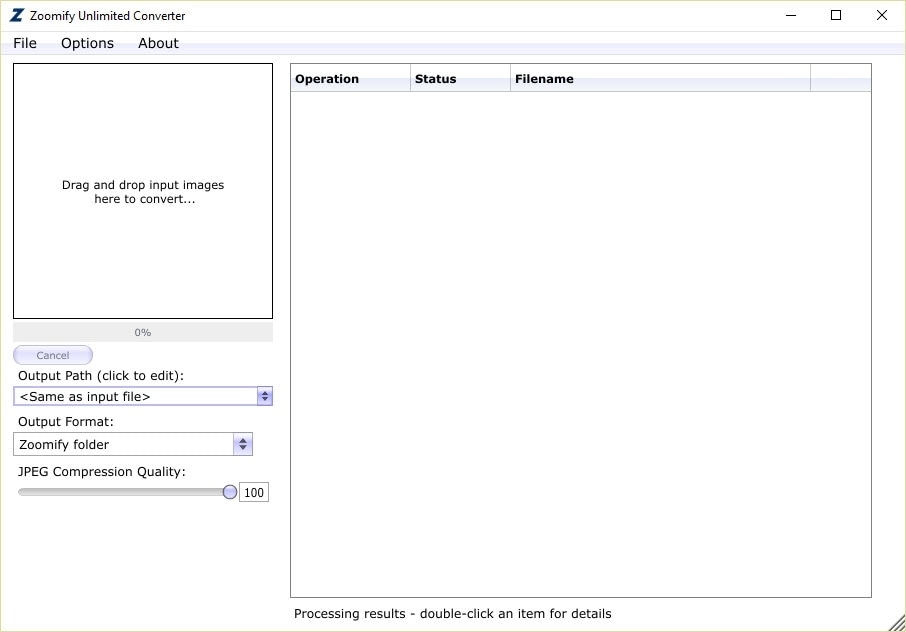
Zoomify Converter
Der Zoomify Converter konvertiert auf intelligente Art und Weise jedes Bild. Er erstellt eine Sammlung von Bildern auf mehreren Auflösungsniveaus – eine ‘Tiles’-Pyramide.
Änderungsprotokoll
Neue Versionen
Neue Versionen des Plugins werden von Zeit zu Zeit veröffentlicht und können neue Funktionen und/oder Bugfixes enthalten.
Neue Versionen bringen immer Änderungen am Code mit sich und erhöhen die Versionsnummer.
Historie alter Versionen
Version 1.0 (2016-04-10)
- Feature: Darstellung hochauflösender Bilder in deinen Beiträgen
Roadmap
Entwicklung ist eingestellt.