Vor wenigen Monaten startete Google die mit Spannung erwarteten Accelerated Mobile Pages. Dabei handelt es sich um speziell für die mobile Nutzung optimierte Websites: Sie werden in einer eigens entwickelten HTML Version gestaltet und haben eine geringere Datenmenge als konventionelle mobile Websites – dadurch laden sie deutlich schneller. Besonders von Bloggern sollen die AMPs genutzt werden.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Sprunghafter Anstieg von AMP Fehlern” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
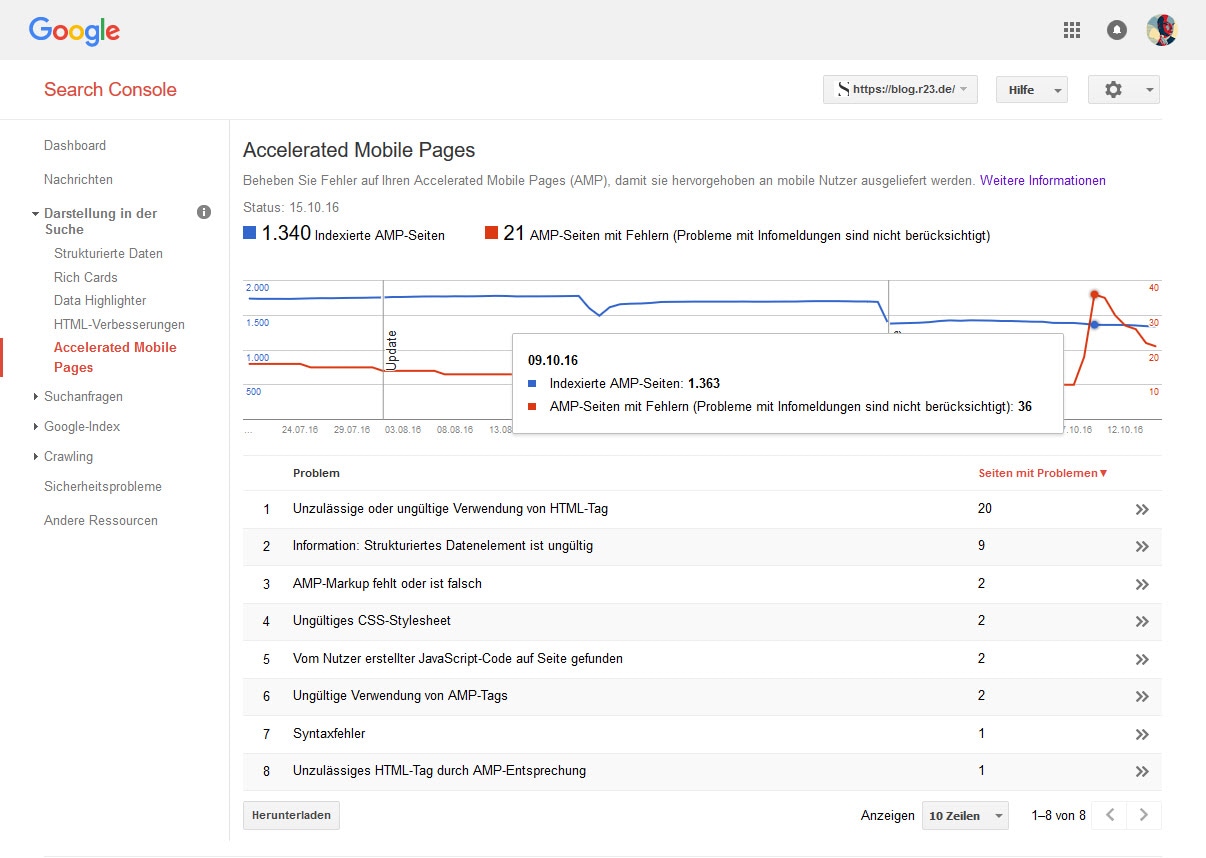
In den letzten Tagen wurden leider sehr viele AMP-Seiten mit Fehlern in der Google Webmastertools gemeldet worden. Für die Fehlerbeseitung verwenden wir das Command Line Tool.
Verwandeln Sie Ihren Commerce mit AR und 3D-Produktvisualisierung!
Bei uns geht es um Techniken, die es schaffen, das Produkt zum Erlebnis zu machen. Virtual & Augmented Reality, 360 Grad-Videos, Darstellungen in 3D, virtuelle Showrooms. Die Besucher:innen sollen eintauchen in die Welt des Unternehmens mit immersiven Technologien.
Sie können uns mit der Erstellung von individuellen 3D-Visualisierungen beauftragen. Jeder kann 3D-Visualisierungen bei unserem Kreativservice bestellen – unabhängig davon, ob Sie nur ein einzelnes 3D-Modell benötigen oder viele.
Command Line Tool
Die Kommandozeile, Befehlszeile oder aus dem Englischen command-line interface, oft auch als Konsole oder Terminal bezeichnet, ist ein Eingabebereich für die Steuerung einer Software, der typischerweise (aber nicht zwingend) im Textmodus abläuft. Je nach Betriebssystem wird die Kommandozeile von einer Shell oder einem Kommandozeilen- oder Befehlsinterpreter ausgewertet und die entsprechende Funktion ausgeführt.
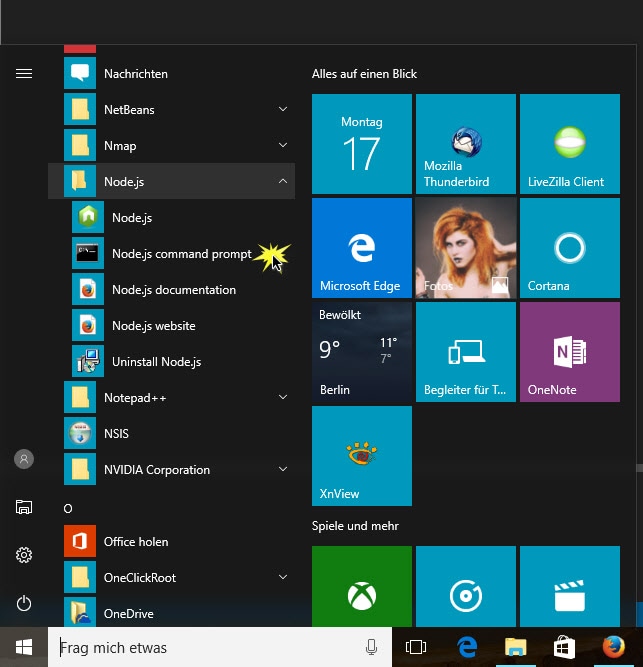
Node.js
Ihr benötigt Node.js auf eurem Rechner
In der Softwareentwicklung ist Node.js eine serverseitige Plattform zum Betrieb von Netzwerkanwendungen. Node.js wird in der JavaScript-Laufzeitumgebung „V8“ ausgeführt und bietet eine ressourcensparende Architektur, die eine besonders große Anzahl gleichzeitig bestehender Netzwerkverbindungen ermöglicht.
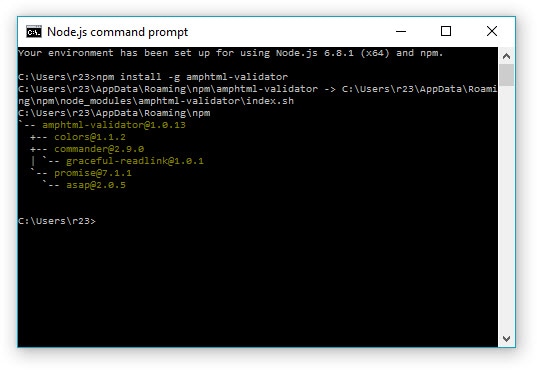
Dazu starten wir die Node.js-Konsole 
Und geben folgenden Befehl ein:
npm install -g amphtml-validator

AMP Validator für Google Chrome
Auf der WebSite https://chrome.google.com/webstore/detail/amp-validator/nmoffdblmcmgeicmolmhobpoocbbmknc ist eine Erweiterung für Google Chrome erhältlich.
Google Chrome überprüft mit dieser kostenlosen Erweiterung automatisch jede Seite auf AMP-Fehler.
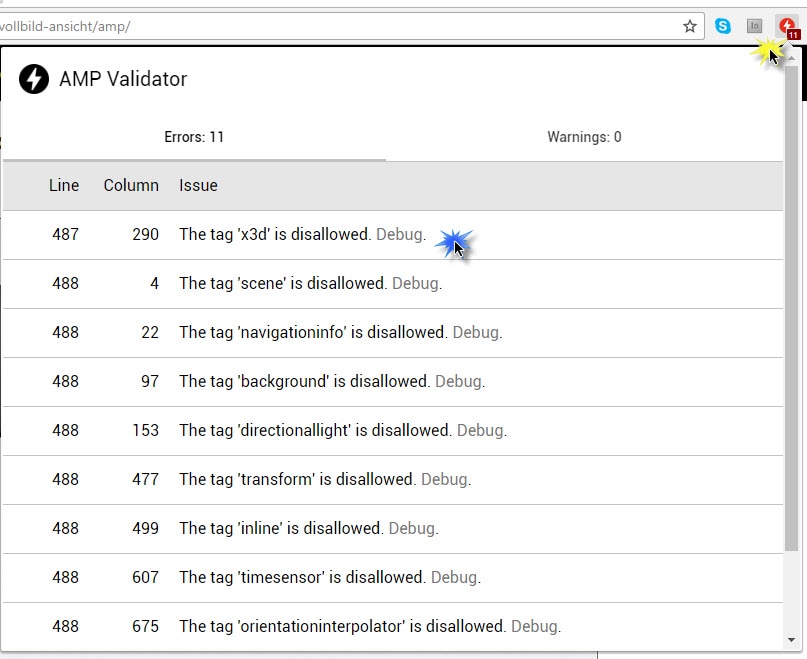
Bei gefundenen Fehlern wird die Fehleranzahl deutlich angezeigt

Der AMP-Validator prüft die aktuelle Seite, um zu sehen, ob es sich um eine AMP-Seite handelt, und führt diese dann über den AMP-Validator aus und meldet, ob die Seite über das Erweiterungssymbol fehlerfrei (grün) oder fehlerhaft (rot) ist.
Wenn es irgendwelche Warnungen oder Fehler gibt, klicke auf das Erweiterung Symbol und eine Liste der Warnungen und / oder Fehler wird angezeigt.
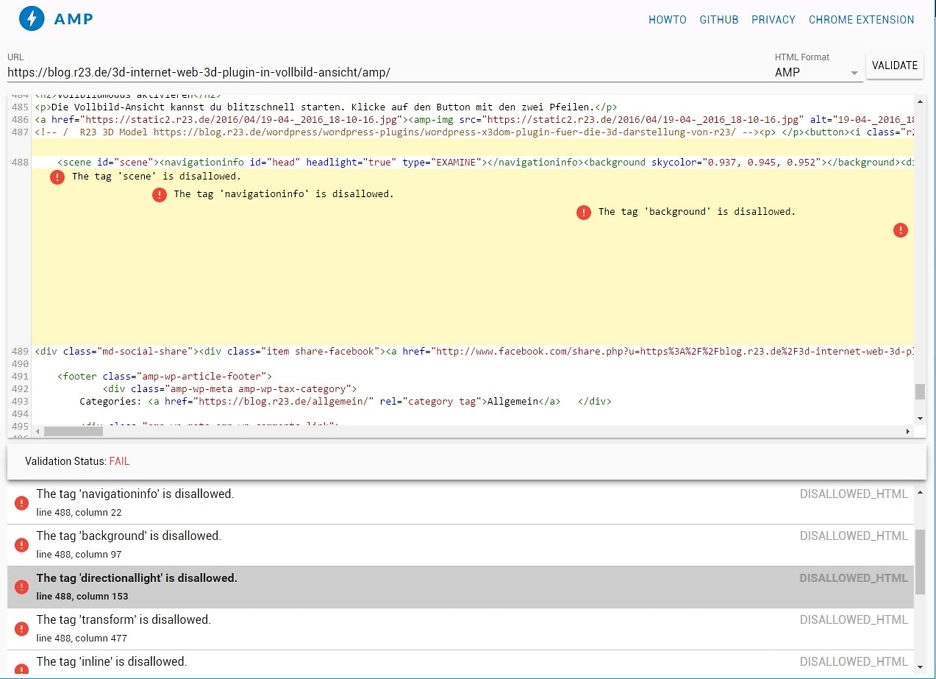
Klick auf Debug zeigt das Ergebnis der AMP Validator WebSite.

Wenn Du AMP Fehler in deinem Blog beseitigen möchtest, helfen wir dir mit unserem Rundum-Sorglos-Paket weiter.
Links
Node.js
AMP-Validator
AMP in unserem Blog
Rundum-Sorglos-Paket




Schreiben Sie einen Kommentar