Schlagwort: Responsive Webdesign
-

Webdesign für Online Shop: Bootstrap 4 veröffentlicht!
Drei Jahre nach der ersten Ankündigung ist es endlich so weit: Bootstrap 4 ist da! Wir arbeiten seit der Betaversion 2 an der Online Shop Gestaltung und in 23 Tagen wird unser Open Source Projekt die Betaversion mit Bootstrap 4 starten.
-

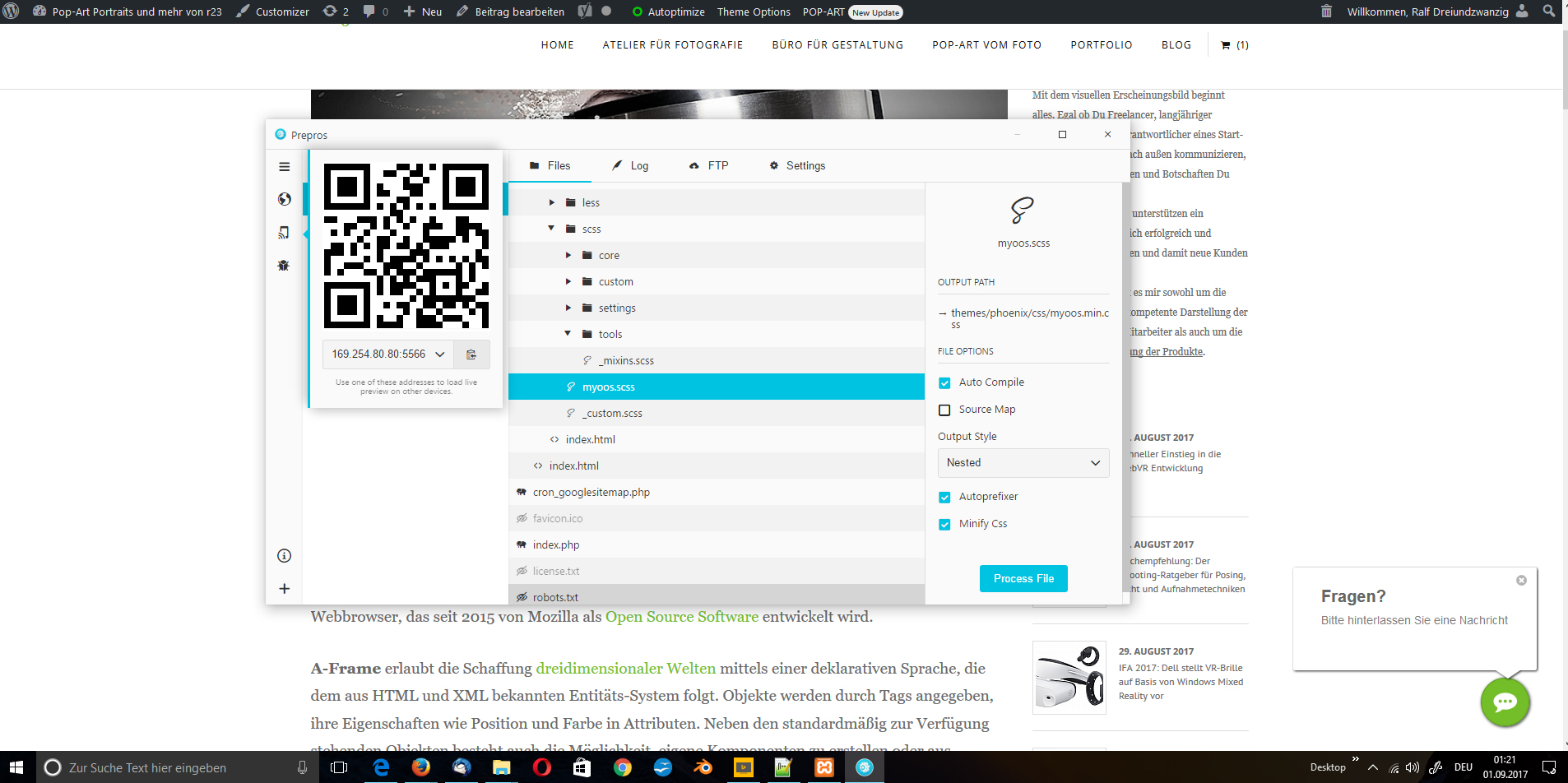
Workflow-Optimierung für Entwickler: Das Automatisierungs-Tool Prepros
Erfreuliche Nachricht für unsere Auftraggeber, die bei uns ihr Webdesign optimieren lassen. Wir haben das Automatisierungs-Tool Prepros eingeführt. Hier die wichtigsten Vorteile für Euch.
-

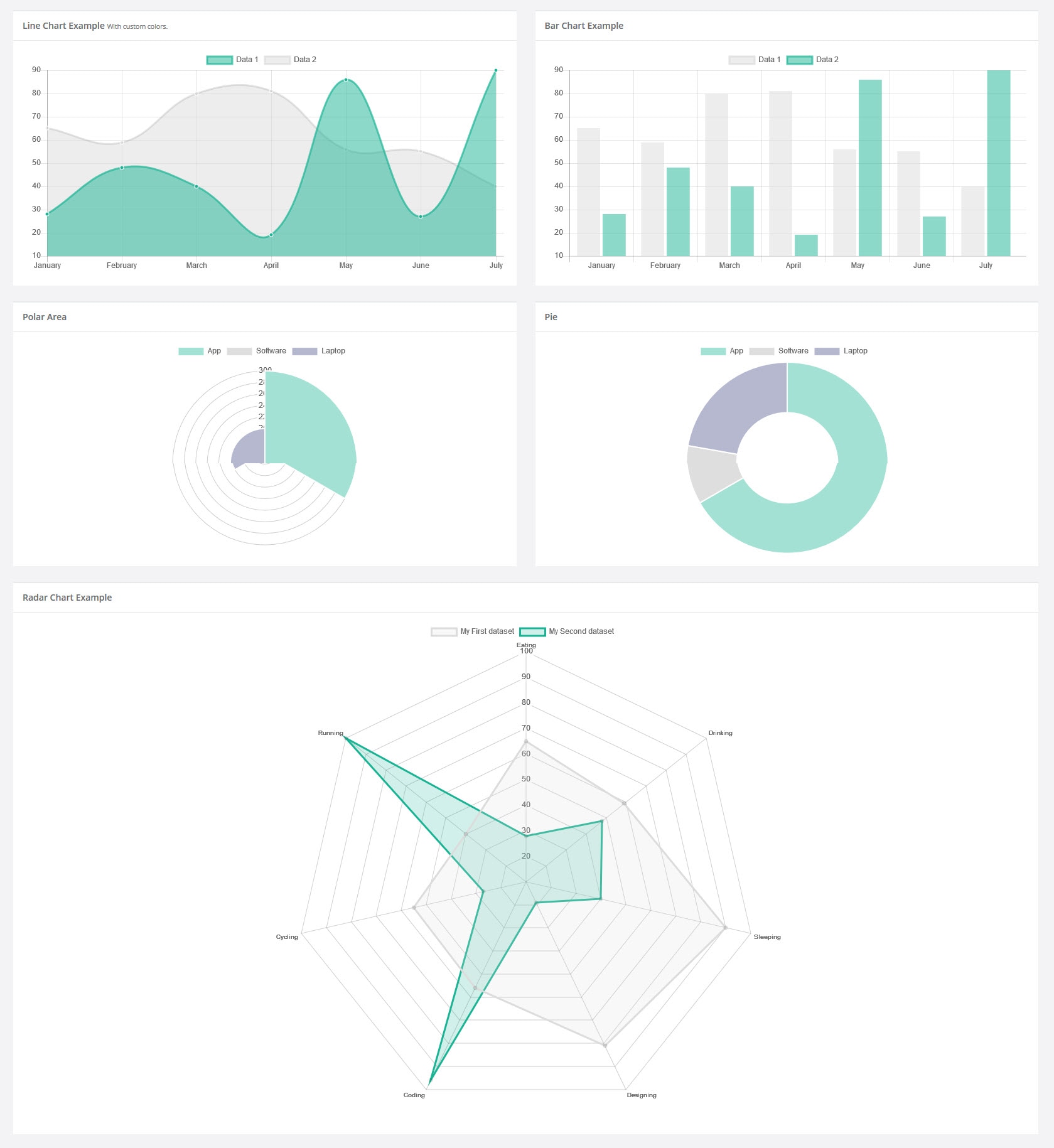
Chart.js – JavaScript-Library für Diagramme
Für die Darstellung der vorherrschende Farbe in unserem künstliche Intelligenz Bildbeschreibungsmodul, verwenden wir Chart.js. Die JavaScript-Library hilft uns, die Ergebnisse der künstlichen Intelligenz, als Donutdiagramme auszugeben. Chart.js ermöglicht Diagramme auf Basis von HTML5, CSS3 und JavaScript generieren zu können. Die Vorteile gegenüber der Konkurrenz: Chart.js überzeugt durch tolle Optik und eine erstklassige Dokumentation.
-

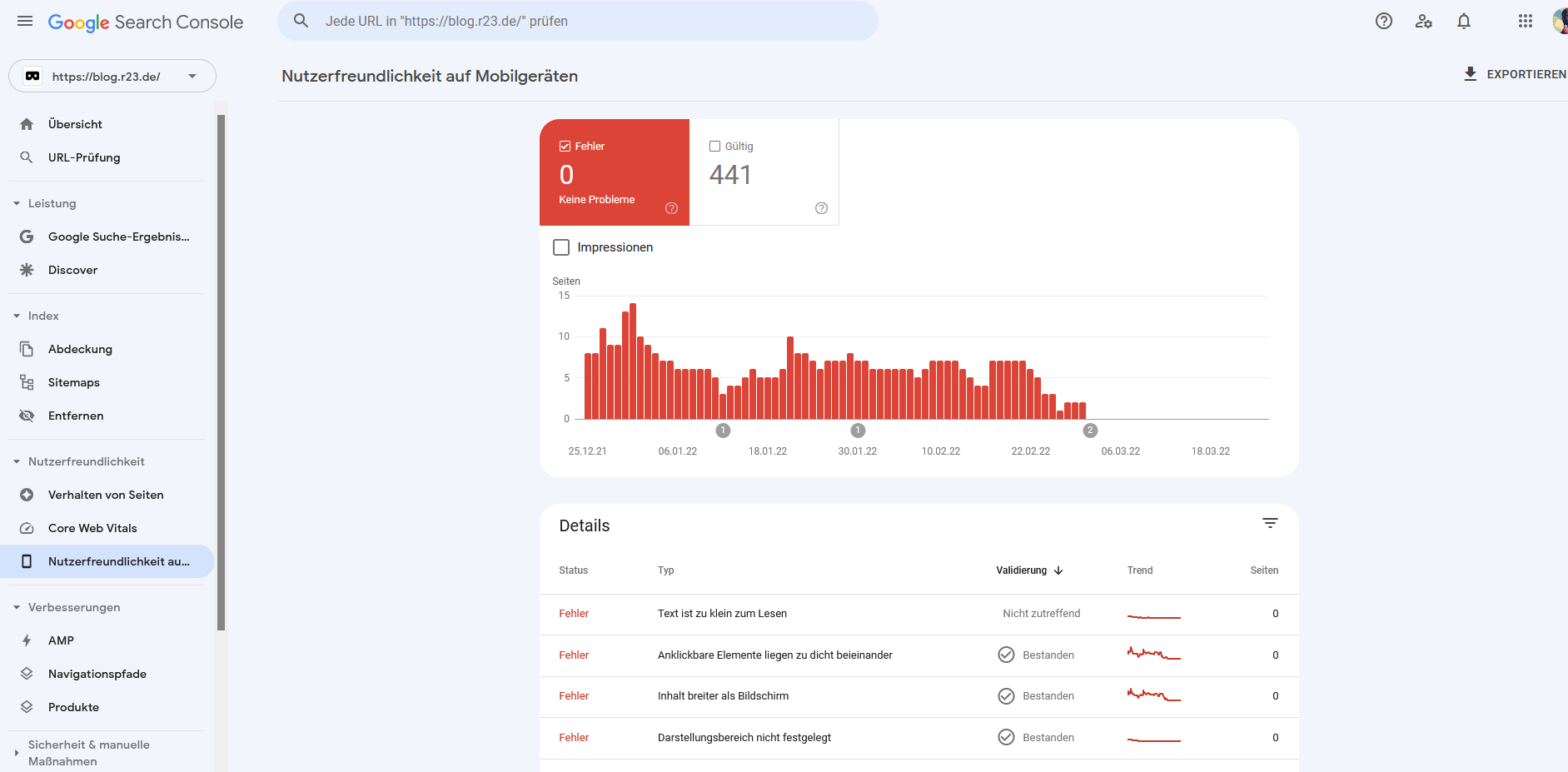
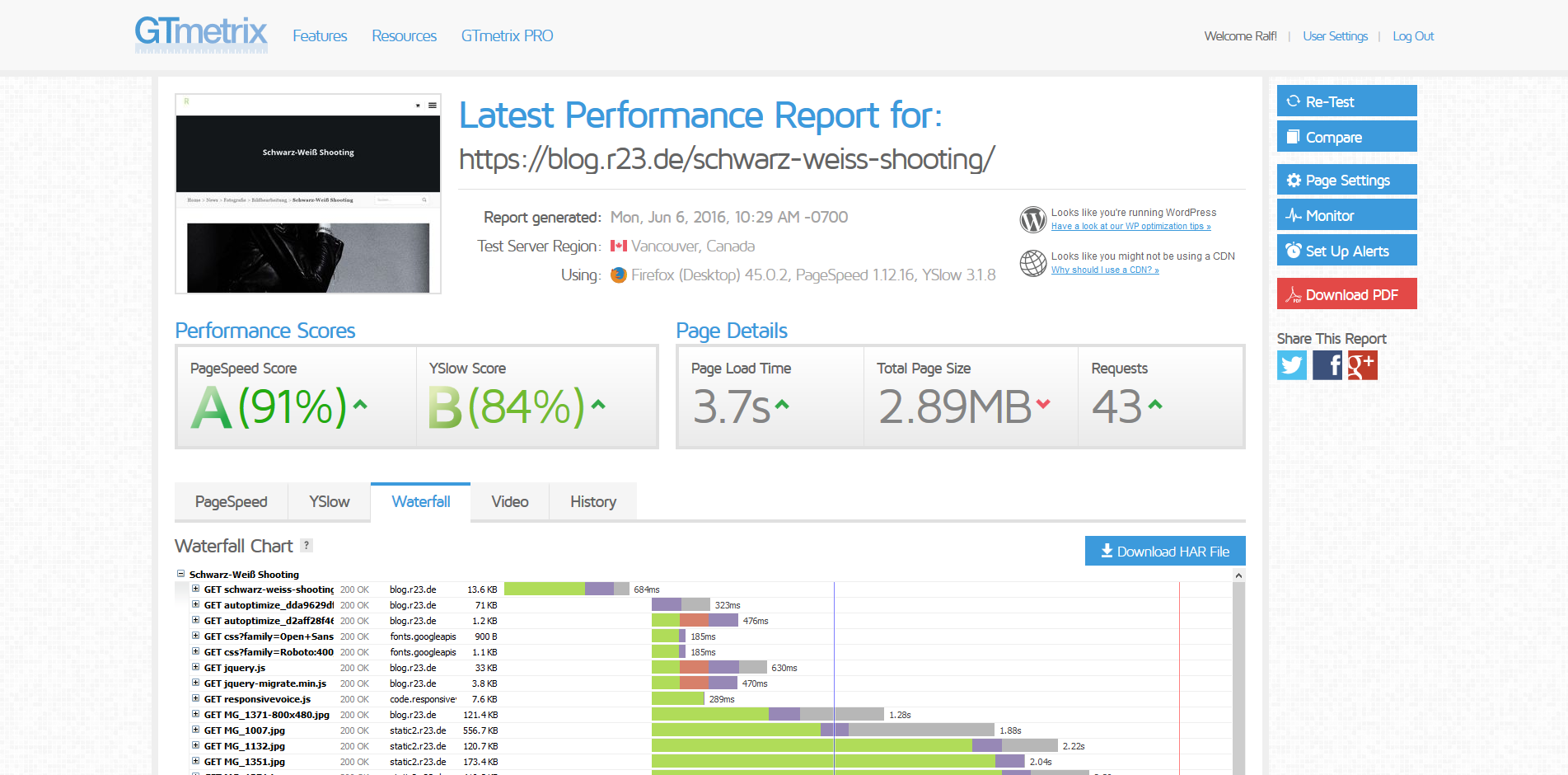
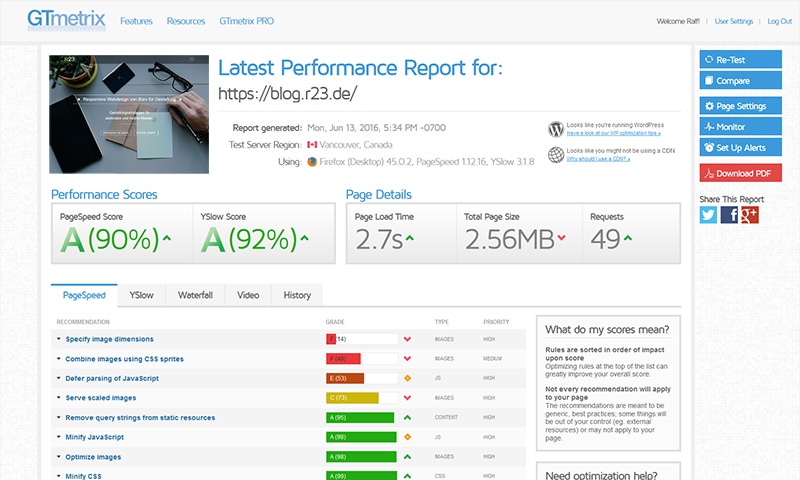
Tipps für bessere Website Performance
Sekundenbruchteile können über Deinen geschäftlichen Erfolg entscheiden. Wenige Veränderungen können Deine Website Performance schon steigern. Welche Veränderungen dabei helfen, haben wir Dir in folgenden Tipps zusammengefasst.