Wichtiger Hinweis
Die Entwicklung von dem Plugin wurde eingestellt. Eine Download-Version steht leider nicht mehr zur Verfügung.
Für Anwender:innen stellen wir die Anleitung weiter zur Verfügung.
Hinweis: Plugin Entwicklung eingestellt 22.11.2021.
In unserem Blog verwenden wir für die Darstellung der Skulpturen unser WordPress Plugin:
[ model_3d width=”757px” height=”385px” source=”https://blog.r23.de/x3d/moore.x3d”]
Mit Hilfe von Shortcodes können Artikel, Seiten und Sidebars 3D-Internet / Web 3D-Modelle darstellen.
Die oben gezeigte Skulptur wird mit dieser Zeile erzeugt.
[ model_3d width="757px" height="385px" source="http://example.org/moore.x3d" ]
Wozu ist dieses WordPress Plugin gut?
Die Webtechnologie ermöglicht die schnelle Visualisierung von 3D-Modellen im Internet. Mit X3DOM ist es möglich, 3D-Inhalte wie begehbare Architekturmodelle oder beispielsweise ein von allen Seiten zu betrachtendes Kunstwerk auf HTML-Basis schnell und einfach umzusetzen.
Extensible 3D, kurz X3D, ist eine auf XML basierende Beschreibungssprache für 3D-Modelle, die in einem Webbrowser angezeigt werden können. X3D wird durch das Web3D Consortium betreut und wurde im Jahre 2001 vom W3C-Konsortium als offizieller Standard für 3D-Inhalte im Internet verabschiedet.
Der folgende Text ist eine Einführung in das WordPress Plugin. Überspringe einfach die Kapitel, die dich nicht interessieren. Wenn du Fragen zum Plugin hast, vergewissere dich, dass du die neuste Version benutzt und die Frage noch nicht auf dieser Seite beantwortet sind.
Inhaltsverzeichnis
Interessiert Dich davon etwas besonders? Ein Klick auf ein Punkt führt direkt an die entsprechende Stelle im Artikel.
Installation
Anforderungen
Du brauchst die folgende Software auf deinem Webserver um das 3D-Internet / Web 3 Plugin benutzen zu können:
Installation des Plugins
- Lade das Plugin Archiv runter und extrahiere die Dateien
- Kopiere das entstandene
3dmodelVerzeichnis nach/wp-content/plugins/ - Aktiviere das Plugin im ‘Plugins’ Menu von WordPress
Upgrade einer alten Version
Sofern nicht anders angegeben kannst du von einer früheren Version des Plugins upgraden indem du das Plugin deinstallierst und anschließend der Installationsanleitung folgst. Beachte, dass das Upgrade automatisch Einstellungen der älteren Plugin Version migriert. Aus diesem Grund ist ein Downgraden auf die vorherige Version des Plugins nicht möglich.
Deaktivierung des Plugin
Die Deaktivierung des Plugins wird in deinen Artikel und Widgets deinen Shortcode im Klartext deinen Lesern zeigen.
Deinstallation des Plugin
Um das Plugin zu deinstallieren, lösche einfach das 3dmodel Verzeichnis aus dem /wp-content/plugins/ Verzeichnis.
Benutzung
Shortcode
Shortcodes sind ein mächtiges Werkzeug zur Inhaltsverwaltung http://codex.wordpress.org/Shortcode. Sie sind einfach in der Handhabung. Als Shortcodes werden in WordPress Kurzbefehle bezeichnet, die in einer bestimmten Schreibweise innerhalb des Editors im sogenannten Contentbereicht verwendet werden können. Shortcodes werden in eckigen Klammern geschrieben.
Das WordPress X3DOM Plugin für die 3D Darstellung von r23 verwendet folgenden Shortcode:
[ model_3d width="757" height="385" source="http://example.org/moore.x3d" ]
Pflichtabgaben
Folgende Angaben sind immer nötig:
source für die Referenz der 3D-Modelldatei. Diese kann wie in HTML üblich relativ oder absolut angegeben werden.
width und height geben die Breiten- und Höhenangaben an.
Maßeinheit
Maßeinheit Pixel (px)
Die Einheit Pixel ist immer relativ zum physischen Pixel auf dem verwendeten Display. Ein 400 x 400 Pixel großes Rechteck wird immer in den selben Pixelgrößen dargestellt werden, ungeachtet des Displaytyps.
Maßeinheit Prozent (%)
Prozentangaben werden definiert, indem direkt nach einer Zahl das Prozentzeichen (%) notiert wird, z.B. 80%.
Prozentangaben sind wahrscheinlich die bekanntesten Einheiten beim Webdesign, da sie sich die Fähigkeit von Proportionen zu Nutze machen, um 3D-Modelle gemäß dem ihnen verfügbaren Platz fließen zu lassen. Prozentangaben werden überwiegend in fließenden Layouts für Webseiten verwendet. Hier wird versucht, einen für alle Situationen passenden Wert zu finden, indem nur Proportionen relativ zur Containergröße definiert werden.
Empfehlung: Mit prozentualen Breitenangaben für das Elternelement kannst Du das Seitenlayout automatisch an den Viewport anpassen. Die Breite passt sich durch den Wert 100% an die Breite des Elternelements an. Die Höhe wird durch den Wert auto entsprechend angepasst
Visueller Editor
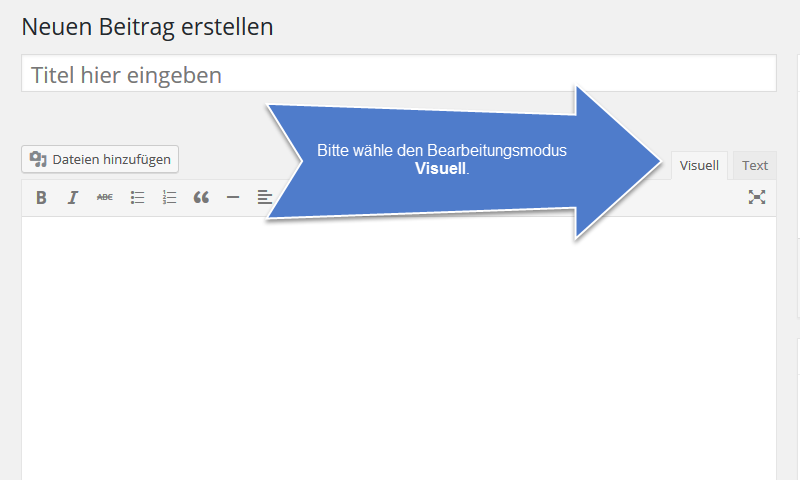
Vor allem solltest Du den Bearbeitungsmodus Visual (Visuell) wählen.
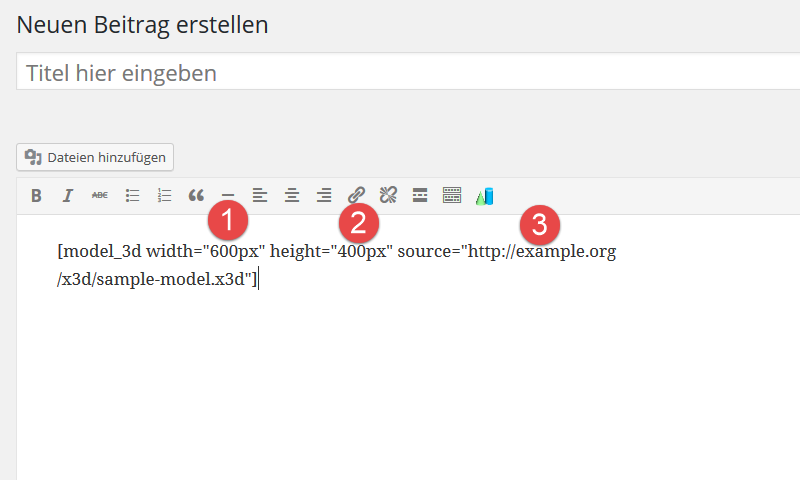
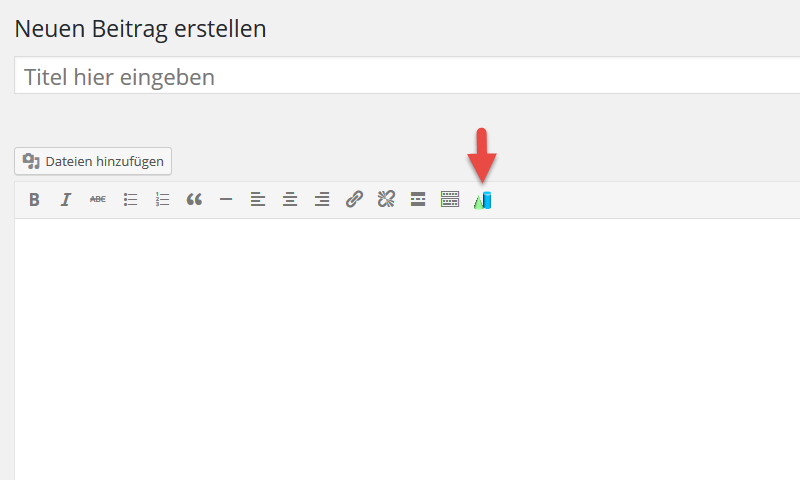
Klicke auf den Button vom Shortcode.
Wo kann ich den Shortcode verwenden?
Für das ausführen von Shortcodes ist die Funktion do_shortcode() zuständig. Diese wird per Filter an bestimmte Element gekoppelt, z.B. an das Textfeld des Editor.
Um z.B. direkt in der Templatedatei eines Themes einen Shortcode auszuführen, geht man so vor.
echo do_shortcode('[ model_3d width="100%" height="auto" source="http://example.org/moore.x3d" ]');
[Beschreibung folgt]
Preis: Pay-What-You-Want
Unser „Pay What You Want“-Angebot ist ein Bezahlsystem, das zunächst in den Vereinigten Staaten bekannt wurde und sich inzwischen auch hierzulande größter Beliebtheit erfreut. Damit können deutlich mehr Kunden unsere Leistungen wahrnehmen, da hier Einfluss auf die Preisgestaltung genommen werden kann. Unter dem Motto „Pay What You Want“ zahlst Du also den Preis, den Du für angemessen hälst. Wir sind fest davon überzeugt, dass unsere Kunden den Preis für unsere Leistung selbst einschätzen können.
Supportoptionen
Supportoptionen und weitere Dienstleistungen
Wir bieten Dir eine Reihe von Dienstleistungen rund um 3D im Internet an. Angefangen von der einfachen Installation bis zu individueller Beratung, Konzeption und Umsetzung Deiner Website mit 3D Inhalten erhälst du alles aus einer Hand.
Installations Service
Falls du im Umgang mit PHP, MySQL oder Serverkonfigurationen unerfahren bist, kannst du mit dem kostenpflichten Installations- oder Upgrade-Service Deine WordPress X3DOM Plugin für die 3D Darstellung von r23 von einem unserer Support-Techniker installieren lassen. Dieser Service gilt für eine Installation auf einem Server.
Kostenloses Supportforum
Alle Anwender enthalten kostenlosen Support in unserem Forum für die gesamte Lebensdauer des Produktes. Alle Deine Fragen werden von unserem Supportteam und der Community schnell beantwortet. Besuche unser WordPress Forum: http://foren.myoos.de/
Lizenzen
Welchem Copyright unterliegt WordPress X3DOM Plugin für die 3D Darstellung von r23?
Der WordPress X3DOM Plugin Quellcode steht unter der: GNU GENERAL PUBLIC LICENSE.
Im Grunde genommen erlaubt diese den Nutzern, beliebig mit dem Code umzugehen, auch der Weiterverkauf ist erlaubt. Die einzige Einschränkung besteht darin, dass R23 auf keinen Fall für etwaige Probleme mit der Software haftet. Außerdem muß der Copyright- Text in allen Kopien der Software enthalten sein.
Copyright (C) r23 This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA.
X3DOM
Der X3DOM Quellcode steht unter Dual Licensing.
Dual licensed under the MIT and GPL licenses.
==[MIT]====================================================================
Copyright (c) 2009 X3DOM
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
==[GPL]====================================================================
X3DOM - Declarative 3D for HTML
Copyright (C) 2009 X3DOM
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>.
jquery.fullscreen
Copyright (C) 2012 Klaus Reimer <k@ailis.de> Licensed under the MIT license (See http://www.opensource.org/licenses/mit-license) </k@ailis.de>
Webfont
Die Webfont sind von http://fontello.com Open Source Projekt generiert
Font license info ## Font Awesome Copyright (C) 2012 by Dave Gandy Author: Dave Gandy License: SIL () Homepage: http://fortawesome.github.com/Font-Awesome/
Änderungsprotokoll
Neue Versionen
Neue Versionen des Plugins werden von Zeit zu Zeit veröffentlicht und können neue Funktionen und/oder Bugfixes enthalten.
Neue Versionen bringen immer Änderungen am Code mit sich und erhöhen die Versionsnummer.
Historie alter Versionen
Version 1.4 (2017-04-15)
- Feature: Update X3DOM 1.7.2
Version 1.3 (2016-04-19)
- Feature: Auf Vollbild-Darstellung vergrößern
Version 1.2 (2016-04-17)
- Feature: Screenshots aufnehmen
Version 1.1 (2015-12-2)
- Feature: Update X3DOM 1.7.1
Version 1.0 (2015-12-10)
- Feature: 3D-Inhalt mit HTML-Syntax in deinen Beiträgen erzeugen
Roadmap
Zu diesem Zeitpunkt sind keine weiteren Features geplant. Du kannst aber gerne per Kommentar nach neuen Features fragen.