3D-Visualisierung für das Metaverse ist ein spannendes Thema, das viele Möglichkeiten bietet. Das Metaverse ist eine virtuelle Welt, die verschiedene Plattformen, Anwendungen und Inhalte miteinander verbindet. Um in das Metaverse einzutauchen, braucht man einen digitalen Avatar, der die eigene Identität und Persönlichkeit repräsentiert. Um einen solchen Avatar zu erstellen, gibt es verschiedene Techniken und Methoden, die auf 3D-Visualisierung basieren.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Wie funktioniert die 3D Visualisierung für das Metaverse?” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Was ist das Metaverse?
Das Metaverse ist heute ein Begriff, der verschiedene Visionen und Projekte beschreibt, die eine immersive, interaktive und vernetzte virtuelle Welt erschaffen wollen. Das Metaverse soll die Grenzen zwischen der physischen und der digitalen Realität verwischen und neue Möglichkeiten für Kommunikation, Kreativität, Bildung, Unterhaltung und Wirtschaft bieten. Das Metaverse ist noch nicht vollständig realisiert, aber es gibt schon einige Ansätze und Plattformen, die darauf hinarbeiten. Einige Beispiele sind:
- Microsoft Mesh: Eine Plattform, die holographische Erlebnisse ermöglicht, indem sie Menschen, Orte und Dinge in einer gemeinsamen virtuellen Umgebung verbindet. Mit Microsoft Mesh können Nutzer sich als 3D-Avatare oder als sich selbst in Echtzeit treffen, zusammenarbeiten und interagieren. Microsoft Mesh nutzt die Cloud-Infrastruktur von Azure und die Mixed-Reality-Technologie von HoloLens¹.
- Facebook Horizon: Eine soziale VR-Welt, in der Nutzer ihre eigenen Räume und Aktivitäten gestalten, erkunden und teilen können. Facebook Horizon bietet eine Reihe von Werkzeugen, um kreative Inhalte zu erstellen, sowie eine Community, um sich mit anderen Nutzern auszutauschen. Facebook Horizon nutzt die VR-Brillen von Oculus.
- Roblox: Eine Online-Plattform, auf der Nutzer ihre eigenen Spiele und Erfahrungen erstellen und spielen können. Roblox bietet eine Vielzahl von Genres, Themen und Stilen, die von Nutzern generiert werden. Roblox hat eine große und aktive Nutzerbasis, vor allem unter Kindern und Jugendlichen.
- Decentraland: Eine dezentrale virtuelle Welt, die auf der Ethereum-Blockchain basiert. Decentraland erlaubt Nutzern, virtuelles Land zu besitzen, zu gestalten und zu monetarisieren. Decentraland hat auch eine eigene Kryptowährung namens MANA, die für den Handel von Land und Gütern verwendet wird.
Das sind nur einige Beispiele für das Metaverse heute. Es gibt noch viele andere Plattformen und Projekte, die das Potenzial haben, Teil des Metaversums zu werden oder es zu beeinflussen. Das Metaverse ist ein dynamisches und vielfältiges Konzept, das ständig weiterentwickelt wird. Was halten Sie vom Metaverse? Würden Sie gerne daran teilnehmen?
Verwandeln Sie Ihren Commerce mit AR und 3D-Produktvisualisierung!
Bei uns geht es um Techniken, die es schaffen, das Produkt zum Erlebnis zu machen. Virtual & Augmented Reality, 360 Grad-Videos, Darstellungen in 3D, virtuelle Showrooms. Die Besucher:innen sollen eintauchen in die Welt des Unternehmens mit immersiven Technologien.
Sie können uns mit der Erstellung von individuellen 3D-Visualisierungen beauftragen. Jeder kann 3D-Visualisierungen bei unserem Kreativservice bestellen – unabhängig davon, ob Sie nur ein einzelnes 3D-Modell benötigen oder viele.
R23 stellt eine Umgebung auf Basis von React, Three.js und A-Frame zur Verfügung
Das freut mich, dass Sie sich für 3D-Visualisierung interessieren. Unser Open-Source-Projekt ist eine gute Einführung in die Möglichkeiten von React, Three.js und A-Frame für die Erstellung von webbasierten virtuellen Erlebnissen. Um Ihre erste 3D-Szene zu bauen, können Sie den folgenden Schritten folgen:
- Installieren Sie React und erstellen Sie ein neues Projekt mit dem Befehl
npx create-react-app my-3d-scene. - Installieren Sie Three.js und react-three-fiber mit dem Befehl
npm install three @react-three/fiber. - Installieren Sie A-Frame und react-aframe-ar mit dem Befehl
npm install aframe react-aframe-ar. - Öffnen Sie die Datei
src/App.jsund importieren Sie die benötigten Module:import React from 'react'; import { Canvas } from '@react-three/fiber'; import { Box } from '@react-three/drei'; import 'aframe'; import { Entity, Scene } from 'aframe-react'; - Ersetzen Sie den Inhalt der
App-Komponente mit dem folgenden Code:<div className=\"App\"> <Canvas> <ambientLight /> <pointLight position={[10, 10, 10]} /> <Box position={[-1.2, 0, 0]} rotation={[0.5, 0.5, 0.5]} /> </Canvas> <Scene> <Entity primitive=\"a-sky\" color=\"#ECECEC\" /> <Entity primitive=\"a-box\" position=\"0 0.5 -3\" rotation=\"0 45 0\" color=\"#4CC3D9\" /> </Scene> </div> - Starten Sie das Projekt mit dem Befehl
npm startund öffnen Sie die URL localhost:3000 in Ihrem Browser.
Sie sollten nun eine einfache 3D-Szene sehen, die eine Box mit Three.js und eine andere Box mit A-Frame enthält. Sie können die Position, Rotation und Farbe der Boxen ändern, indem Sie die entsprechenden Attribute im Code anpassen. Sie können auch andere Objekte hinzufügen, wie Kugeln, Zylinder oder Modelle. Schauen Sie sich die Dokumentationen von Three.js, react-three-fiber und A-Frame an, um mehr zu erfahren.
Ich hoffe, diese Anleitung hilft Ihnen, Ihre erste 3D-Szene zu bauen. Viel Spaß beim Experimentieren! ?
Wie kann ich meine 3D-Szene in einer VR-Umgebung anzeigen?
Es gibt verschiedene Möglichkeiten, wie Sie Ihre 3D-Szene in einer VR-Umgebung anzeigen können. Eine Möglichkeit ist, eine WebVR-Anwendung zu erstellen, die Ihre 3D-Szene mit einem Framework wie A-Frame oder Three.js rendert. Diese Anwendung kann dann mit einem VR-Headset oder einem Smartphone und einem Cardboard-Viewer betrachtet werden. Ein Vorteil dieser Methode ist, dass Sie keine zusätzliche Software installieren müssen, sondern nur einen Webbrowser benötigen. Ein Nachteil ist, dass Sie möglicherweise die Leistung und Qualität Ihrer 3D-Szene anpassen müssen, um eine gute VR-Erfahrung zu gewährleisten.
Eine andere Möglichkeit ist, eine native VR-Anwendung zu erstellen, die Ihre 3D-Szene mit einer Engine wie Unity oder Unreal Engine rendert. Diese Anwendung muss dann auf dem Gerät installiert werden, das Sie für die VR-Nutzung verwenden. Ein Vorteil dieser Methode ist, dass Sie mehr Kontrolle und Flexibilität über die Darstellung und Interaktion Ihrer 3D-Szene haben. Ein Nachteil ist, dass Sie mehr Zeit und Ressourcen für die Entwicklung und den Test Ihrer VR-Anwendung aufwenden müssen.
Eine dritte Möglichkeit ist, eine bestehende VR-Plattform zu nutzen, die Ihre 3D-Szene importieren und anzeigen kann. Diese Plattform kann eine Online-Plattform oder eine Offline-Plattform sein. Ein Vorteil dieser Methode ist, dass Sie von der vorhandenen Infrastruktur und dem Publikum der VR-Plattform profitieren können. Ein Nachteil ist, dass Sie möglicherweise die Kompatibilität und das Format Ihrer 3D-Szene überprüfen und anpassen müssen, um sie auf der VR-Plattform zu verwenden.
Wie Sie sehen können, gibt es viele Optionen für die Anzeige Ihrer 3D-Szene in einer VR-Umgebung. Welche Methode würden Sie gerne ausprobieren?
Wie funktioniert die 3D Visualisierung für das Metaverse?
Die 3D-Visualisierung spielt eine wichtige Rolle bei der Erstellung von Inhalten für das Metaverse. Hier sind einige der grundlegenden Schritte, die bei der 3D-Visualisierung für das Metaverse durchgeführt werden:
- Modellierung: Der erste Schritt bei der 3D-Visualisierung ist die Modellierung von 3D-Objekten und -Szenen. Dies kann mit 3D-Modellierungssoftware wie Blender, Maya oder 3ds Max erfolgen.
- Texturierung: Nach der Modellierung müssen die 3D-Objekte mit Texturen versehen werden, um sie realistischer aussehen zu lassen. Texturen können aus Fotos oder handgezeichneten Texturen erstellt werden.
- Beleuchtung: Die Beleuchtung ist ein wichtiger Aspekt der 3D-Visualisierung, da sie die Stimmung und Atmosphäre der Szene beeinflusst. Die Beleuchtung kann mit verschiedenen Techniken wie Global Illumination oder Raytracing erstellt werden.
- Animation: Wenn die 3D-Objekte und -Szenen erstellt wurden, können sie animiert werden, um Bewegung und Interaktivität zu schaffen. Animationen können mit Keyframe-Animation oder Motion-Capture-Technologie erstellt werden.
- Integration in das Metaverse: Nach der Erstellung der 3D-Objekte und -Szenen müssen sie in das Metaverse integriert werden. Dies kann mit verschiedenen Technologien wie WebGL, Three.js oder A-Frame erfolgen.
Insgesamt ist die 3D-Visualisierung ein wichtiger Aspekt bei der Erstellung von Inhalten für das Metaverse. Durch die Modellierung, Texturierung, Beleuchtung, Animation und Integration in das Metaverse können Unternehmen immersive und interaktive Einkaufserlebnisse für ihre Kunden schaffen.
Eine 3D-Szene für das Metaverse erstellen
Wenn Sie eine 3D-Szene für das Metaverse auf Basis von React, Three.js und A-Frame erstellen möchten, sollten Sie die folgenden Schritte beachten:
- Verstehen Sie die Grundlagen: Bevor Sie mit der Erstellung Ihrer 3D-Szene beginnen, sollten Sie sich mit den Grundlagen von React, Three.js und A-Frame vertraut machen. Dies kann durch das Lesen von Dokumentationen, Tutorials und Beispielen erfolgen.
- Planen Sie Ihre Szene: Bevor Sie mit der Erstellung Ihrer 3D-Szene beginnen, sollten Sie eine klare Vorstellung davon haben, was Sie erstellen möchten. Planen Sie Ihre Szene im Voraus, indem Sie Skizzen oder Mockups erstellen und überlegen, welche Elemente Sie integrieren möchten.
- Erstellen Sie Ihre 3D-Modelle: Verwenden Sie 3D-Modellierungssoftware wie Blender, Maya oder 3ds Max, um Ihre 3D-Modelle zu erstellen. Stellen Sie sicher, dass Ihre Modelle in einem geeigneten Format exportiert werden, das von Three.js und A-Frame unterstützt wird.
- Integrieren Sie Ihre 3D-Modelle in Three.js und A-Frame: Verwenden Sie Three.js und A-Frame, um Ihre 3D-Modelle in eine virtuelle Szene zu integrieren. Nutzen Sie die Komponenten und Funktionen von A-Frame, um Ihre Szene zu gestalten und interaktive Elemente hinzuzufügen.
- Verwenden Sie React, um Ihre Szene zu erstellen: Verwenden Sie React, um Ihre Szene zu erstellen und zu rendern. Nutzen Sie die Vorteile von React, um Ihre Szene dynamisch zu gestalten und auf Benutzereingaben zu reagieren.
- Testen und Optimieren: Testen Sie Ihre Szene auf verschiedenen Geräten und Plattformen, um sicherzustellen, dass sie reibungslos funktioniert. Optimieren Sie Ihre Szene, um sicherzustellen, dass sie schnell und effizient läuft.
Insgesamt erfordert die Erstellung einer 3D-Szene für das Metaverse auf Basis von React, Three.js und A-Frame einige Planung und Vorbereitung. Durch das Verständnis der Grundlagen, die Planung Ihrer Szene, die Erstellung Ihrer 3D-Modelle, die Integration in Three.js und A-Frame, die Verwendung von React und das Testen und Optimieren Ihrer Szene können Sie jedoch eine immersive und interaktive 3D-Szene für das Metaverse erstellen.
Links
https://voskan.host/2023/04/05/react-three-js-and-a-frame-unlocking-the-power-of-web-based-virtual-experiences-in-the-metaverse/
https://fuse.de/kommunikation/3d-metaverse
https://snyk.io/advisor/npm-package/aframe-react
https://en.wikipedia.org/wiki/A-Frame_(virtual_reality_framework)
https://www.thisisdmg.com/leistungen/3d-visualisierung/
https://www.bauen-aktuell.eu/metaverse-fuer-architekten-schneller-und-mit-weniger-aufwand-zum-designziel/
Welche Best Practices gibt es bei der Erstellung von 3D-Szenen im Metaverse mit React, Three.js und A-Frame
Bei der Erstellung von 3D-Szenen im Metaverse mit React, Three.js und A-Frame gibt es einige Best Practices, die Sie beachten sollten. Hier sind einige der wichtigsten:
- Optimieren Sie die Leistung: 3D-Szenen können sehr rechenintensiv sein, daher ist es wichtig, die Leistung Ihrer Anwendung zu optimieren. Verwenden Sie Techniken wie Culling, LOD (Level of Detail) und Batching, um die Anzahl der zu rendernden Objekte zu reduzieren und die Leistung zu verbessern.
- Verwenden Sie geeignete Formate: Verwenden Sie geeignete 3D-Formate wie glTF oder OBJ, die von Three.js und A-Frame unterstützt werden. Diese Formate sind optimiert für die Web-basierte 3D-Visualisierung und bieten eine gute Balance zwischen Qualität und Dateigröße.
- Nutzen Sie die Stärken von React, Three.js und A-Frame: Verwenden Sie die Stärken von React, Three.js und A-Frame, um Ihre Anwendung zu optimieren. Verwenden Sie React, um Ihre Anwendung zu strukturieren und zu organisieren, Three.js, um die 3D-Visualisierung zu erstellen, und A-Frame, um interaktive Elemente hinzuzufügen.
- Verwenden Sie eine klare Struktur: Verwenden Sie eine klare Struktur für Ihre Anwendung, um die Wartbarkeit und Skalierbarkeit zu verbessern. Verwenden Sie Komponenten, um Ihre Anwendung in wiederverwendbare Teile zu unterteilen, und halten Sie Ihre Anwendung so einfach wie möglich.
- Testen Sie Ihre Anwendung: Testen Sie Ihre Anwendung auf verschiedenen Geräten und Plattformen, um sicherzustellen, dass sie reibungslos funktioniert. Verwenden Sie Tools wie Jest oder Enzyme, um Ihre Anwendung zu testen und sicherzustellen, dass sie fehlerfrei ist.
Insgesamt erfordert die Erstellung von 3D-Szenen im Metaverse mit React, Three.js und A-Frame einige Planung und Vorbereitung. Durch die Optimierung der Leistung, die Verwendung geeigneter Formate, die Nutzung der Stärken von React, Three.js und A-Frame, die Verwendung einer klaren Struktur und das Testen Ihrer Anwendung können Sie jedoch eine immersive und interaktive 3D-Szene für das Metaverse erstellen.
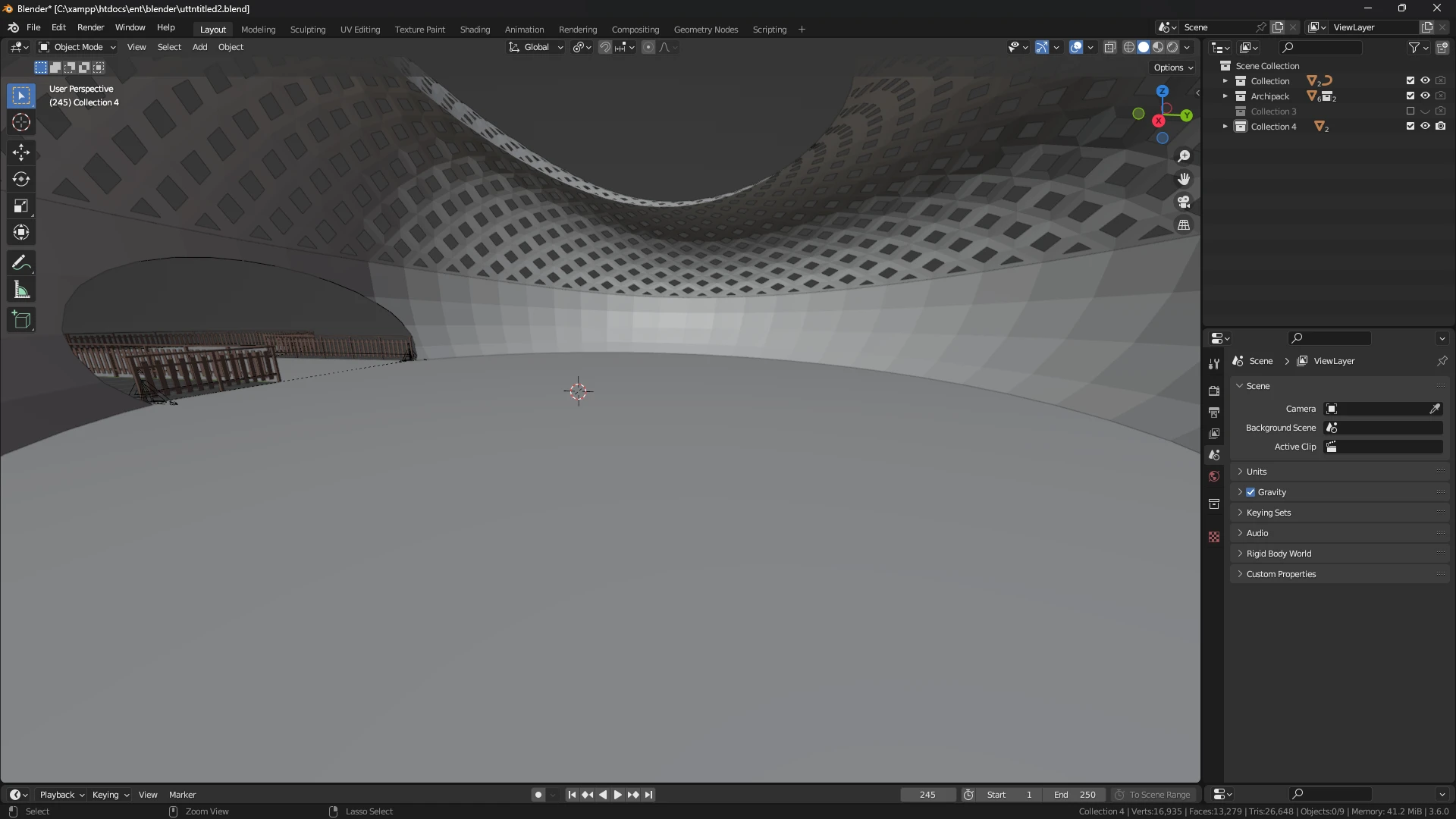
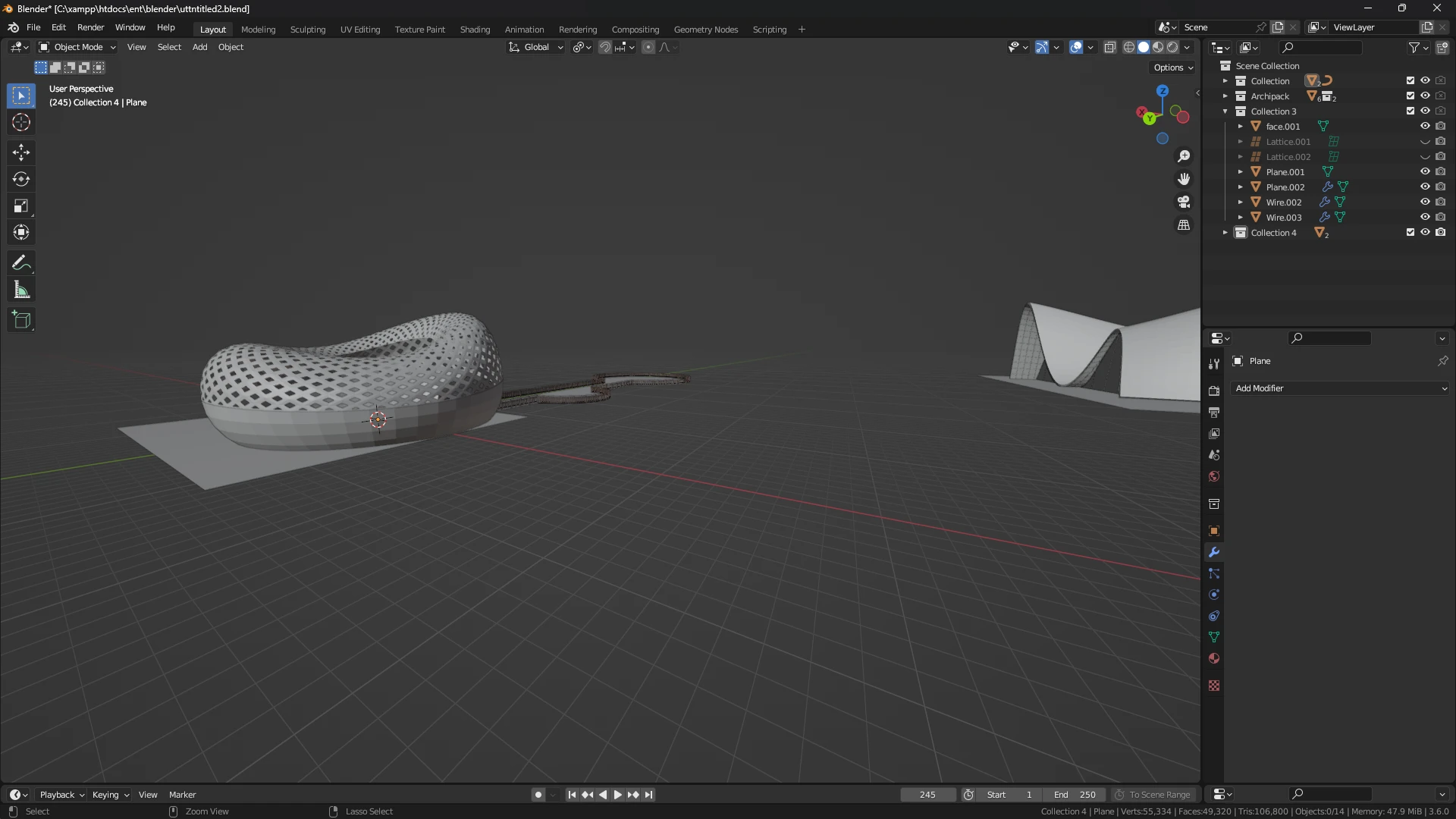
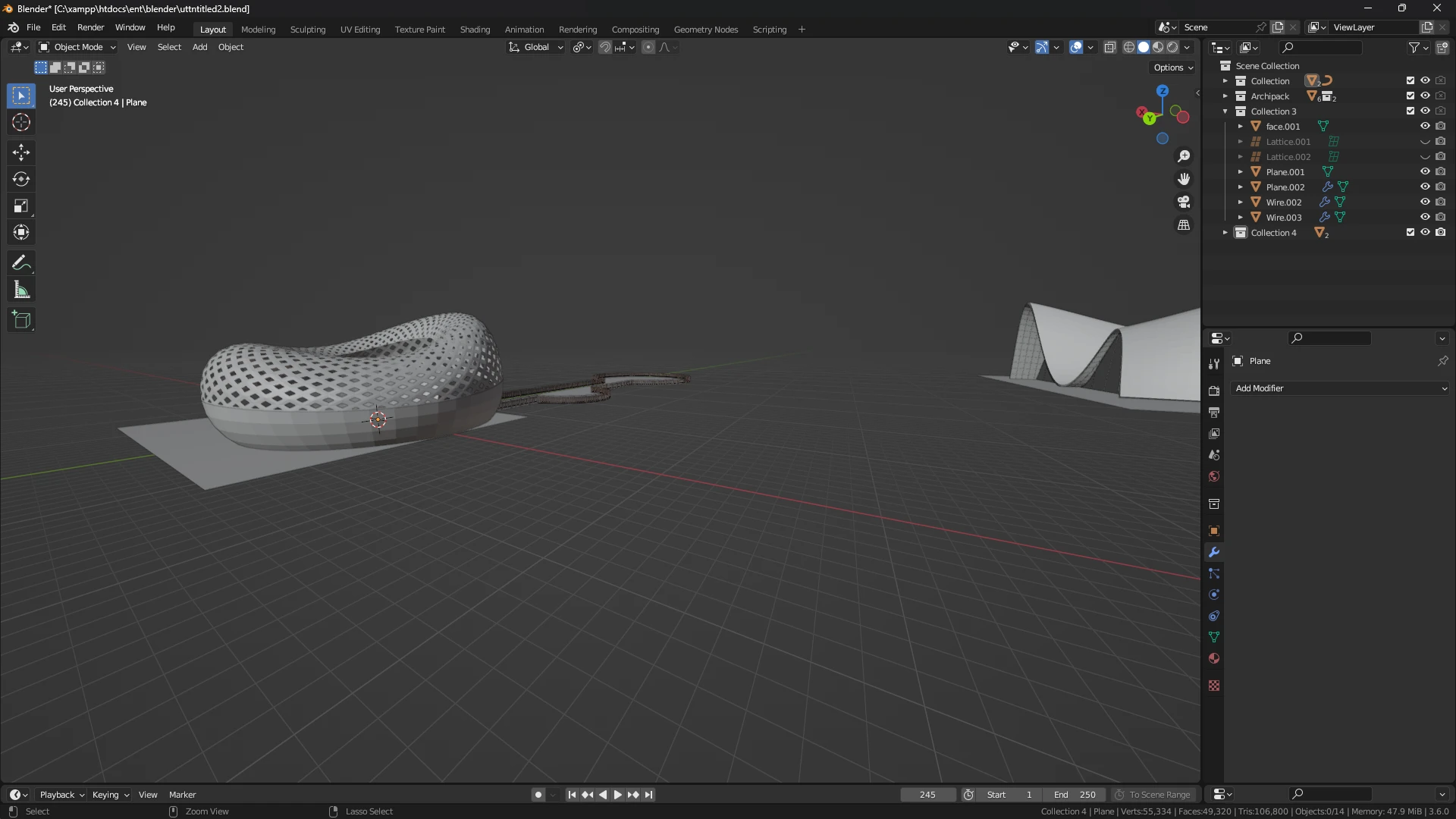
Architekturmodell Torusknoten
Ein Torusknoten ist ein spezieller Knoten, der auf einem Torus gezeichnet werden kann. Ein Torus ist eine Fläche mit einem Loch, wie ein Donut oder ein Fahrradschlauch. Ein Modifier ist eine Funktion, die es erlaubt, die Form eines Objekts zu verzerren, indem man ein Gitternetz darüber legt.
Ein Torusknoten mit einem Modifier kann einige Vorteile für das Metaverse haben. Zum Beispiel:
- Er kann als ein interessantes und ästhetisches Designelement verwendet werden, um virtuelle Räume und Landschaften zu gestalten. Er kann verschiedene Farben, Texturen und Materialien haben, um verschiedene Stimmungen und Effekte zu erzeugen.
- Er kann als eine Herausforderung oder ein Rätsel dienen, das die Nutzer lösen müssen, um Zugang zu bestimmten Bereichen oder Belohnungen zu erhalten. Er kann verschiedene Verformungen und Verzweigungen haben, die die Navigation erschweren oder erleichtern.
- Er kann als eine Metapher oder ein Symbol für bestimmte Konzepte oder Themen verwendet werden, die im Metaverse diskutiert oder erforscht werden. Er kann zum Beispiel die Komplexität, die Vielfalt oder die Verbindung von verschiedenen Aspekten des Metaversums darstellen.



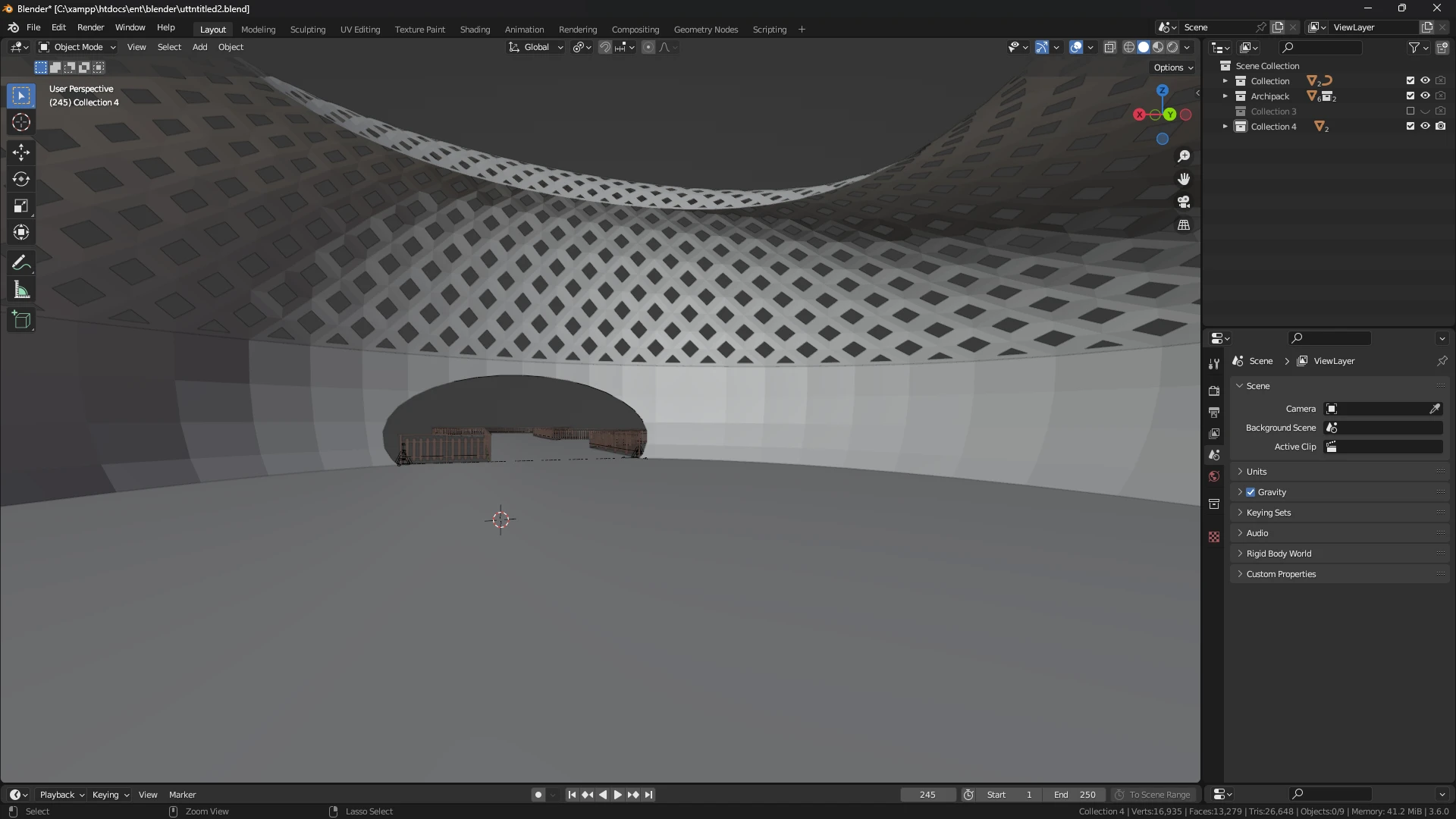
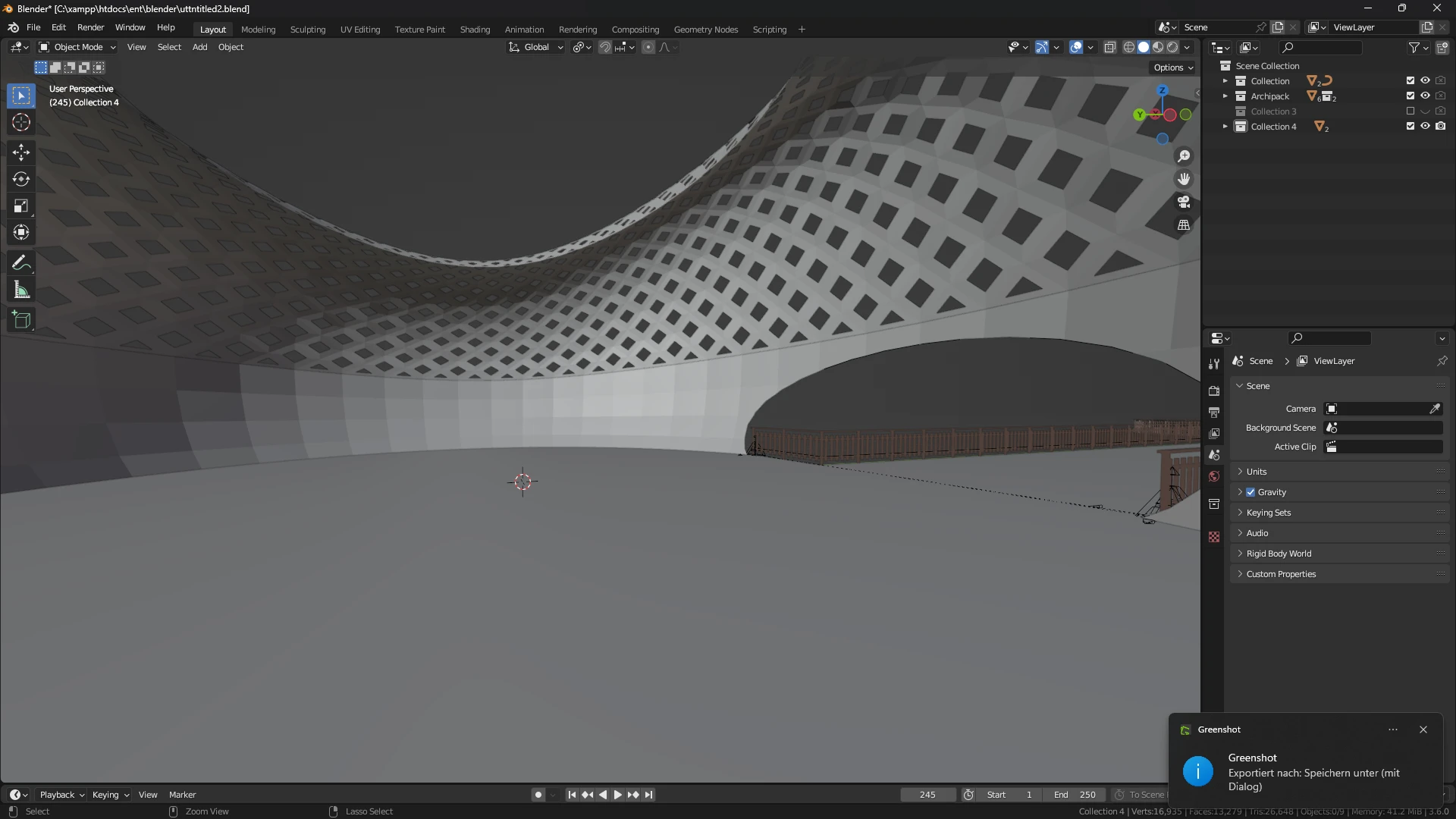
Ausblick auf ein Nachbargebäude


Das Nachbargebäude lebt von einer spannenden Dachform.
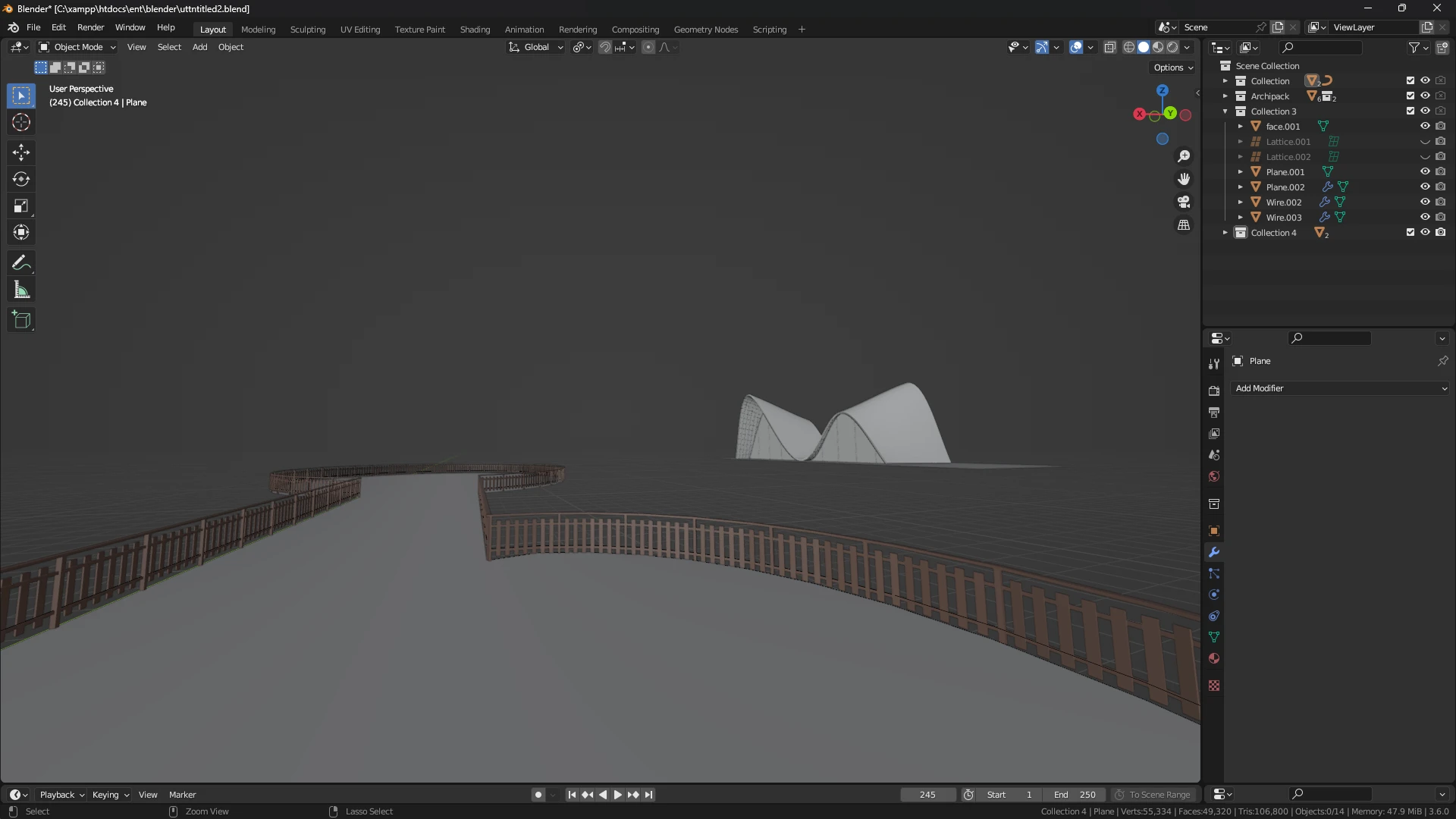
Blick zurück auf unser VR-Raum mit E-Commerce Funktionen


Ich hoffe, unser Architekturmodell für das Metaverse gefällt Ihnen. Ich freue mich auf Ihren Kommentar.



Schreiben Sie einen Kommentar