Schlagwort: Three.js
-

Lerntagebuch Eintrag: LOOMIS vs REILLY vs ASARO
Sehr geehrte Leserinnen und Leser, in diesem Eintrag möchte ich Ihnen meine Erfahrungen mit drei verschiedenen Methoden zum Zeichnen von Köpfen vorstellen: LOOMIS, REILLY und ASARO. Diese Methoden basieren auf der Analyse der Kopfform, der Proportionen und der Schattierung, um realistische und ausdrucksstarke Portraits zu erstellen.
-

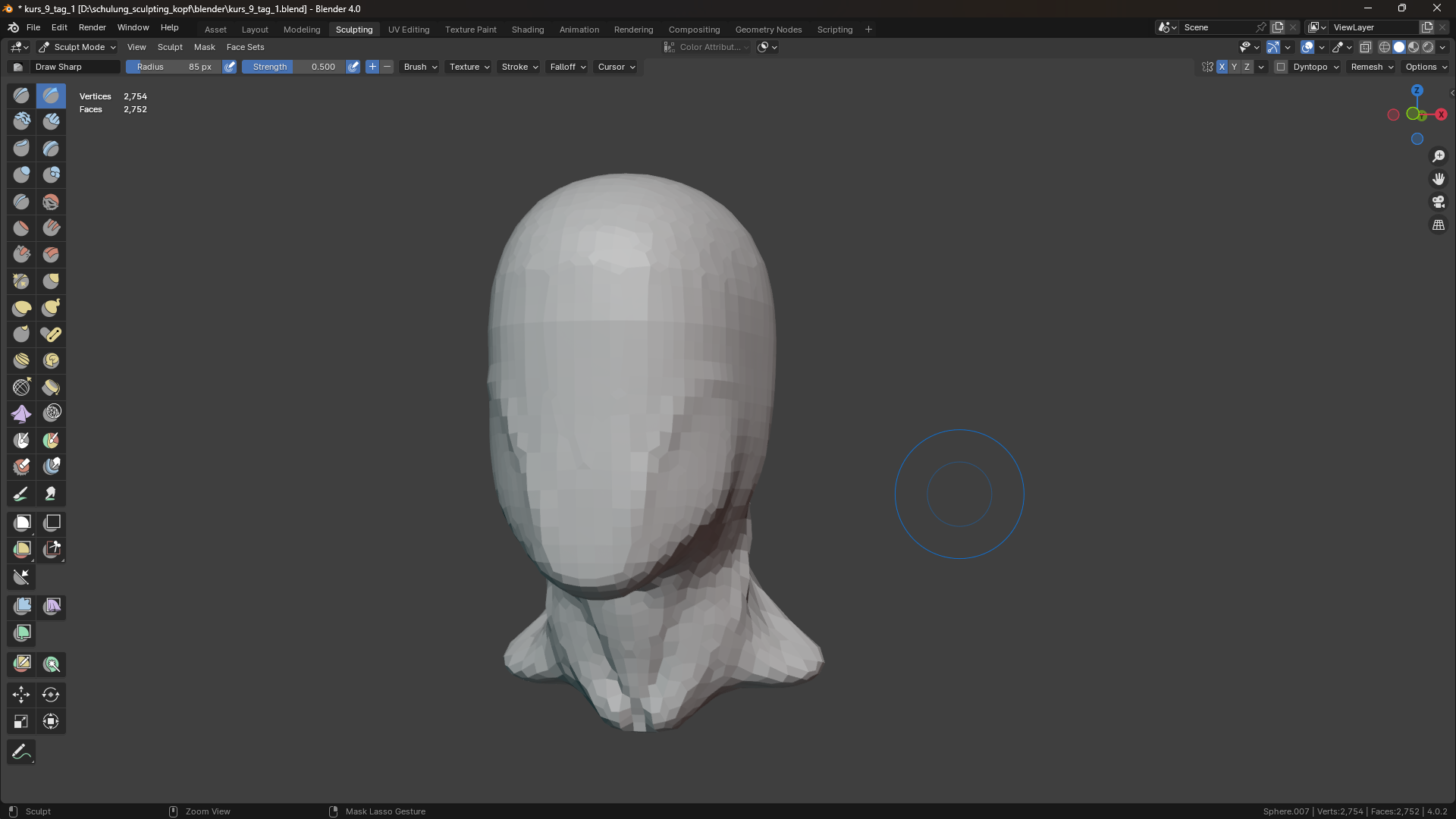
Digitale Bildhauerei: Anatomie eines männlichen Kopfes
Lerntagebuch Eintrag. Heute habe ich mein System neu konfiguriert, um mit digitaler Bildhauerei zu beginnen. Ich habe mein Zeichentablett und die Werkzeuge für Blender eingerichtet, die Desktop-Oberfläche angepasst und sogar die Brennweite für den View neu eingestellt. Ich bin bereit, meine nächsten Schritte in der digitalen Kunst zu machen.
-

Lerntagebuch: Restart und Neuanfang
In den letzten Tagen habe ich leider das Lerntagebuch nicht weiter gepflegt und brauche nach vier Wochen Pause einen Neustart. Bei den letzten Übungen habe ich mich augenscheinlich verrannt und ich muss die letzten Übungen neu machen. Das ist natürlich frustrierend, aber ich will nicht aufgeben. Ich will aus meinen Fehlern lernen und mein Lerntagebuch…
-

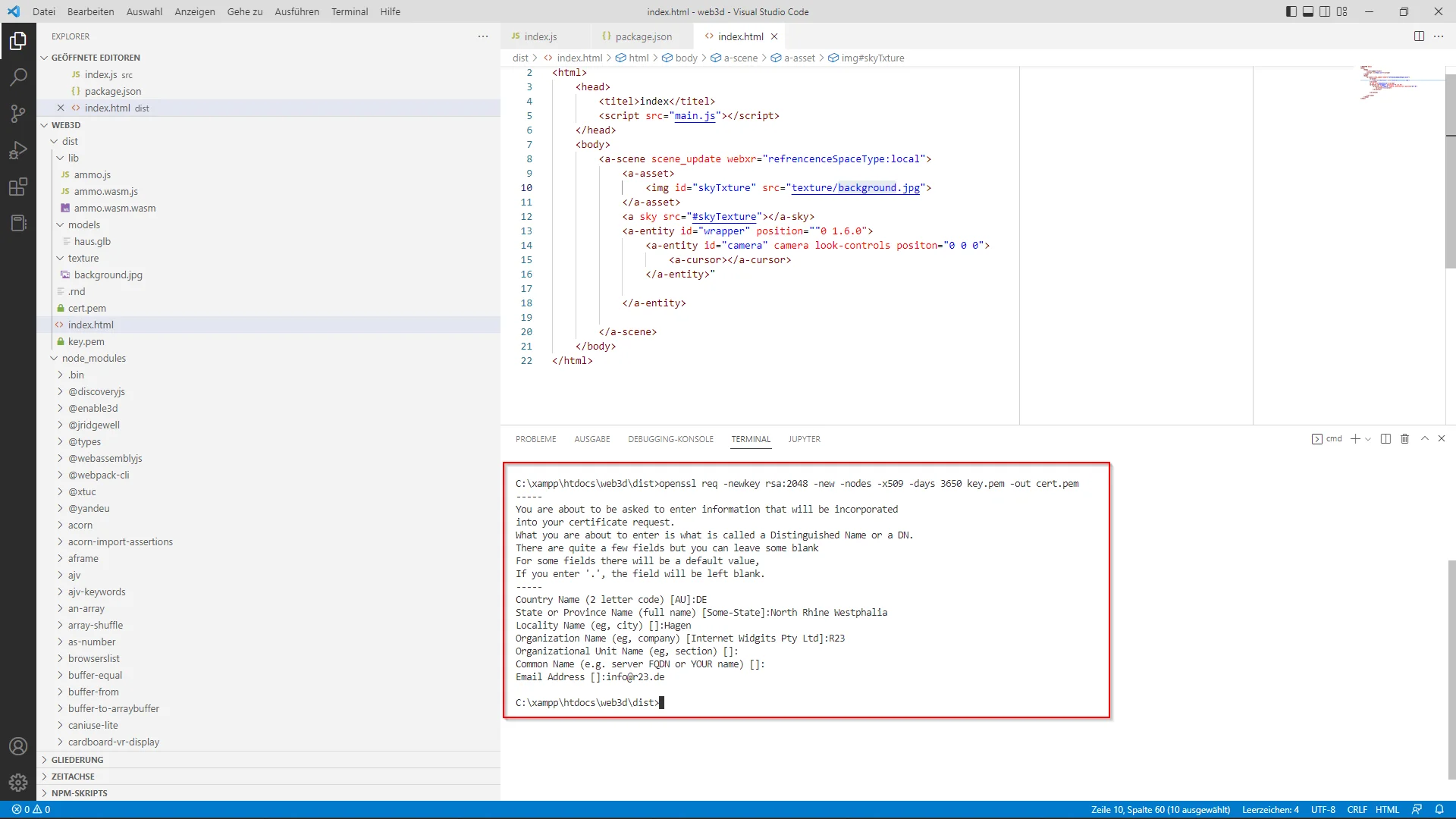
Eine 3D-Szene mit einem Haus und einem Weg
A-Frame ist ein Framework für die Entwicklung von Web-basierten Virtual Reality (VR) und Augmented Reality (AR) Anwendungen. A-Frame verwendet HTML-ähnliche Elemente, um 3D-Szenen zu erstellen, die in jedem Webbrowser oder VR-Headset angezeigt werden können. Three.js ist eine JavaScript-Bibliothek für die Erstellung von 3D-Grafiken im Web. Three.js ermöglicht es Ihnen, 3D-Objekte, Materialien, Lichter, Animationen und Effekte…
-

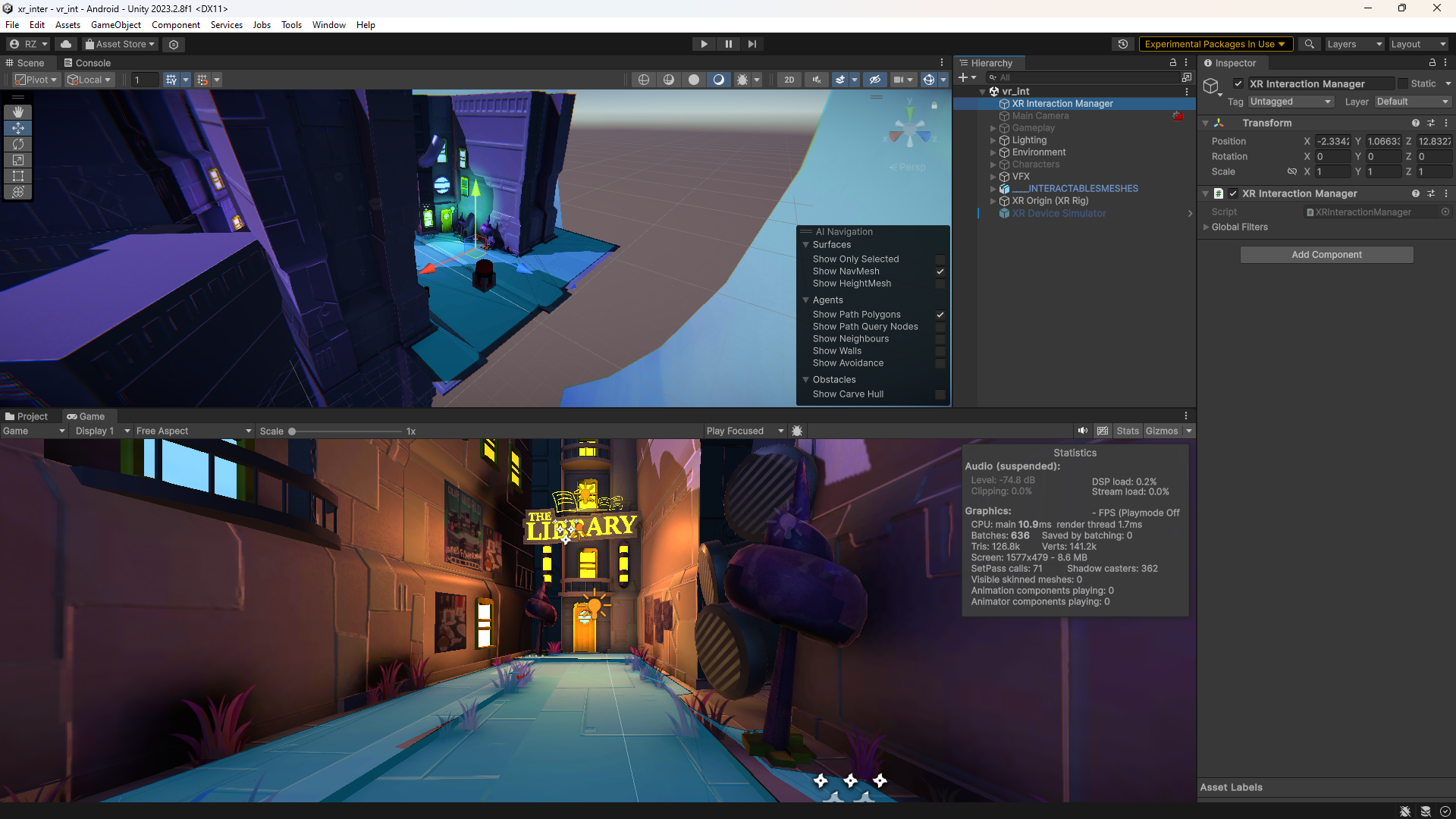
VR Kaufhaus – Open-Source-Projekt
Unser Atelier entwirf und erstellt ein immersive Shoppingerlebnis. Und das Beste daran. Es ist Open Source und jeder kann es verwenden.
-

Webdesign-Trends
Heute mehr denn je sind Webdesigns wichtig, um ein Unternehmen zu positionieren und im Internet präsent zu sein. Hier erfahren Sie alles, was Sie wissen müssen, um Ihre Website auf den neuesten Stand zu bringen. Wir werden Ihnen die aktuellen Trends und Technologien vorstellen, mit denen Sie Ihre Website modernisieren und optimieren können. Von minimalistischen…
-

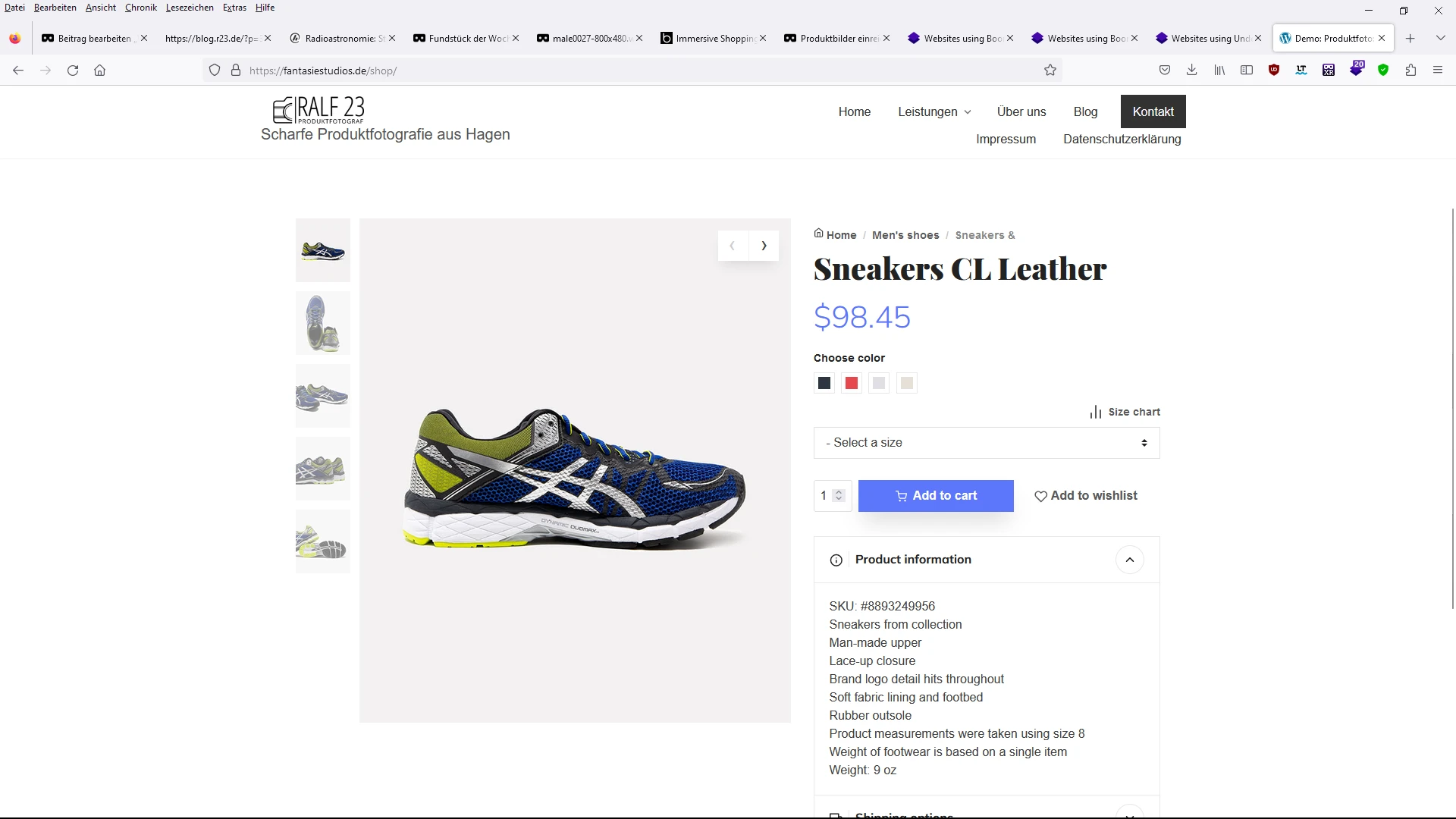
3D-Modelle im Web darstellen
Wir können Ihnen helfen, ein 3D-Modell auf Ihrer Webseite darzustellen. Es gibt verschiedene JavaScript-Frameworks, die Sie dafür verwenden können, aber einige der beliebtesten und leistungsfähigsten sind Three.js und Babylon.js. Beide bieten Ihnen eine einfache und flexible Möglichkeit, 3D-Szenen zu erstellen, zu laden und zu animieren, die mit WebGL kompatibel sind. Sie können auch verschiedene Effekte,…
-

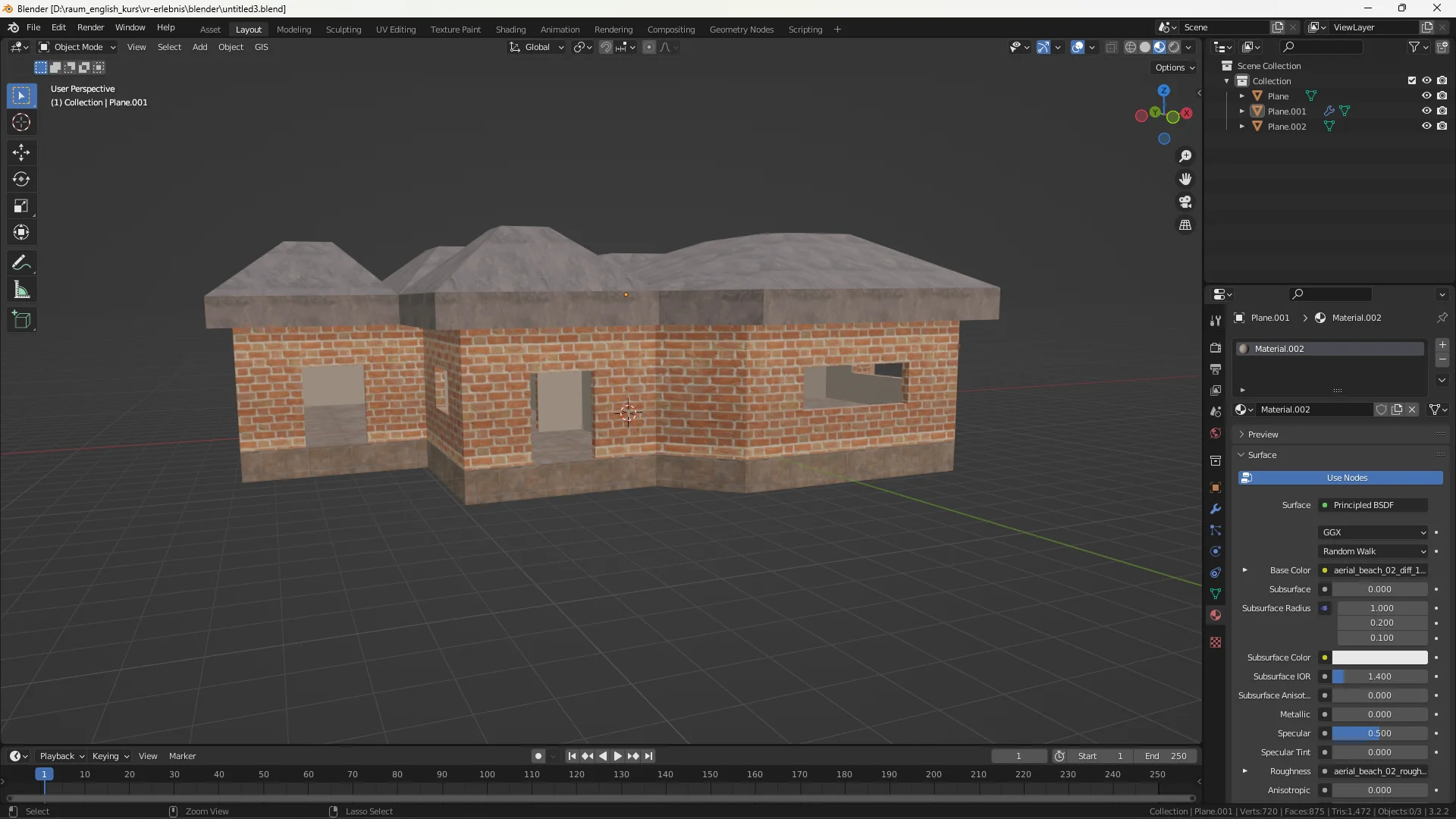
Virtual Reality Web-App mit Blender und Three.js Teil 2
Als wir den Artikel über die Baker Street schrieben, hatten wir sehr kurz die Idee, mal eben einen virtuellen Rundgang durch das Haus mit der Nummer 221 B zu erstellen, weil wir zurzeit ein viktorianisches Zimmer in Blender, dem Open-Source-3D-Computergrafikprogramm, modellieren.
-

Virtual Reality Web App mit Blender und Three.js Teil 1
Moderne Technologien, wie die interaktive 3D-Visualisierung, Augmented Reality (AR), Virtual Reality (VR), Künstliche Intelligenz (KI) und Deep Learning eröffnen neue Möglichkeiten in der immersiven Webgestaltung. Mit den modernen 3D-Technologien können Sie Ihren Kunden vollständige, interaktive 3D-Anwendungen im Web (Web XR) bereitstellen.
