Unter Augmented Reality versteht man die computergestützte Erweiterung der Realitätswahrnehmung. Diese Information kann alle menschlichen Sinnesmodalitäten ansprechen. Häufig wird jedoch unter erweiterter Realität nur die visuelle Darstellung von Informationen verstanden, also die Ergänzung von Bildern oder Videos mit computergenerierten Zusatzinformationen oder virtuellen Objekten mittels Einblendung/Überlagerung.
Damit Web-Entwickler sich frühzeitig mit der Technologie vertraut machen können, hat Google einen Prototyp einer Augmented Reality fähigen Web-App auf Github veröffentlicht. Die Demo nennt sich Article und enthält ein 3D-Modell, das sich in allen Browsern anschauen und durch Berührung auch bewegen lässt.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Augmented Reality im Browser” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Wie bereits berichtet hält Augmented Reality (AR) mit ARCore von Google Einzug in Web. In den nächsten Monaten wird es Hunderte von Millionen von Android- und iOS-Geräten geben, die Augmented Reality-Erlebnisse bieten können – das heißt, die Anwender können die Welt über ihr Handy betrachten und digitale Objekte platzieren, wo immer sie hinschauen.
Verwandeln Sie Ihren Commerce mit 3D-Visualisierung von R23
Ein Maskottchen / Charakter transportiert die Botschaft Ihrer Dienstleistungen und Produkte nach außen. Darüber hinaus kann ein Maskottchen / Charakter für einen Wiedererkennungswert sorgen.

Wir bieten Ihnen Maskottchen / Charakter Design für Ihre Marke, in 3D oder als Zeichnung. Ihre einzigartige Sympathiefigur.
Um dies möglichst vielen Nutzern zugänglich zu machen, hat Google mit einem Prototyp untersucht, wie Augmented Reality ins Web gebracht werden kann, so dass irgendwann jeder mit einem Browser auf diese neue Technologie zugreifen kann.
AR on the Web
In diesem Beitrag werfen wir einen Blick auf einen Prototyp, um zu untersuchen, wie AR-Inhalte im Web funktionieren könnte.
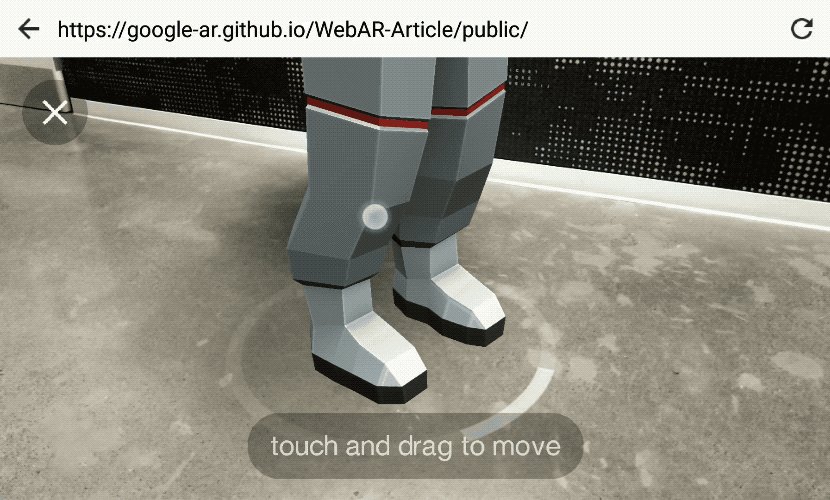
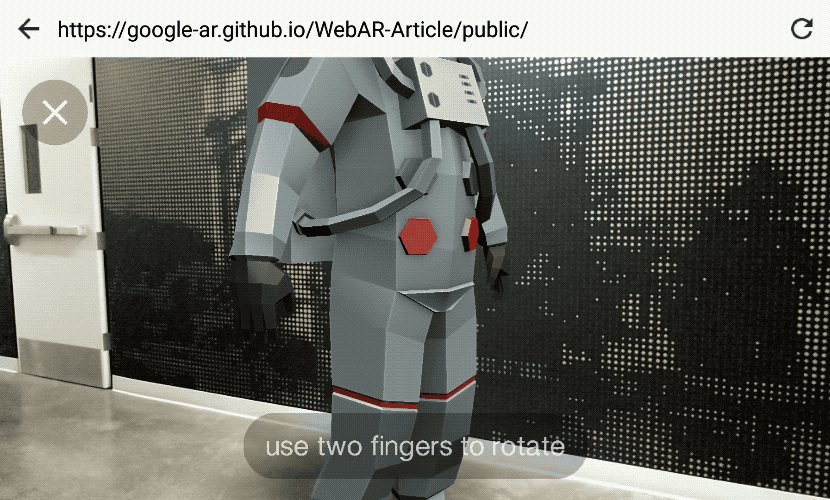
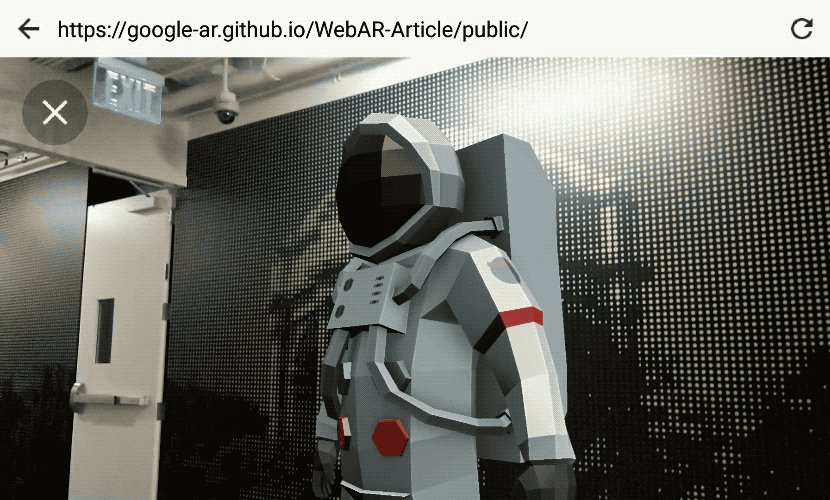
Article ist ein 3D-Modellbetrachter, der für alle Browser funktioniert. Auf dem Desktop können Benutzer ein 3D-Modell ausprobieren – in diesem Fall einen Raumanzug -, indem sie es zum Drehen ziehen oder zum Zoomen scrollen. Auf dem Handy ist die Erfahrung ähnlich: Benutzer berühren und ziehen, um das Modell zu drehen, oder ziehen mit zwei Fingern, um es zu vergrößern.
AR-Browser von Google. Der steht auf Github für iOS 11 sowie die Android-Geräte Google Pixel (XL), Google Pixel 2 (XL) und Samsung Galaxy S8 zum Download bereit.
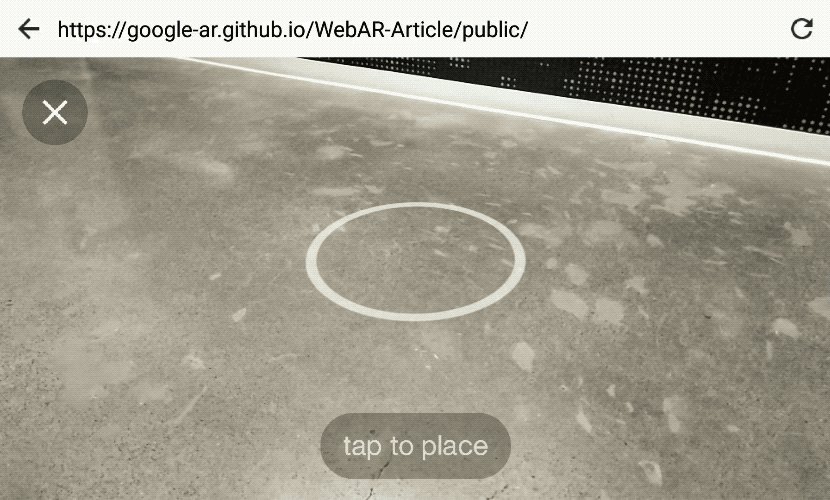
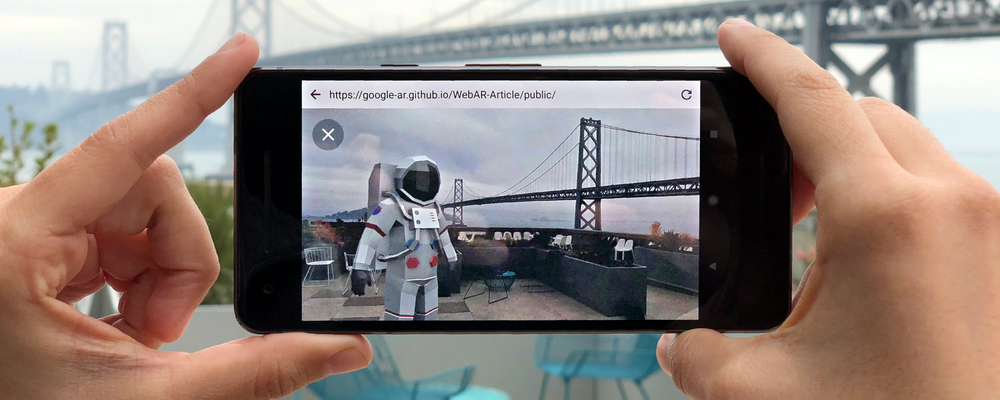
Greifen Nutzer mit einem AR-Browser von Google auf Article zu, erscheint neben dem 3D-Modell ein AR-Button. Per Klick wird dann die Kamera aktiviert, und Nutzer können das Modell frei im Raum positionieren.

Zur Vergrößerung bitte die Grafik anklicken.
Wir haben auf unseren Server einen Article Fork eingerichtet.
Links
Github-Repository von Article
Unser Fork
https://developers.google.com/ar/
AR on the Web
Jetzt bist du gefragt!
Hast du Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Dann freue ich mich auf deinen Kommentar.
Du kannst diesen Beitrag natürlich auch weiterempfehlen. Ich bin dir für jede Unterstützung dankbar!



Schreiben Sie einen Kommentar