Core Web Vitals sind ein neuer Standard, um die Benutzerfreundlichkeit und Leistung Ihrer Website zu verbessern. In diesem Blogbeitrag erfahren Sie, wie Sie Ihre Website modern gestalten und optimieren können, um durch Core Web Vitals Ihren Ruf zu verbessern. Wir zeigen Ihnen, welche Tipps und Tricks Sie beachten müssen, um Ihre Website zu optimieren und sicherzustellen, dass sie benutzerfreundlich und leistungsstark ist.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Core Web Vitals – Erhöhen Sie den Ruf Ihrer Website: Tipps und Tricks für ein modernes Design!” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Seiteninhalt
1. Was sind Core Web Vitals?
Sie haben sicher schon einmal von den Core Web Vitals gehört, aber was bedeuten sie eigentlich? Die Core Web Vitals sind eine Reihe von Metriken, die die Benutzererfahrung auf einer Website messen. Sie umfassen die Ladezeit, die Interaktivität und die visuelle Stabilität einer Website. Warum sind diese Metriken wichtig? Nun, Google hat angekündigt, dass sie ab Mai 2021 zu einem Ranking-Faktor werden. Das bedeutet, dass Websites, die diese Metriken nicht erfüllen, in den Suchergebnissen schlechter abschneiden werden. Es ist also wichtig, sicherzustellen, dass Ihre Website die Core Web Vitals erfüllt, um den Ruf Ihrer Website zu erhöhen und mehr Traffic zu generieren. Es gibt viele Tipps und Tricks, um Ihre Website zu optimieren und sicherzustellen, dass sie die Core Web Vitals erfüllt. Also, worauf warten Sie noch? Machen Sie sich an die Arbeit und optimieren Sie Ihre Website!
Wir zeigen Ihnen in diesem Blogbeitrag auch, wie wir dies bei unserem Blog gemacht haben. Im August 2022 haben wir uns bewusst für einen eigenen Blog entschieden und seit dem können Sie uns bei unseren Erfolgen und leider auch Misserfolgen begleiten. In der Kategorie Blogging in unserem Blog geben wir Ihnen Tipps und Tricks, die wir selbstverständlich in unserem Blog auch versuchen umzusetzen.
Was wir tun
Wir helfen Unternehmen, Marken und ihren Werbeagenturen, XR-Erlebnisse zu schaffen, die helfen, den Umsatz zu steigern.
Gerne unterstützen wir Sie bei der Planung, Durchführung und Optimierung Ihrer 3D Projekte. Beliebte Schlüsselworte:
Skulpturen, Maskottchen,
Low Poly, Natur und
Weltraum.
Machen Sie Ihr nächstes 3D-Projekt zu einem Erfolg! ✓schnell ✓professionell ✓unkompliziert.
Kommen wir zu unserer Ausgangssituation. Wir haben uns für unseren Blog und eine eigene Community entschieden. Wir haben neben einer Ausrichtung des Blogs auch über technischer Herausforderungen geschrieben. In unserem Blogbeitrag Deine Seite ist nicht für Mobilgeräte optimiert. zeigten wir die Auswertungen von Google Search Console
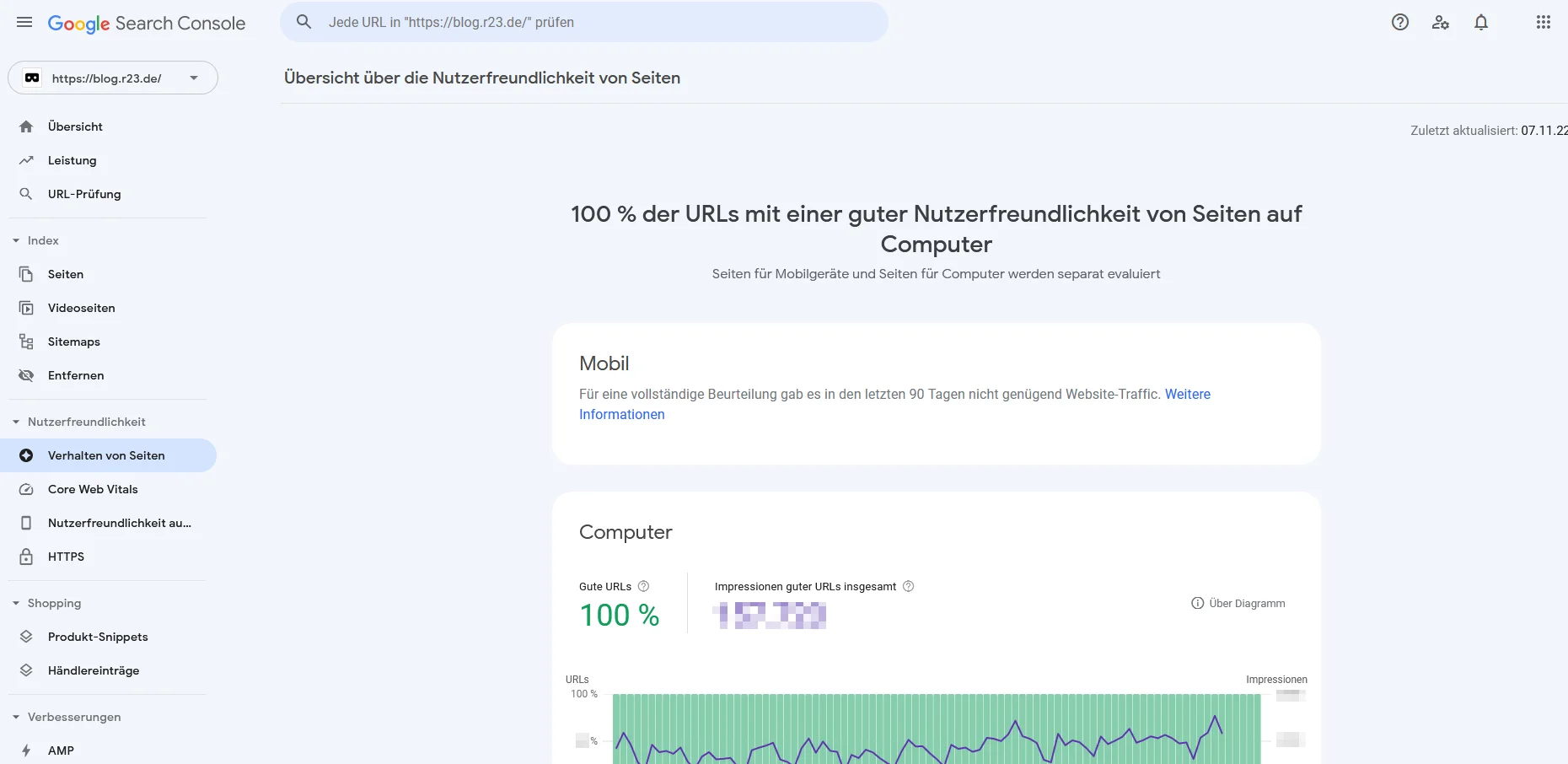
Nutzerfreundlichkeit von Seiten
Für eine vollständige Beurteilung gab es in den letzten 90 Tagen nicht genügend Website-Traffic.

Im November 2022 gab es für unseren Blog keinen Website-Traffic. Google konnte noch nicht einmal einen Bericht über Nutzerfreundlichkeit erstellen. Ohne Website-Traffic steht auch kein Core Web Vitals Bericht zur Verfügung.
Wenn eine Website so im Keller verschwunden ist, stellt sich die Frage, lohnt sich der Aufwand noch? Abmahnanwälte und Hacker finden so eine Seite noch, aber das Zielpublikum, warum man sich diesen Aufwand antut, erreicht man über Suchmaschinen schon lange nicht mehr.
Was ist Core Web Vitals?
Core Web Vitals sind eine Reihe von benutzerbezogenen Metriken, die die Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität von Webseiten beim Laden messen. Sie sind wichtig für die SEO, weil sie einen Einfluss auf die Nutzererfahrung und das Ranking einer Webseite haben. Die Core Web Vitals bestehen aus drei spezifischen Messwerten: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
2. Warum sind Core Web Vitals wichtig?
Sie fragen sich vielleicht, warum die Core Web Vitals so wichtig sind. Nun, es gibt mehrere Gründe dafür. Zum einen beeinflussen sie maßgeblich das Nutzererlebnis auf Ihrer Website. Wenn Ihre Seite langsam lädt oder unübersichtlich ist, werden Besucher schnell frustriert und verlassen die Seite wieder. Das kann sich negativ auf Ihre Conversion-Rate auswirken und somit auch auf Ihr Geschäftsergebnis.
Zum anderen spielen die Core Web Vitals auch eine Rolle für das Ranking Ihrer Website bei Google. Eine gute Performance und Usability werden von Google belohnt und können sich positiv auf Ihr Suchmaschinenranking auswirken. Das bedeutet, dass Ihre Seite bei relevanten Suchanfragen weiter oben in den Suchergebnissen erscheint und somit mehr Traffic generiert.
Insgesamt sind die Core Web Vitals also ein wichtiger Faktor für den Erfolg Ihrer Website. Sie tragen dazu bei, dass Besucher länger auf Ihrer Seite bleiben, mehr Seiten aufrufen und letztendlich auch mehr konvertieren. Gleichzeitig können sie sich positiv auf Ihr Suchmaschinenranking auswirken und somit für mehr Sichtbarkeit und Traffic sorgen.
3. Wo kann ich die Core Web Vitals meiner Webseite überprüfen?
Es gibt verschiedene Tools, mit denen Sie die Core Web Vitals Ihrer Webseite überprüfen können. Einige Beispiele sind:
- Der Core Web Vitals-Bericht in der Google Search Console, der Ihnen zeigt, wie Ihre Seiten basierend auf echten Nutzungsdaten abschneiden und welche Probleme behoben werden müssen.
- Die PageSpeed Insights-Testtool, das Ihnen die Core Web Vitals-Werte für eine einzelne URL anzeigt und Ihnen Optimierungsvorschläge gibt.
- Das SEO Review Tools, das Ihnen die Core Web Vitals-Werte für eine einzelne URL anzeigt und Ihnen einen Gesamtscore gibt.
4. Wie können Sie Ihre Website verbessern, um die Core Web Vitals zu erfüllen?
Um die Core Web Vitals zu erfüllen und somit die Nutzererfahrung auf Ihrer Website zu verbessern, gibt es einige wichtige Schritte, die Sie unbedingt beachten sollten. Zunächst einmal sollten Sie sicherstellen, dass Ihre Website schnell lädt. Hierbei spielen Faktoren wie die Größe von Bildern und anderen Medien eine wichtige Rolle. Optimieren Sie daher vor der Veröffentlichung alle Bilder und Videos auf Ihrer Website, um die Ladezeit in Zukunft zu verkürzen.
Wenn Sie wie wir bestehende Bilder optimieren, verlieren die Bilder die Sichtbarkeit und die neuen Bilder müssen sich die neue Sichtbarkeit erarbeiten.
Ein weiterer wichtiger Faktor ist die Interaktivität Ihrer Website. Nutzer wollen schnell und einfach auf Ihre Inhalte zugreifen können, ohne lange warten zu müssen. Daher sollten Sie sicherstellen, dass alle Links und Buttons auf Ihrer Website schnell und reibungslos funktionieren.
Schließlich sollten Sie auch darauf achten, dass Ihre Website mobilfreundlich ist. Immer mehr Nutzer greifen über mobile Geräte auf das Internet zu, daher sollten Sie sicherstellen, dass Ihre Website auf allen Geräten optimal dargestellt wird.
Es gibt verschiedene Möglichkeiten, wie Sie die Core Web Vitals Ihrer Webseite verbessern können. Einige Beispiele sind:
- Eine Caching-Lösung implementieren, um die Serverlast zu reduzieren und die Ladezeit zu verkürzen.
- Render-Blockierende Ressourcen eliminieren, wie z.B. CSS- oder JavaScript-Dateien, die das Rendering der Seite verzögern.
- Das Laden von JavaScript verzögern, bis der wichtigste Inhalt der Seite geladen ist.
- Ein Content Delivery Network (CDN) verwenden, um die Latenz zu verringern und die Inhalte schneller an die Nutzer zu liefern.
- Die Bilder richtig dimensionieren und optimieren, um die Dateigröße zu reduzieren und den LCP-Wert zu verbessern.
- Das Lazy Loading implementieren, um nur die Bilder zu laden, die im sichtbaren Bereich der Seite sind.
- Die Schriftarten Ihrer Webseite optimieren, um den CLS-Wert zu verbessern und das Layout stabil zu halten.
- Ihr WordPress-Hosting upgraden, um eine bessere Serverantwortzeit und eine höhere Leistung zu erzielen.
Indem Sie diese Schritte befolgen, können Sie sicherstellen, dass Ihre Website die Core Web Vitals erfüllt und somit eine bessere Nutzererfahrung bietet.
5. Was ist der Unterschied zwischen LCP, FID und CLS?
LCP, FID und CLS sind drei verschiedene Messwerte, die jeweils einen anderen Aspekt der Nutzererfahrung auf einer Webseite erfassen.
- LCP steht für Largest Contentful Paint und misst, wie lange es dauert, bis das größte Element (Bilder, Videos, Animationen, Text usw.) auf einer Seite geladen und angezeigt wird. Ein guter LCP-Wert gibt den Nutzern das Gefühl, dass die Seite schnell lädt.
- FID steht für First Input Delay und misst, wie lange es dauert, bis die Seite auf die erste Interaktion reagiert. Das kann z.B. ein Tippen auf einen Button sein. Ein guter FID-Wert gibt den Nutzern das Gefühl, dass die Seite schnell auf Eingaben reagiert und daher reaktionsfähig ist.
- CLS steht für Cumulative Layout Shift und misst die visuelle Stabilität Ihrer Seite. Mit anderen Worten: Wie oft verschieben sich Elemente auf der Seite während des Ladens – und wie stark? Nichts ist frustrierender, als auf einen Button klicken zu wollen, wenn plötzlich eine langsam ladende Anzeige an dieser Stelle erscheint. Ein guter CLS-Wert gibt den Nutzern das Gefühl, dass die Seite ein stabiles Layout hat.
6. Wie wirken sich die Core Web Vitals auf das Ranking aus?
Die Core Web Vitals haben einen Einfluss auf das Ranking, da sie Teil der Page Experience Signale sind, die Google zur Bewertung der Nutzererfahrung auf Webseiten verwendet. Wenn Ihre Webseite gute Werte für die Core Web Vitals erzielt, kann das Ihre Chancen erhöhen, in den Suchergebnissen besser platziert zu werden. Allerdings sind die Core Web Vitals nicht der einzige Faktor, der das Ranking beeinflusst. Google berücksichtigt auch andere Aspekte wie die Relevanz, die Qualität und die Sicherheit Ihrer Inhalte. Daher ist es wichtig, eine Balance zwischen einer guten technischen Leistung und einer guten inhaltlichen Qualität zu finden
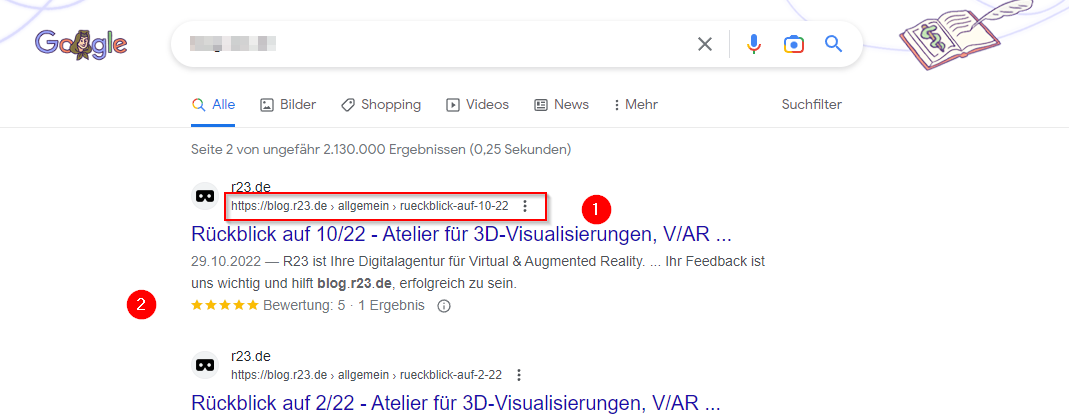
Wir haben zuerst die Darstellung unseres Blogs in den Suchergebnissen von Google optimiert.
Google Screenshot vom 28.03.2023

In den Suchergebnissen von Google können unsere Leserinnen und Leser unter Punkt 1 erkennen, dass unser Blogbeitrag vom 29.10.2022 in der Kategorie Allgemein abgelegt wurde und über fünf Sterne Bewertung verfügt.
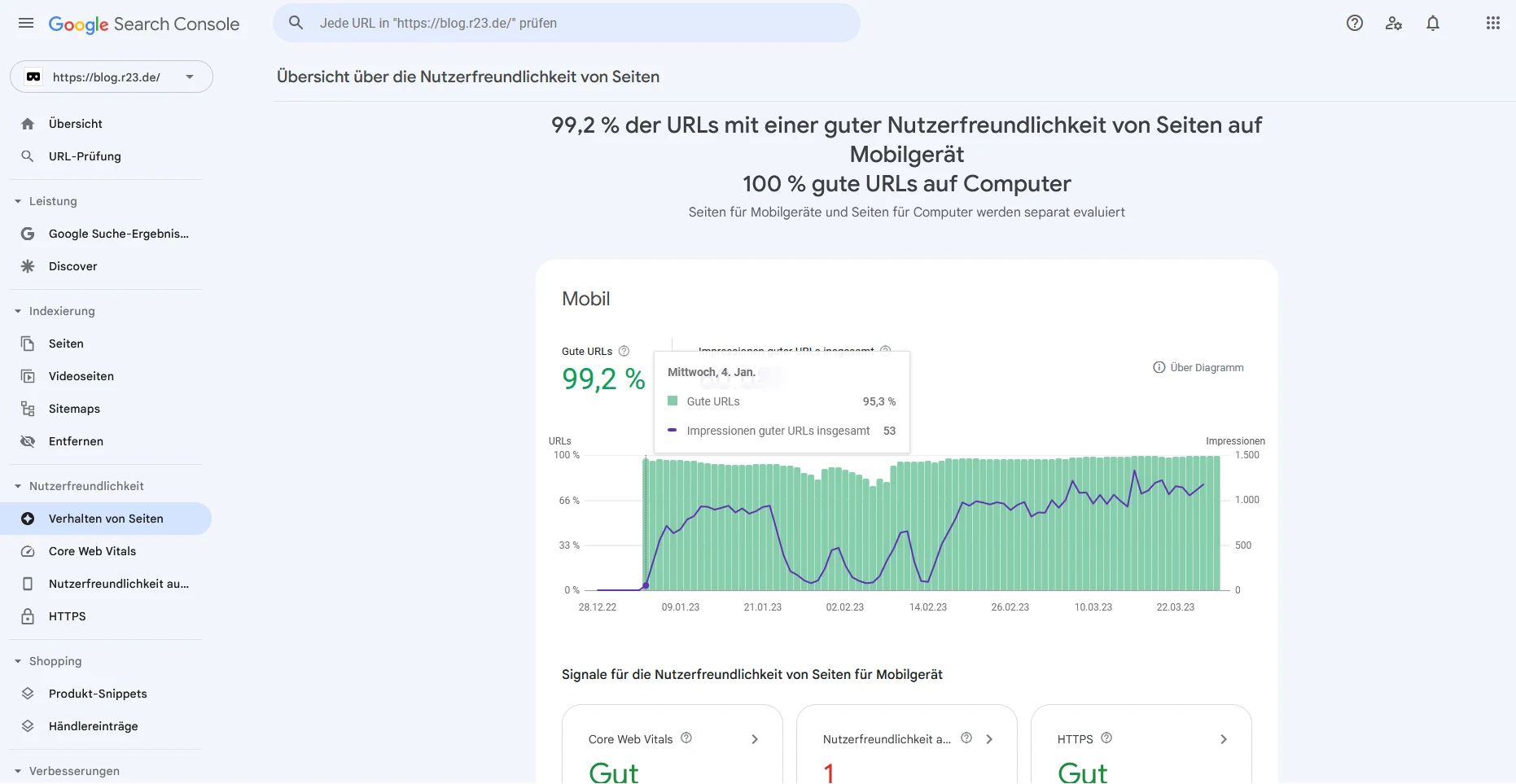
Damit Google unseren Blog so darstellen kann, waren Änderungen an unserem Blog notwendig. Diese hatten im Januar 2023 die Folge, dass wir unseren gerade erreichten Core Web Vitals erneut verloren.

Am 4. Januar 2023 ist es uns gelungen, einen Bericht über Nutzerfreundlichkeit von Seiten zu erhalten. Unsere Änderungen im Februar 2023 führten erneut dazu, dass wir erneut sehr schlecht auf Mobil dargestellt wurden.
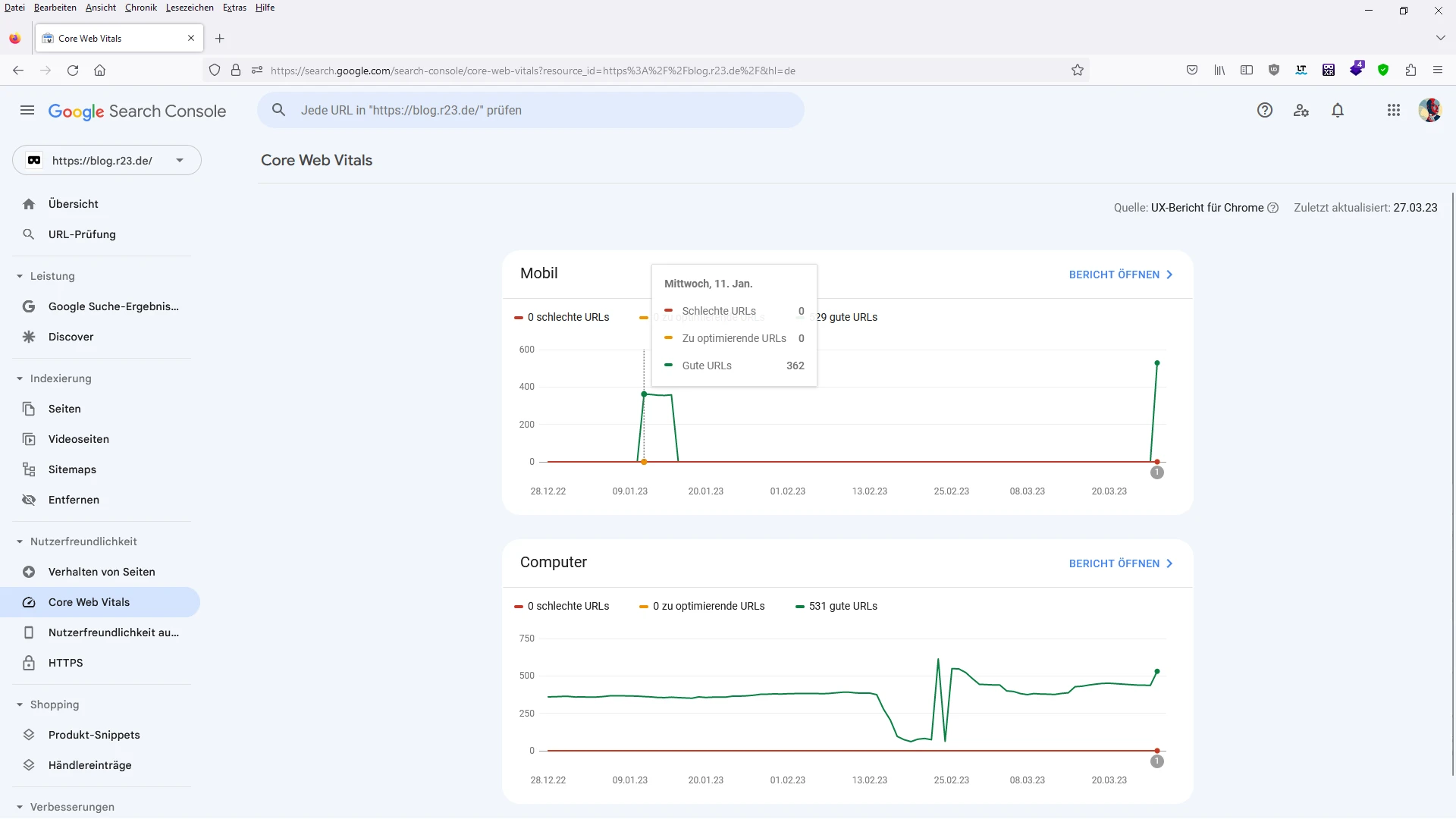
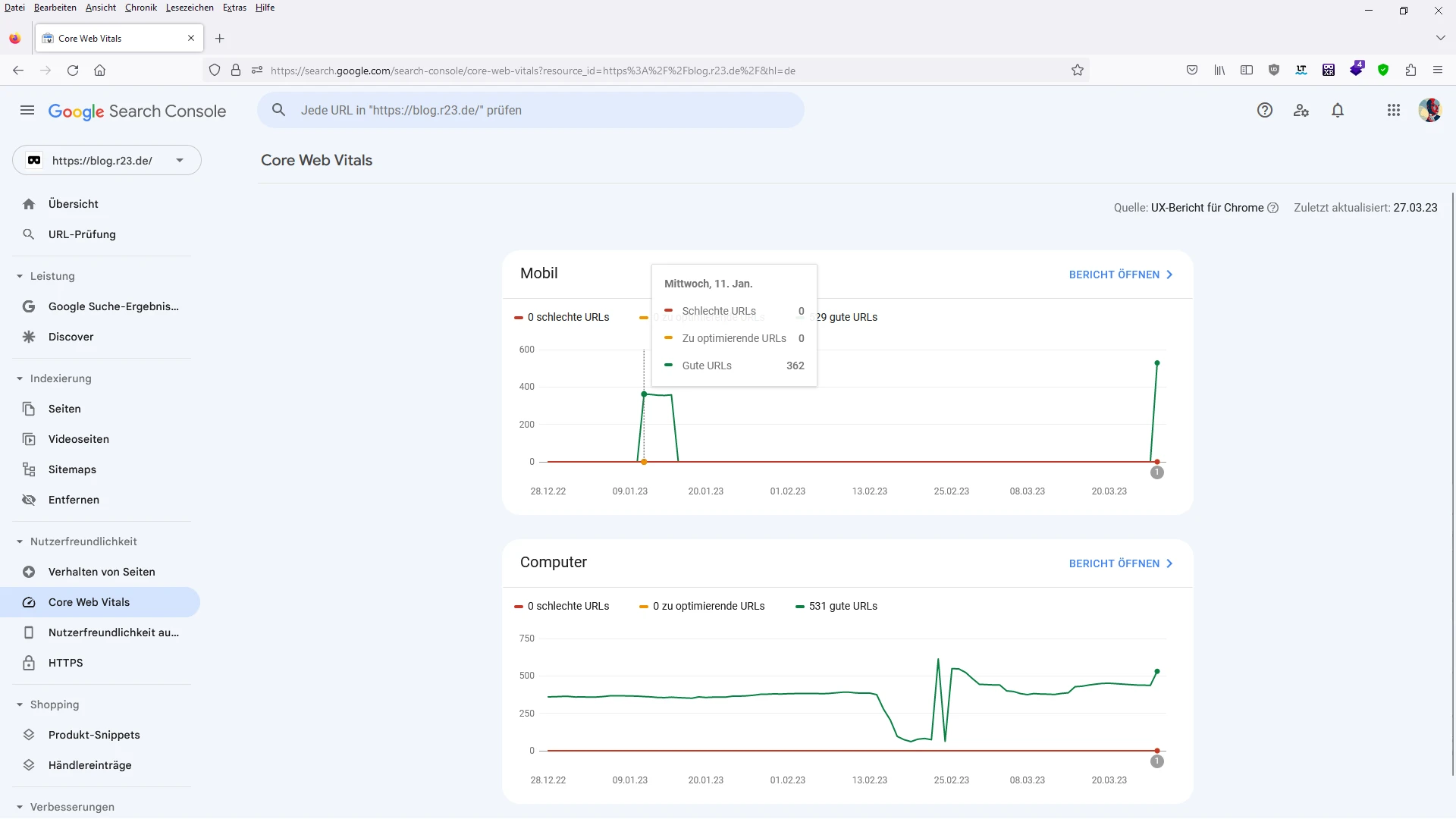
Google Screenshot vom 28.03.2023 Core Web Vitals

Am 11. Januar 2023 ist uns der Sprung in den Core Web Vitals geglückt. Wenige Tage später verloren wir die Sichtbarkeit erneut. Unsere Änderungen am Blog sorgten im Februar auch dafür, dass wir schlechte Werte auf Computer hatten. Am 27.03.20023 hat Google etwas geändert und wir sind Mobil zurück in den Core Web Vitals.
7. Tipps und Tricks für ein modernes Design
Sie möchten, dass Ihre Website nicht nur gut aussieht, sondern auch schnell und benutzerfreundlich ist? Dann sollten Sie bei der Gestaltung Ihres Designs einige Tipps und Tricks beachten. Ein modernes Design sollte nicht nur ästhetisch ansprechend sein, sondern auch die Benutzerfreundlichkeit erhöhen. Hier sind einige Tipps, die Sie bei der Gestaltung Ihrer Website berücksichtigen sollten:
- Verwenden Sie eine klare und gut lesbare Schriftart, die auch auf mobilen Geräten gut lesbar ist.
- Achten Sie auf eine übersichtliche Struktur und eine klare Navigation, damit Ihre Besucher schnell und einfach finden, wonach sie suchen.
- Verwenden Sie hochwertige Bilder und Grafiken, die Ihre Inhalte unterstützen und nicht von ihnen ablenken.
- Achten Sie darauf, dass Ihre Website schnell lädt, indem Sie Bilder optimieren und unnötige Plugins entfernen.
- Verwenden Sie eine responsive Gestaltung, damit Ihre Website auf allen Geräten optimal dargestellt wird.
Indem Sie diese Tipps und Tricks berücksichtigen, können Sie sicherstellen, dass Ihre Website nicht nur gut aussieht, sondern auch schnell und benutzerfreundlich ist.
8. SEO-Strategien für ein besseres Ranking auf den Suchmaschinen
Um ein besseres Ranking auf den Suchmaschinen zu erreichen, sollten Sie Ihre SEO-Strategien optimieren. Hier sind einige Tipps, die Ihnen dabei helfen können:
1. Nutzen Sie relevante Keywords: Verwenden Sie Keywords, die Ihr Unternehmen und Ihre Website am besten beschreiben. Diese sollten in Ihren Titeln, Meta-Beschreibungen und im Text Ihrer Website enthalten sein.
2. Optimieren Sie die Website-Geschwindigkeit: Die Ladezeit Ihrer Website ist ein wichtiger Faktor für das Ranking auf den Suchmaschinen. Verwenden Sie Bilder und Videos in der richtigen Größe und komprimieren Sie sie, um die Ladezeit zu verkürzen.
3. Erstellen Sie qualitativ hochwertige Inhalte: Veröffentlichen Sie regelmäßig neue und relevante Inhalte auf Ihrer Website. Achten Sie darauf, dass Ihre Inhalte einzigartig und informativ sind.
4. Nutzen Sie Social Media: Verbreiten Sie Ihre Inhalte auf verschiedenen Social-Media-Plattformen, um mehr Traffic auf Ihrer Website zu generieren.
5. Verwenden Sie Backlinks: Backlinks sind Links von anderen Websites, die auf Ihre Website verweisen. Sie sind ein wichtiger Faktor für das Ranking auf den Suchmaschinen. Versuche, qualitativ hochwertige Backlinks von relevanten Websites zu erhalten.
Indem Sie diese SEO-Strategien anwenden, können Sie das Ranking Ihrer Website auf den Suchmaschinen verbessern und mehr Traffic auf Ihrer Website generieren.
9. Wie können Sie die Nutzererfahrung optimieren?
Um die Nutzererfahrung auf Ihrer Website zu optimieren, gibt es einige wichtige Faktoren zu beachten. Zunächst sollten Sie sicherstellen, dass Ihre Seite schnell lädt. Dies ist nicht nur wichtig für die Zufriedenheit Ihrer Besucher, sondern auch für die Platzierung in den Suchergebnissen. Eine schnelle Ladezeit wird von den Core Web Vitals als wichtiger Faktor für eine gute Nutzererfahrung bewertet.
Ein weiterer wichtiger Faktor ist die Benutzerfreundlichkeit. Stellen Sie sicher, dass Ihre Navigation klar und einfach zu bedienen ist und dass wichtige Informationen leicht zu finden sind. Vermeide unnötige Pop-ups oder Werbung, die die Nutzererfahrung beeinträchtigen könnten.
Achten Sie auch auf das Design Ihrer Website. Ein modernes und ansprechendes Design ist nicht nur ästhetisch ansprechend, sondern kann auch dazu beitragen, dass Besucher länger auf Ihrer Seite bleiben und sich mehr mit Ihrem Inhalt beschäftigen.
Zusammenfassend lässt sich sagen, dass eine schnelle Ladezeit, eine benutzerfreundliche Navigation und ein ansprechendes Design wichtige Faktoren sind, um die Nutzererfahrung auf deiner Website zu optimieren. Indem du diese Tipps befolgst, kannst du sicherstellen, dass deine Besucher zufrieden sind und deine Website einen guten Ruf hat.
10. Welche Tools und Technologien können verwendet werden, um Ihre Website aufzuwerten?
Wenn es darum geht, Ihre Website aufzuwerten, gibt es eine ganze Reihe von Tools und Technologien, die Sie nutzen können. Einige der wichtigsten Optionen sind Content-Management-Systeme wie WordPress oder Joomla, die es Ihnen ermöglichen, Ihre Website einfach zu aktualisieren und zu verwalten. Darüber hinaus gibt es auch viele Plugins und Erweiterungen, die Sie verwenden können, um Ihre Website zu optimieren und zu verbessern.
Ein weiterer wichtiger Faktor bei der Verbesserung Ihrer Website sind die Core Web Vitals. Diese Kennzahlen messen die Benutzererfahrung auf Ihrer Website und geben Ihnen wertvolle Informationen darüber, wie schnell und reibungslos Ihrer Website lädt. Um Ihre Core Web Vitals zu verbessern, gibt es verschiedene Technologien und Tools, die Sie nutzen können, wie zum Beispiel Content Delivery Networks (CDNs), Caching-Plugins und Bildoptimierungs-Tools.
Eine weitere Möglichkeit, Ihre Website aufzuwerten, ist die Integration von Social-Media-Tools und -Widgets. Diese können dazu beitragen, Ihre Reichweite zu erhöhen und mehr Besucher auf Ihre Website zu locken. Außerdem sollten Sie sicherstellen, dass Ihre Website für mobile Geräte optimiert ist, da immer mehr Menschen ihre Smartphones und Tablets nutzen, um im Internet zu surfen.
Insgesamt gibt es viele verschiedene Tools und Technologien, die Sie nutzen können, um Ihre Website aufzuwerten und zu verbessern. Indem Sie sich auf die Core Web Vitals konzentrieren und die neuesten Technologien und Trends im Auge behalten, können Sie sicherstellen, dass Ihre Website immer auf dem neuesten Stand ist und eine großartige Nutzererfahrung bietet.
11. Welche Kriterien müssen erfüllt sein, damit die Website gut funktioniert?
Damit Ihre Website gut funktioniert, müssen verschiedene Kriterien erfüllt sein. Zunächst einmal sollte sie schnell laden, damit Besucher nicht lange warten müssen und frustriert abspringen. Auch die Navigation sollte intuitiv und einfach zu bedienen sein, damit Nutzer schnell finden, wonach sie suchen. Eine klare Strukturierung der Inhalte ist ebenfalls wichtig, damit Besucher nicht den Überblick verlieren und sich zurechtfinden können. Zudem sollte die Website auf verschiedenen Geräten gut dargestellt werden und responsive sein. Schließlich sollten auch die Inhalte selbst ansprechend und interessant sein, um die Aufmerksamkeit der Besucher zu halten. Wenn all diese Kriterien erfüllt sind, steht einer erfolgreichen Website nichts mehr im Weg!
12. Wie kann man das Design anpassen, um es leichter und schneller zu machen?
Wenn es darum geht, die Ladezeit Ihrer Website zu verbessern, ist das Design ein wichtiger Faktor. Ein modernes und ansprechendes Design ist zwar schön anzusehen, kann aber auch die Ladezeit beeinträchtigen. Um das Design leichter und schneller zu machen, gibt es einige Tipps, die Sie beachten sollten.
Zunächst sollten Sie auf zu viele Bilder und Grafiken verzichten. Diese können die Ladezeit verlangsamen und das Design unübersichtlich machen. Stattdessen sollten Sie sich auf ein minimalistisches Design konzentrieren, das nur die wichtigsten Elemente enthält.
Auch die Verwendung von CSS-Sprites kann die Ladezeit verbessern. Dabei werden mehrere Bilder zu einer einzigen Datei zusammengefasst, was den Serverzugriff reduziert und somit die Ladezeit verkürzt.
Ein weiterer Tipp ist die Verwendung von Webfonts anstelle von Bildern für Textelemente. Webfonts sind leichter und schneller zu laden als Bilder und bieten zudem mehr Flexibilität bei der Gestaltung.
Zusammenfassend lässt sich sagen, dass ein leichtes und schnelles Design nicht nur die Ladezeit verbessert, sondern auch die Benutzerfreundlichkeit erhöht. Indem Sie auf ein minimalistisches Design, CSS-Sprites und Webfonts setzen, können Sie Ihr Design optimieren und somit den Ruf Ihrer Website verbessern.
Fazit
Wenn es um die Verbesserung der Nutzererfahrung auf Ihrer Website geht, sind die Core Web Vitals ein wichtiger Faktor. Durch die Optimierung von Ladezeit, Interaktivität und visueller Stabilität Ihrer Seite können Sie nicht nur das Ranking Ihrer Website verbessern, sondern auch das Vertrauen und die Zufriedenheit Ihrer Besucher erhöhen.
In diesem Artikel haben wir Ihnen Tipps und Tricks gegeben, wie Sie diese Faktoren verbessern können. Nun sollten Sie sich daran machen, diese umzusetzen und Ihre Website zu einem modernen, schnellen und stabilen Ort zu machen, an dem sich Ihre Besucher gerne aufhalten. Mit den Core Web Vitals als Grundlage und unseren Ratschlägen als Leitfaden sind Sie auf einem guten Weg, um den Ruf Ihrer Website zu erhöhen und eine großartige Nutzererfahrung zu bieten.
Links
Core Web Vitals-Bericht – Search Console-Hilfe – Google.
Core Web Vitals workflows with Google tools.
Core Web Vitals Test → SEO Review Tools.
Core Web Vitals as a Google Ranking Factor: What You Need to Know.
How Core Web Vitals Will Impact Google Rankings
Core Web Vitals is a Measurable Ranking Factor – SISTRIX.
Are Core Web Vitals A Ranking Factor? | DebugBear.
Das könnte Sie auch interessieren
Unser Atelier pflegt auf GitHub eine WordPress Version, die bereit für das Metaverse ist. Sie können unsere WordPress Version kostenlos downloaden und sofort loslegen. Mit der Möglichkeit, virtuelle Welten oder 3D-Inhalte auf Ihrer WordPress-Website zu veröffentlichen.

Sie haben einen Blog gestartet, um Ihre Leidenschaft, Ihr Wissen oder Ihre Meinung mit der Welt zu teilen. Aber wie können Sie sicherstellen, dass Ihre Beiträge auch gelesen werden? Wie können Sie mehr Besucher, Follower und Fans für Ihren Blog gewinnen? In diesem Artikel zeige ich Ihnen einige bewährte Strategien, um die Reichweite Ihres Blogs […] Die besten Tipps, um mehr Reichweite für Ihren Blog zu schaffen
Ein Relaunch bedarf einer genauen Planung, um technische Probleme zu vermeiden, sowie Verluste in der Sichtbarkeit und Nachteile im Bereich SEO zu verhindern. Es ist wichtig, die richtigen SEO-Aspekte zu beachten, wenn Sie einen Relaunch planen. Diese Aspekte sorgen dafür, dass Ihr neues Design und die neue Funktionalität gut in Suchmaschinen gelistet werden und Ihre […] Blogging: Tipps für den Blog Relaunch



Schreiben Sie einen Kommentar