Die Meldung “Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt” bedeutet, dass Sie sicherstellen sollten, dass der Text für Benutzer sichtbar ist, während Webfonts geladen werden. Sie können die CSS-Funktion “font-display” verwenden, um sicherzustellen, dass der Text für Benutzer sichtbar bleibt.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Fehlermeldung: Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Um diese Meldung zu beseitigen, muss das CSS in Ihrem System angepasst werden. Wenn Sie mehr über die CSS-Funktion “font-display” erfahren möchten, finden Sie weitere Informationen auf den folgenden Seiten.
Sicherstellen, dass Text beim Laden von Webfont sichtbar bleibt …. https://seahawkmedia.com/de/wordpress/ensure-text-remains-visible-during-webfont-load-wordpress/
font-display | CSS-Tricks – CSS-Tricks. https://css-tricks.com/almanac/properties/f/font-display/
font-display – CSS: Cascading Style Sheets | MDN – Mozilla. https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display
CSS display property – W3Schools. https://www.w3schools.com/cssref/pr_class_display.php
Verwandeln Sie Ihren Commerce mit 3D-Visualisierung von R23
Ein Maskottchen / Charakter transportiert die Botschaft Ihrer Dienstleistungen und Produkte nach außen. Darüber hinaus kann ein Maskottchen / Charakter für einen Wiedererkennungswert sorgen.

Wir bieten Ihnen Maskottchen / Charakter Design für Ihre Marke, in 3D oder als Zeichnung. Ihre einzigartige Sympathiefigur.
Seiteninhalt
Wie kann ich font-display in meinem CSS einsetzen?
Um die CSS-Funktion “font-display” zu verwenden, müssen Sie die Eigenschaft “@font-face” in Ihrem CSS-Code verwenden. Hier ist ein Beispiel dafür, wie Sie “font-display” in Ihrem CSS-Code einsetzen können:
@font-face {
font-family: 'Open Sans';
src: url('fonts/OpenSans-Regular-webfont.woff2') format('woff2'),
url('fonts/OpenSans-Regular-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}In diesem Beispiel wird die Schriftart “Open Sans” mit der Eigenschaft “font-display” auf “swap” gesetzt.
Wenn Sie mehr über die CSS-Funktion “font-display” erfahren möchten, finden Sie weitere Informationen auf den folgenden Seiten
CSS/Tutorials/Typografie/Schriftformatierung – SELFHTML-Wiki. https://wiki.selfhtml.org/wiki/CSS/Tutorials/Typografie/Schriftformatierung
display – CSS: Cascading Style Sheets | MDN – Mozilla. https://developer.mozilla.org/de/docs/Web/CSS/display
font-display – CSS: Cascading Style Sheets | MDN – Mozilla. https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display
How To Load and Use Custom Fonts with CSS | DigitalOcean. https://www.digitalocean.com/community/tutorials/how-to-load-and-use-custom-fonts-with-css
CSS font-display Property – W3docs. https://www.w3docs.com/learn-css/font-display.html
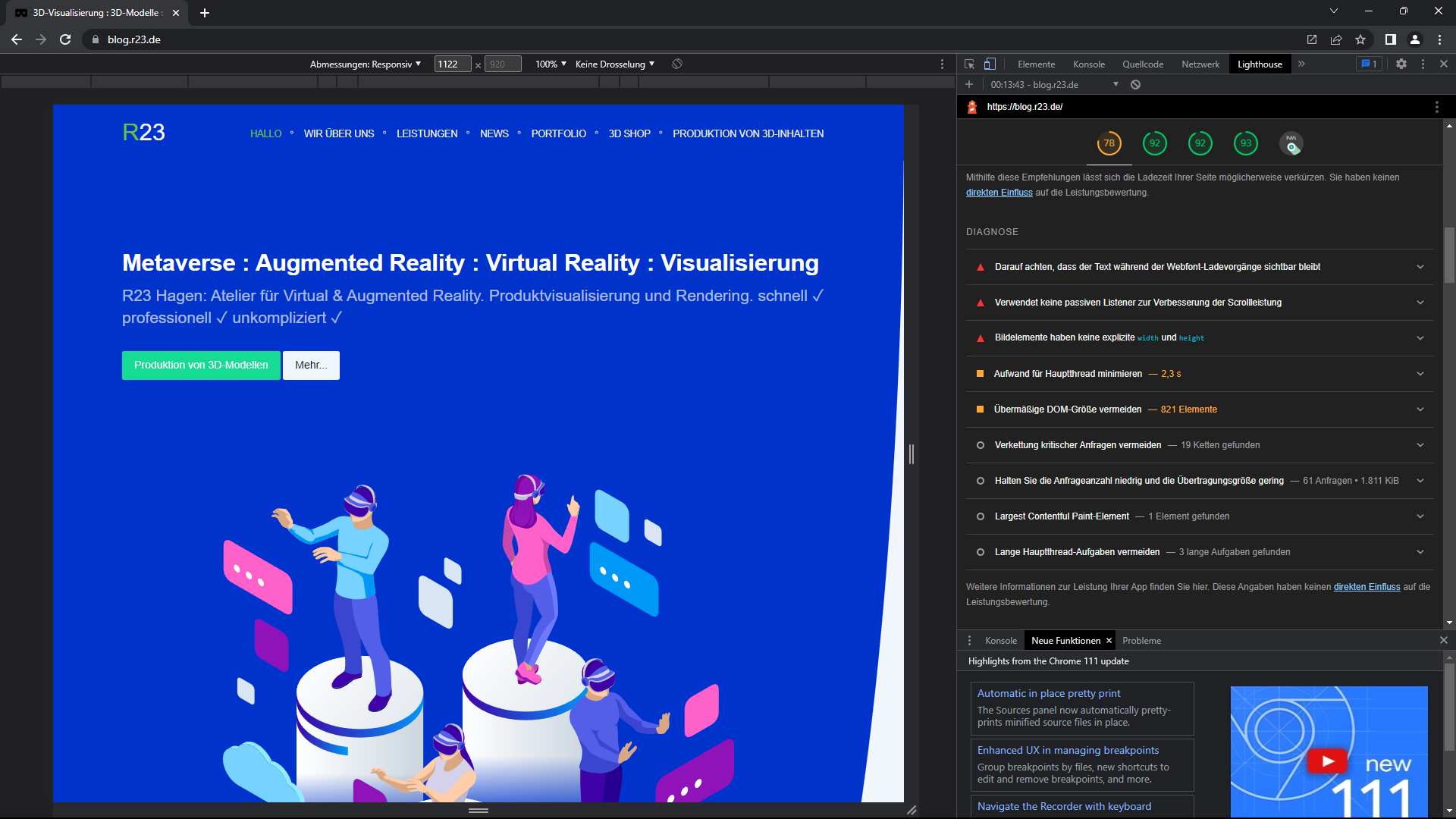
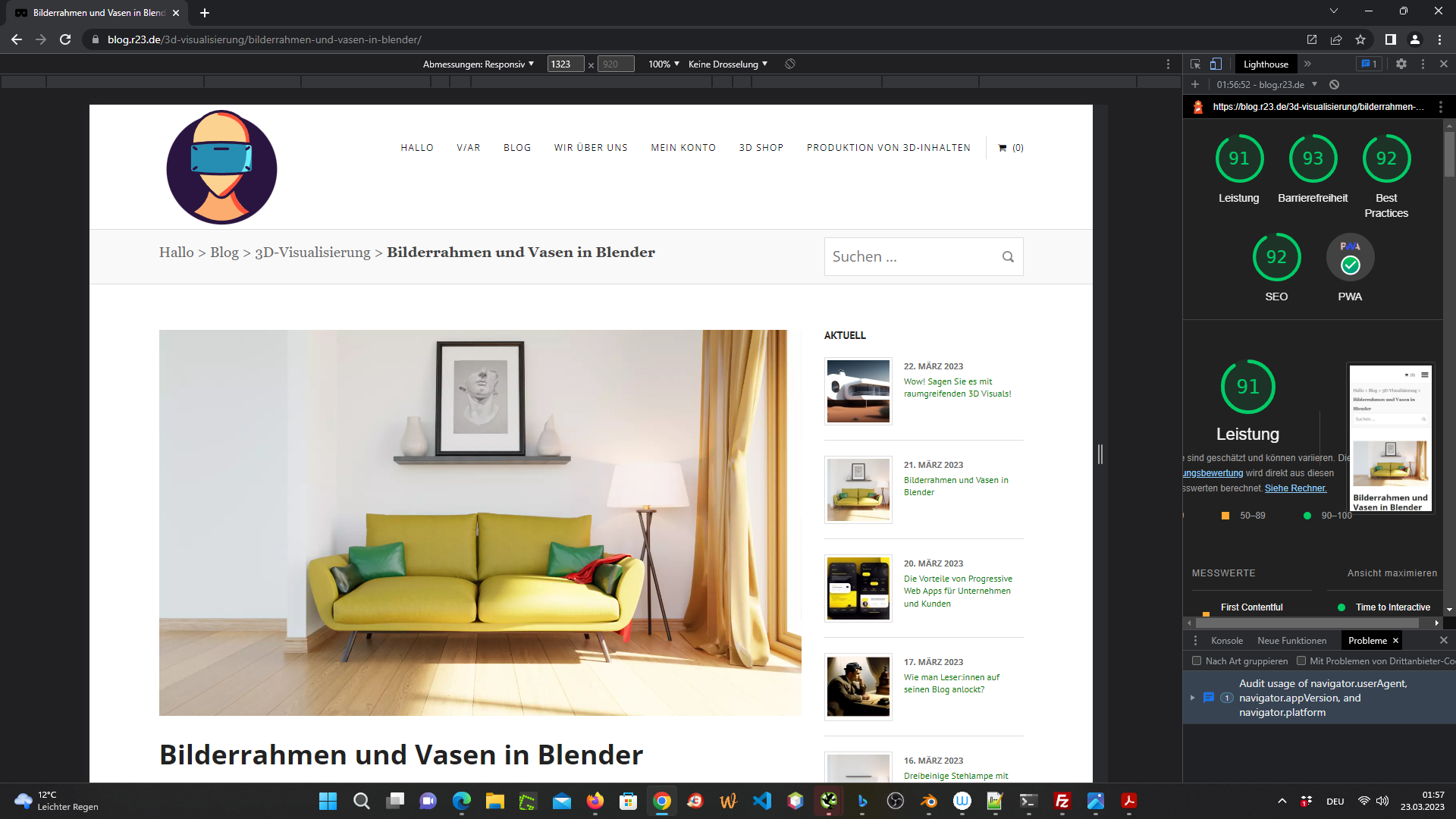
Lighthouse-Test in Google Chrome
Wir prüfen in Google Chrome mit einem Lighthouse-Test unsere Optimierungsmöglichkeiten.
Um den Lighthouse-Test in Google Chrome zu verwenden, müssen Sie die Lighthouse-Erweiterung aus dem Chrome Web Store installieren. Nach der Installation können Sie Lighthouse über das Erweiterungsmenü in der oberen rechten Ecke Ihres Browsers öffnen und einen Bericht generieren. Sie können auch die Einstellungen anpassen, um Ihren Bericht nach Bedarf zu konfigurieren.

Was sind andere Möglichkeiten zur Optimierung meiner Website?
Es gibt viele Möglichkeiten, Ihre Website zu optimieren. Hier sind einige Tipps, die Ihnen helfen können:
- Verwenden Sie ein responsives Design, um sicherzustellen, dass Ihre Website auf allen Geräten gut aussieht.
- Verbessern Sie die Benutzererfahrung auf Ihrer Website durch schnelle Ladezeiten und eine einfache Navigation.
- Optimieren Sie Ihre Website für Suchmaschinen (SEO), um mehr Traffic zu generieren.
- Fügen Sie Ihrer Website verschiedene Inhalte hinzu, wie z.B. Blog-Posts oder Videos.
- Stellen Sie sicher, dass Ihre Website sicher ist und schützen Sie Ihre Besucher vor Malware und anderen Bedrohungen.
- Nutzen Sie Social Media als Ergänzung zu Ihrer Website, um mehr Traffic zu generieren und Ihre Marke bekannter zu machen.
- Fügen Sie Call-to-Action-Buttons hinzu, um Besucher dazu zu ermutigen, mit Ihnen in Kontakt zu treten oder ein Produkt zu kaufen.

WordPress Wartung
Eine schnelle Ladegeschwindigkeit und eine gute Sichtbarkeit bei Suchmaschinen sind wichtige Faktoren für den Erfolg einer Website. Wenn es um WordPress geht, gibt es viele Möglichkeiten, die Ladegeschwindigkeit zu optimieren und die Sichtbarkeit bei Suchmaschinen zu verbessern. Einige der besten Methoden zur Optimierung der Ladegeschwindigkeit sind die Verwendung von Caching-Plugins, die Optimierung von Bildern und die Minimierung von CSS- und JavaScript-Dateien.
Um Ihre Website für Suchmaschinen zu optimieren, sollten Sie sicherstellen, dass Ihre Inhalte gut strukturiert sind und relevante Keywords enthalten. Es ist auch wichtig, dass Ihre Website mobilfreundlich ist und eine gute Benutzererfahrung bietet.
Wir haben an unserem Blog in den letzten Tagen einige Änderungen durchgeführt.
r23 Newsletter
Wir bieten unseren Leserinnen und Lesern unseren Newsletter an. Unter einem Beitrag finden Sie die Möglichkeit einer Eintragung in unsere Liste.
Screenshot am 21.03.2023:

Progressive Web Apps
Wir haben aus unserer WebSeite eine Progressive Web Apps für unsere Kunden gemacht. Wie dies funktioniert und welche Vorteile Sie davon haben, können Sie in unserem Blogbeitrag Die Vorteile von Progressive Web Apps für Unternehmen und Kunden lesen.
Wir haben für unseren Blog ActivityPub eingerichtet. ActivityPub ist ein offenes, dezentrales Protokoll für soziale Netzwerke, das vom W3C verwaltet wird. Es bietet ein Client-zu-Server-API zum Erstellen, Hochladen und Löschen von Inhalten sowie ein Server-zu-Server-API für eine dezentrale Kommunikation. ActivityPub ermöglicht es Benutzern, Inhalte auf verschiedenen Plattformen zu teilen und zu interagieren, ohne dass sie sich auf einer bestimmten Plattform anmelden müssen.
ActivityPub
Mit ActivityPub wird dieser Blog Teil eines föderierten sozialen Netzwerks. Das bedeutet, dass wir mit jedem, der das ActivityPub-Protokoll verwendet, teilen und kommunizieren können, inklusive Benutzern von Friendica, Pleroma und Mastodon.
Menschen können dem Autor über den Benutzernamen Ralf Dreiundzwanzig@blog.r23.de oder die URL https://blog.r23.de/author/ralf-dreiundzwanzig/ folgen.
E-Mail-Benachrichtigung bei weiteren Kommentaren. Auch möglich: Abo ohne Kommentar.
Wir beteiligen uns gerne an Diskussionen. Damit eine Diskussion in unserem Blog entstehen kann, benötigen die Kommentatoren einen Hinweis über einen neuen Kommentar. In unserem Beitrag Realistische Porträts mit Blender Teil 16 beschreiben wir die Atmosphäre auf dem Platz für Künstler in Paris. Auch die Atmosphäre bei Christo und Jeanne-Claude. Bei „Verhüllter Reichstag“ in Berlin „Big Air Package“ Gasometer Oberhausen oder „The Gates“ im Central Park in New York hatte etwas. Eine besondere Atmosphäre möchten wir im Blog abbilden. Die Frage ist zurzeit noch wie? Wir arbeiten daran.
Wenn Sie nicht auf unserer Seite einen Blogbeitrag kommentierten möchten – aber sich an der Diskussionen beteiligen möchten, können Sie Ihre Meinung auf Ihrer Webseite veröffentlichen und den Link uns mitteilen:
Falls Sie auf einen Blogbeitrag mit einem Artikel auf Ihrer eigenen Webseite geantwortet haben, können Sie die URL Ihres Beitrags eingeben. Dabei sollte es sich um die Permalink-URL handeln. Ihre Antwort wird dann nach Moderation auf unserer Seite angezeigt.
Es waren sehr umfangreiche Änderungen und Erweiterungen am Blog. Vor diesem Hintergrund war eine Überprüfung notwendig.
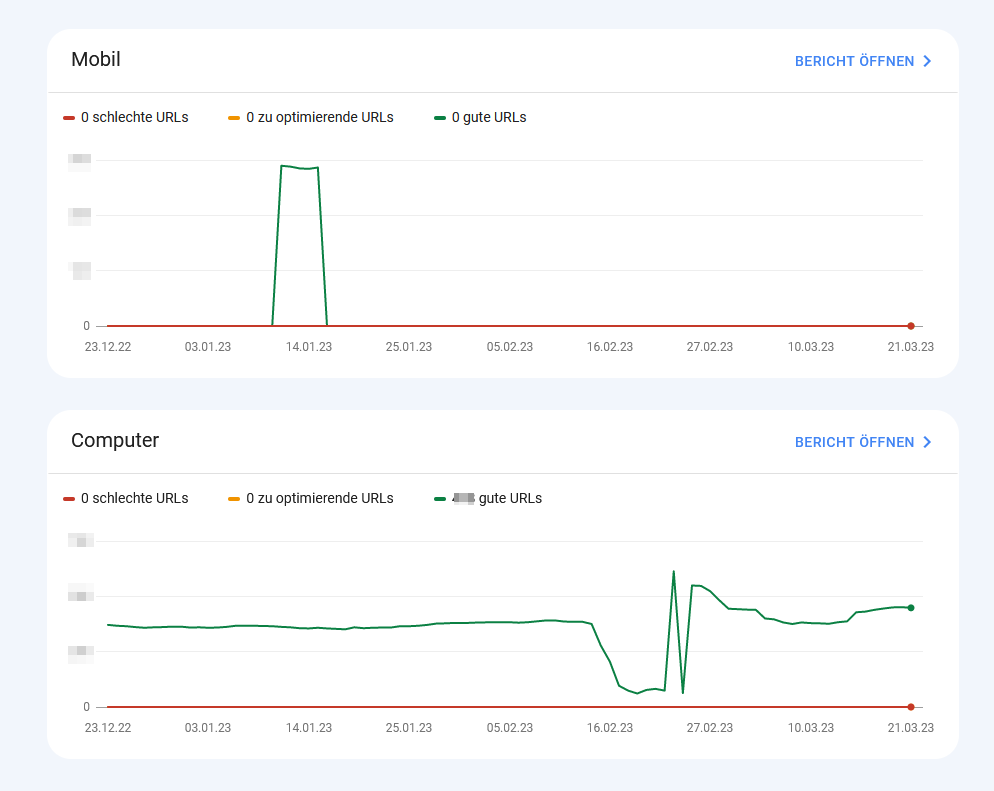
Google Search Console Core Web Vitals
Das Drama

Im Januar waren wir kurz in der Sichtbarkeit auf dem Smartphone. Mitte Februar haben wir umfangreiche Änderungen am Blog durchgeführt, mit dem Ziel mehr Smartphone Anwender zu gewinnen, aber hatten das Ergebnis, dass wir auch auf dem Computer keine Sichtbarkeit mehr hatten.
An diesem Problemchen arbeiten wir jetzt seit über sieben Monaten. Damit wir nicht komplett unsere Sichtbarkeit verlieren, prüfen wir mit dem Lighthouse-Test in Google Chrome
Wenn wir unsere Bilder mit einem Lazy Loading Plugin optimieren erreichen wir bei folgendem Blogbeitrag Bilderrahmen und Vasen in Blender den grünen Bereich.

Wir erstellen aber nicht für Maschinen unseren Blog, sondern für unsere Leserinnen und Leser.
Wenn ein Blog keine Bilder anzeigt, wird diese selbstverständlich super schnell. Als ein Erlebnis würden wir dies dann nicht mehr bezeichnen.
Wie kann ich meine Website schneller machen?
Es gibt viele Möglichkeiten, um Ihre Website zu beschleunigen. Hier sind einige Tipps:
- Optimieren Sie Ihre Bilder, indem Sie sie auf eine Größe reduzieren, die für das Web geeignet ist.
- Optimieren Sie Ihren Programmcode und entfernen Sie unnötige Plugins und Themes.
- Verwenden Sie gZip-Komprimierung für Systemdateien wie HTML, CSS und JavaScript.
- Nutzen Sie Lazy Loading, um Bilder und Videos nur dann zu laden, wenn sie benötigt werden.
- Verwenden Sie Caching-Tools wie Varnish oder Memcached.
- Verwenden Sie Analyse-Tools wie Google PageSpeed Insights oder Pingdom, um die Leistung Ihrer Website zu messen und zu bewerten.
Was ist Lazy Loading?
Lazy Loading ist eine Technik, bei der Bilder und Videos erst dann geladen werden, wenn sie benötigt werden. Das bedeutet, dass nur die Bilder und Videos geladen werden, die der Benutzer gerade sieht. Dadurch wird die Ladezeit Ihrer Website verkürzt und das Benutzererlebnis verbessert.
Es gibt verschiedene Möglichkeiten, Lazy Loading auf Ihrer Website zu implementieren. Hier sind einige Methoden:
- Verwenden Sie ein Lazy Load-Plugin wie das Native Lazyload-Plugin von Google.
- Fügen Sie das loading=”lazy”-Attribut zu den Bildern und Iframes hinzu, die Sie mit Lazy Loading laden möchten.
- Verwenden Sie JavaScript-basiertes Lazy Loading.
Wie kann ich meine Website für mobile Geräte optimieren?
Hier sind einige Tipps zur Optimierung Ihrer Website für mobile Geräte:
- Verwenden Sie ein responsives Design, das sich automatisch an die Bildschirmgröße des Geräts anpasst.
- Verwenden Sie eine mobile Navigation, die einfach zu bedienen ist und auf kleineren Bildschirmen gut funktioniert.
- Verwenden Sie größere Schriftarten und Symbole, um sicherzustellen, dass Ihre Inhalte auf mobilen Geräten lesbar sind.
- Vermeiden Sie Pop-ups und andere Elemente, die auf mobilen Geräten schwer zu schließen sind.
- Optimieren Sie Ihre Bilder für das Web und verwenden Sie das Dateiformat WebP.
Ist Ihre Webseite für Mobilgeräte optimiert?
Sie können auf der folgenden Google Seite Ihre Webseite für Mobilgeräte testen:
https://search.google.com/test/mobile-friendly

R23 Service
Wenn Sie Ihren WordPress-Blog auf das nächste Level bringen wollen, sollten Sie in Betracht ziehen, ihn durch uns optimieren zu lassen. Ihr Blog wird Ihren Benutzern eine bessere Erfahrung bieten und Ihnen mehr Engagement und Loyalität bringen.
Das können wir für Sie tun. Schreiben Sie uns eine E-Mail an info@r23.de und fragen Sie nach Ihrem individuellen Angebot. Wir freuen uns auf Ihre Nachricht und helfen Ihnen gerne bei der WordPress Optimierung weiter.
Wir möchten Sie gerne kennenlernen.
Sollten Sie Fragen und Anregungen haben, sprechen Sie uns gerne an. Wir sind für Sie da.
Ihre Zufriedenheit ist unser Erfolg!
Was uns am Herzen liegt? Natürlich Ihre Zufriedenheit! Wir möchten, dass Sie Ihr nächstes Projekt mit uns planen und uns Ihren Freunden weiterempfehlen.
Wir freuen uns auf Ihre E-Mail info@r23.de.
Fazit und unsere Empfehlung.
Testen Sie regelmäßig Ihre Sichtbarkeit bei Google.
Jetzt sind Sie gefragt!
Wie gefällt Ihnen unsere neue Startseite? Haben Sie Anregungen, Ergänzungen oder einen Fehler gefunden? Dann freuen wir uns auf Ihren Kommentar.
Sie können diesen Beitrag natürlich auch weiterempfehlen. Wir sind Ihnen für jede Unterstützung dankbar!
Das könnte Sie auch interessieren

Es gibt so viele verschiedene Arten von Blogs im Internet, dass es schwierig sein kann, sich für eine bestimmte Nische zu entscheiden. Aber eines ist sicher: Jeder Blog hat das Potenzial, erfolgreich zu sein – solange man bereit ist, den Weg zum Erfolg zu gehen. In diesem Blog werde ich Ihnen zeigen, wie Sie einen erfolgreichen Blog starten und führen können. Begleiten Sie mich auf dieser spannenden Reise und lernen Sie die Kunst des Bloggens kennen! Die Kunst des Bloggens: Der Weg ist das Ziel

Sie haben einen Blog gestartet, um Ihre Leidenschaft, Ihr Wissen oder Ihre Meinung mit der Welt zu teilen. Aber wie stellen Sie sicher, dass Ihre Beiträge auch gelesen werden? Wie können Sie mehr Besucher, Follower und Fans für Ihren Blog gewinnen? In diesem Artikel zeige ich Ihnen einige bewährte Strategien, um die Reichweite Ihres Blogs zu erhöhen und mehr Menschen zu erreichen. Die besten Tipps, um mehr Reichweite für Ihren Blog zu schaffen



Schreiben Sie einen Kommentar