Sekundenbruchteile können über Deinen geschäftlichen Erfolg entscheiden. Wenige Veränderungen können Deine Website Performance schon steigern. Welche Veränderungen dabei helfen, haben wir Dir in folgenden Tipps zusammengefasst.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Tipps für bessere Website Performance” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Wir verraten dir im Laufe dieser Serie, welche Faktoren zu einer besseren Website Performance beitragen, wie die Technik im Hintergrund funktioniert, welche Tools dir bei der Analyse deiner Webseite helfen und was du tun kannst, um mehr Leistung aus deiner Webseite herauszuholen.
Gründe für schlechte Website Performance:
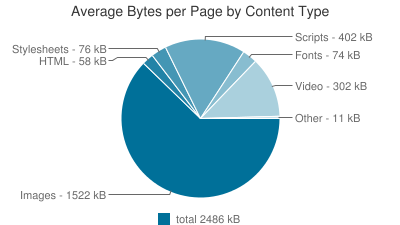
Die Ladezeit einer Webseite kann durch die Reduzierung und Optimierung der anzuzeigenden Datenmenge verbessert werden. Abbildung 1 zeigt den Inhalt einer heutzutage durchschnittlichen Webseite und die einzelnen Durchschnittsgrößen der jeweiligen Komponenten.
Abbildung 1: Durchschnittliche Bytes der Webseiteninhalte (Quelle: httparchive, 2016)
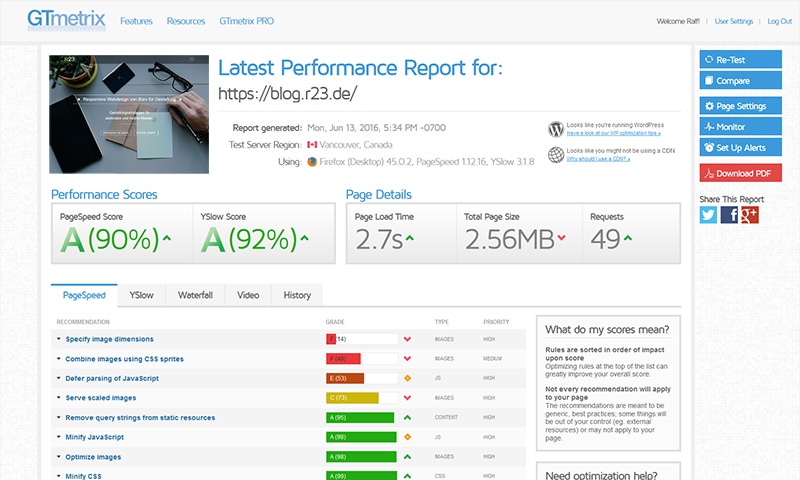
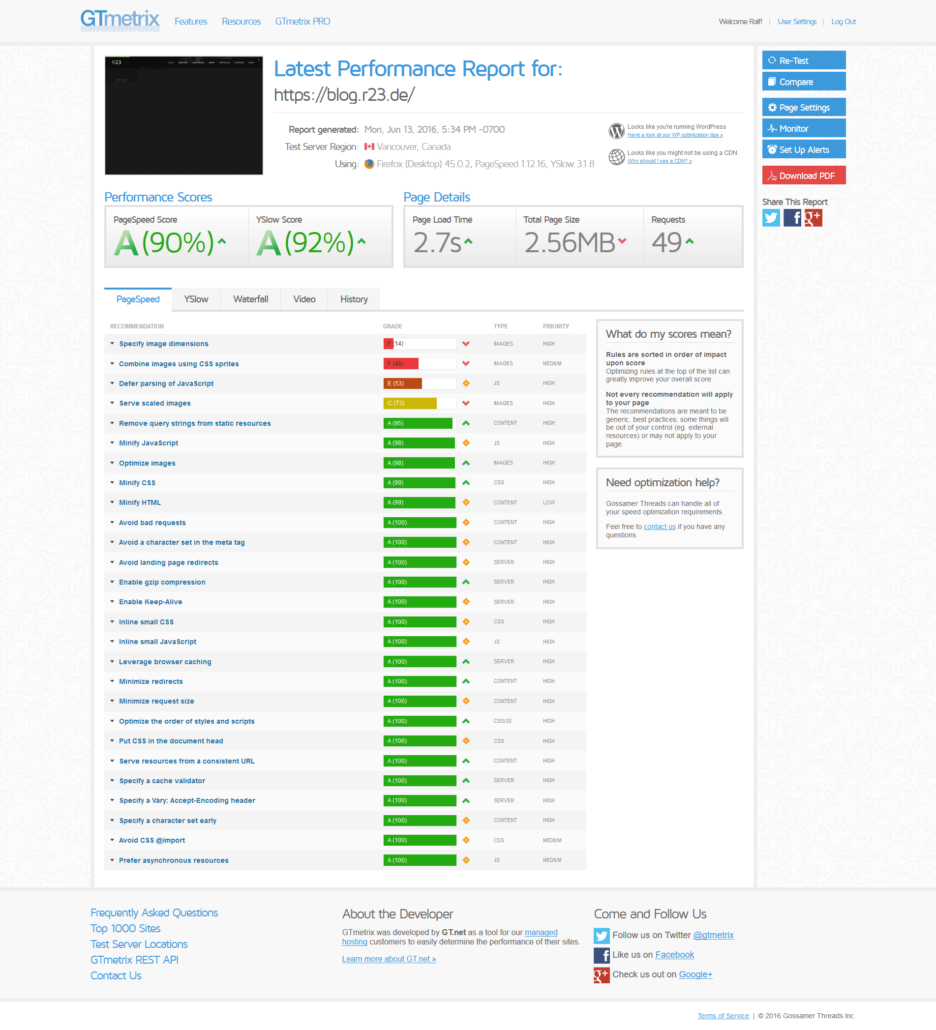
Für eine Übersicht der eingenen Seite verwende ich http://gtmetrix.com/. Das Tool kombiniert Yahoo Yslow und Google Pagespeed zu kombinieren – und findet so mehr Fehler.
Performance Report for: blog.r23.de
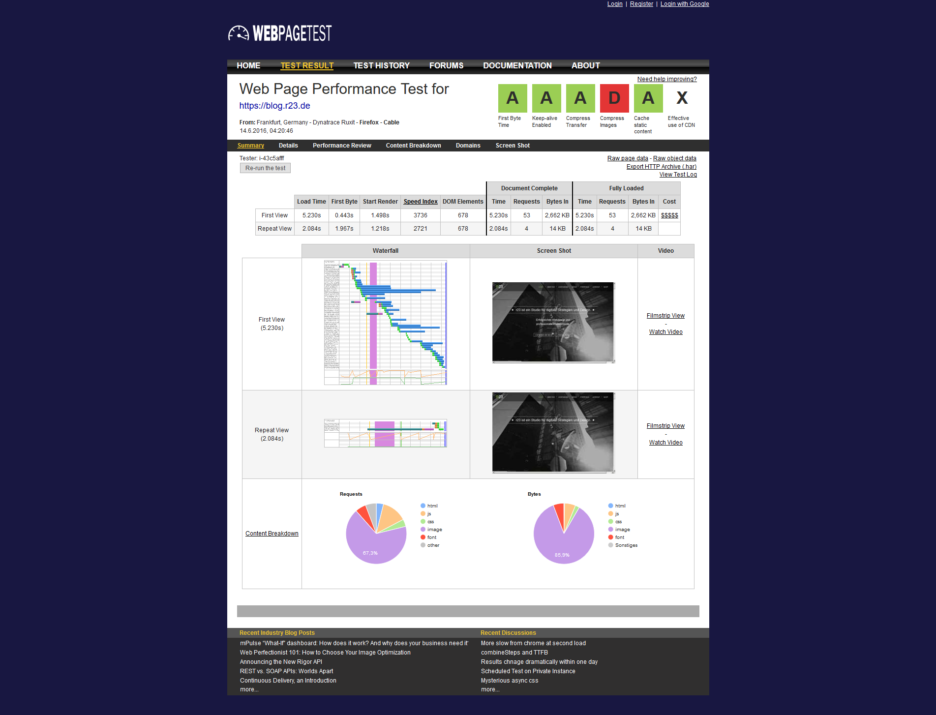
Wenn du mehr Detais benötigst, kannst du eine detaillierte Performance-Analyse deiner Webseite mit dem WebPage-Test anfertigen. Der Dienst ruft mit weltweit verteilten Standtorten und verschiedenen Browsern deine Webseite auf und gibt ausführliche Informationen, aus denen Optimierungsmöglichkeiten abgeleitet werden können.
Tipp #1 Bildkomprimierung mit Mozjpeg
Mozilla verfolgt mit der JPEG-Bibliothek mozjpeg das Ziel, die Ladezeit von Webseiten zu senken. Da JPEG das verbreitetste und kompatibelste Bildformat im Web ist und Fotos meist um ein Vielfaches größer sind als Texte, ist das JPEG-Format ein lohnendes Ziel für die Optimierung. Die Entwickler haben die Kodierung durch eine Trellis-Quantifizierung weiter verbessert. Dieses Verfahren ermöglicht eine Reduzierung der Bildgröße erheblich.
Ausführlicher Testbericht in unserem Blog blog.r23.de/bildkomprimierung-mit-mozjpeg.
Wie wir auf unserem Linux Server Mozjpeg installiert haben, beschreiben wir in einer ausführlichen Anleitung.
Wenn du keine Werkzeuge zur Bildkomprimierung hast, biete ich Dir für Deinen Online Shop oder Blog die verlustfreie Bildkomprimierung von JPEG Fotos mit mozjpeg an. Im Klartext heißt es: Optimierte Fotos verändern sich optisch in keiner Weise verkürzen die Ladezeit aber erheblich.
Probiere es aus: sende ein Foto an info@r23.de und erhalte das Foto optimiert zurück.
Tipp #2: CSS aufräumen und unnötige Selektoren entfernen
Das größte Problem stellen meist nicht eine Handvoll ungenutzter Klassen im eigenen CSS dar, sondern das CSS externer Plugins, Libraries oder Frameworks. Wie viel nutzt man tatsächlich von all den Eigenschaften, die in Bootstrap definiert sind? Oftmals nur sehr wenig. Wir verwenden zum Beispiel das CSS Framework Bootstrap. Von den 117kb, die allein das Bootstrap CSS-Dokument groß ist, nutzen wir nur einen kleinen Teil. Der Rest liegt nur da und verschlechtert die Performance und damit auch die Usability der Website.
Ungenutztes CSS entfernen
uncss durchforstet die Dokumente einer Website und entfernt ungenutzte CSS Regeln aus den Stylesheets. Dabei checkt es welche der definierten Regeln in den Dokumenten vorkommen. Sogar durch Javascript hinzugefügtes CSS wird dabei beachtet.
Installation von UnCSS für WordPress beschreibt Heiko Mamerow in seinem Blog.
Tipp #3: CSS und JavaScript minimieren
Um CSS und JavaScript Dateien zu minimieren, können unnötige Leerzeichen, die sogenannten Whitespaces, entfernt werden
CSS Code Beispiel mit Whitespaces:
/*Headline v4*/
.heading-v4 h2:before,
.heading-v4 h2:after {
top: 17px;
border-bottom-style: solid;
}
CSS Code Beispiel ohne Whitespaces:
.heading-v4 h2:before, .heading-v4 h2:after { top: 17px; border-bottom-style: solid; }
Nach getaner Arbeit solltest du deinen Code noch bei W3C validieren, um sicher zu gehen, dass sich keine Fehler eingeschlichen haben.
Hast du weitere Tipps, wie man seinen CSS Code optimieren kann? Was sind deine Empfehlungen und Lieblingsmethoden? Schreib uns einen Kommentar, wir freuen uns über weitere Tipps!
Fazit
Mit einem geplanten Beschleunigungsdienst für Websites möchten wir Webmastern helfen. Das Motto des Service: Gib uns die Daten deiner Website, und wir bereiten sie so auf, dass sie schneller bei deinen Anwendern ankommen – und deine Seite attraktiver machen. Heutzutage erwarten Nutzer, dass eine Webseite in 3 Sekunden vollständig geladen ist. Wenn dies nicht erfüllt ist, kann die Benutzerzufriedenheit darunter leiden.
Wir analysieren den Inhalt Deiner Webseite und erstellen dann Vorschläge zur Verbesserung der Geschwindigkeit dieser Seite. Weitere Informationen
Da die Leistung einer Netzwerkverbindung jedoch beträchtlich variieren kann, berücksichtigen wir nur die netzwerkunabhängigen Aspekte der Seitenleistung: die Serverkonfiguration, die HTML-Struktur einer Seite und die Verwendung von externen Ressourcen wie Bildern, JavaScript und CSS. Durch das Umsetzen der Vorschläge sollte sich die relative Leistung der Seite verbessern lassen. Die absolute Leistung der Seite hängt jedoch von der Netzwerkverbindung des Nutzers ab.
Send uns Dein Feedback
Wir freuen uns sehr über jedes Feedback zu Website Performances. Wenn du Vorschläge zu den hier gezeigten Tools oder zu den empfohlenen Verbesserungen hast, freuen wir auf Deinen Kommentar.






Schreiben Sie einen Kommentar