Moderne Technologien, wie die interaktive 3D-Visualisierung, Augmented Reality (AR), Virtual Reality (VR), Künstliche Intelligenz (KI) und Deep Learning eröffnen neue Möglichkeiten in der immersiven Webgestaltung. Mit den modernen 3D-Technologien können Sie Ihren Kunden vollständige, interaktive 3D-Anwendungen im Web (Web XR) bereitstellen.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Virtual Reality Web App mit Blender und Three.js Teil 1” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Wir selbst nutzen für die Präsentation unserer 3-D-Modelle unser Gelände im AR Metaverse oder Portale für 3-D-Modelle. Wenn wir unsere 3-D-Modelle auch hier im Blog als Virtual Reality Erlebnis Ihnen zeigen möchten, veröffentlichen wir diese 3-D-Modelle auf Sketchfab und binden das Virtual Reality (VR) Erlebnis über unser WordPress-Plugin ein.
Es ist nun möglich interaktive Virtual-Reality-Erlebnisse im Internet, somit auch in einem Blog oder Onlineshop umzusetzen. Es gibt unterschiedliche Lösungsmöglichkeiten. Zum Beispiel A-Frame.
Was ist A-Frame?
A-Frame ist ein Web-Framework zur Erstellung von Virtual-Reality-Erlebnissen. Erstellen Sie WebVR mit HTML und Entity-Component.
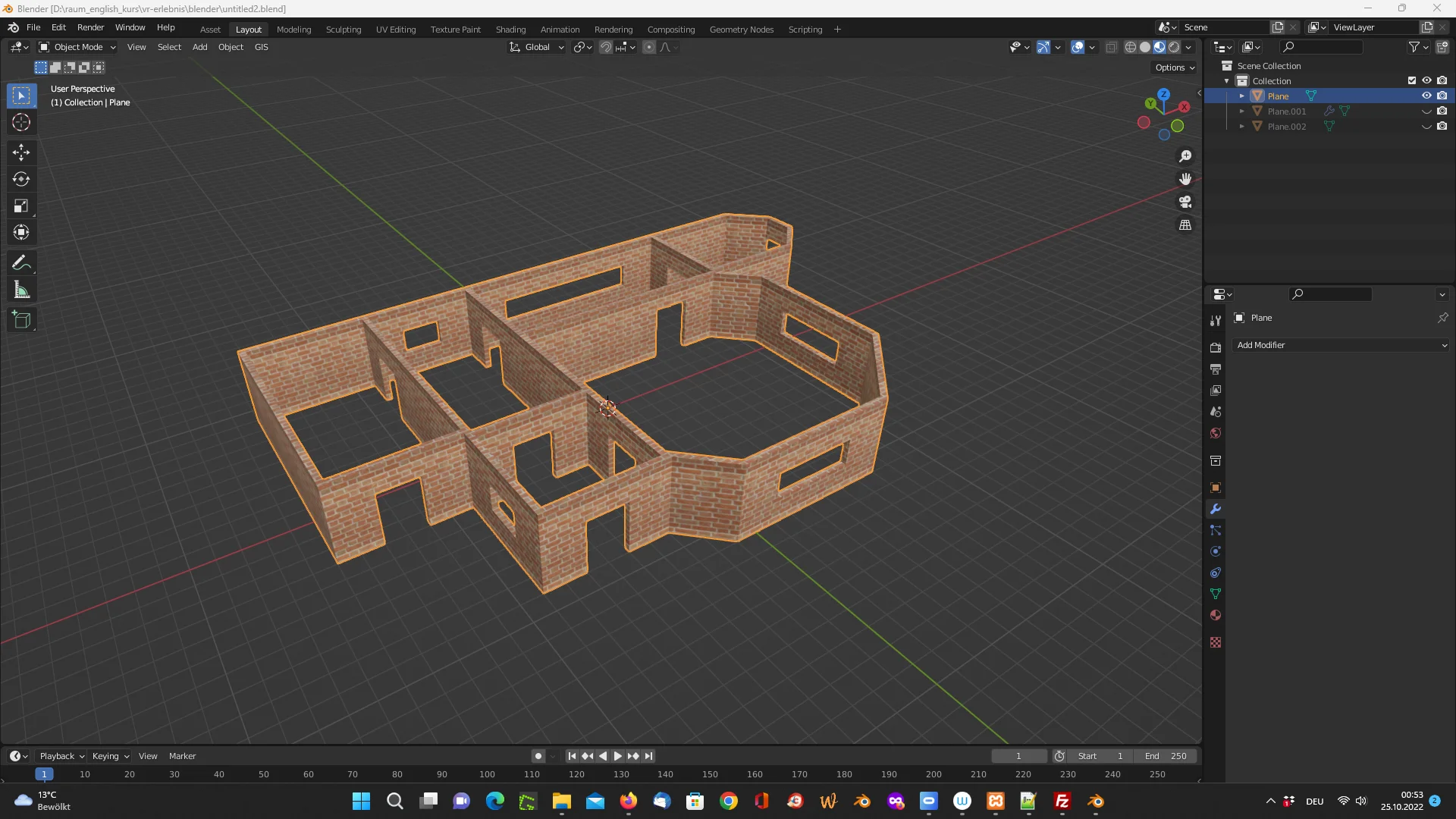
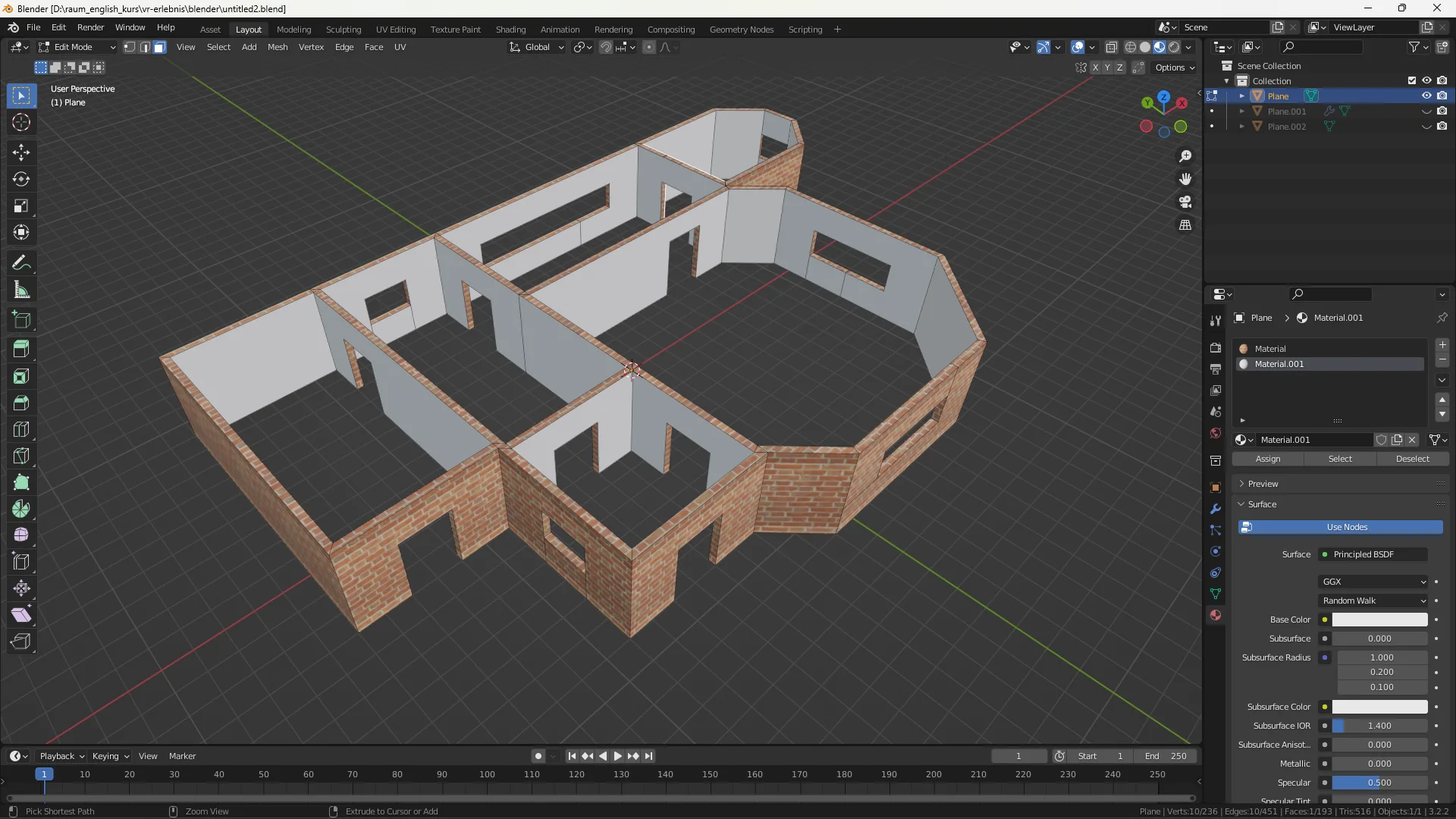
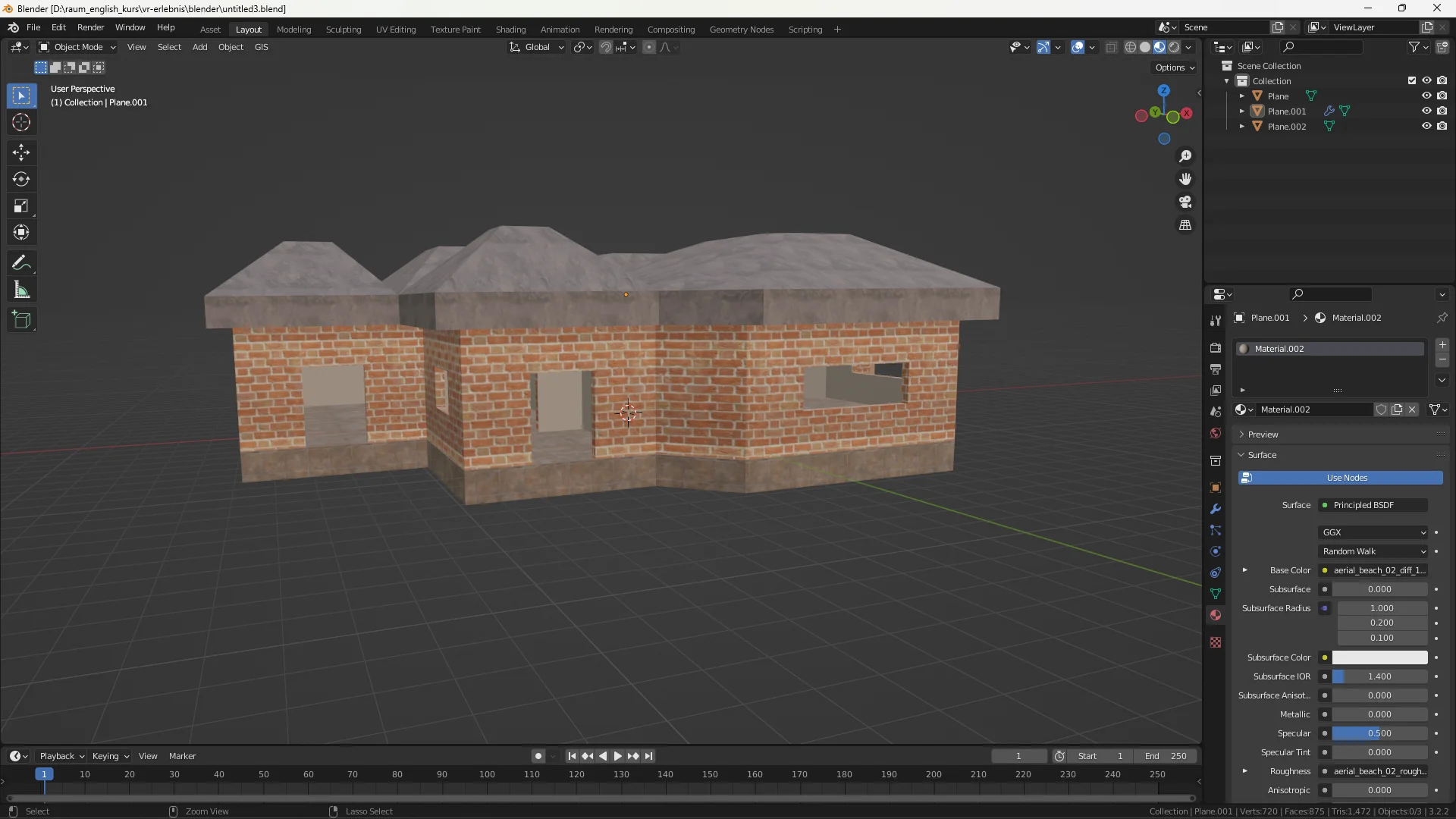
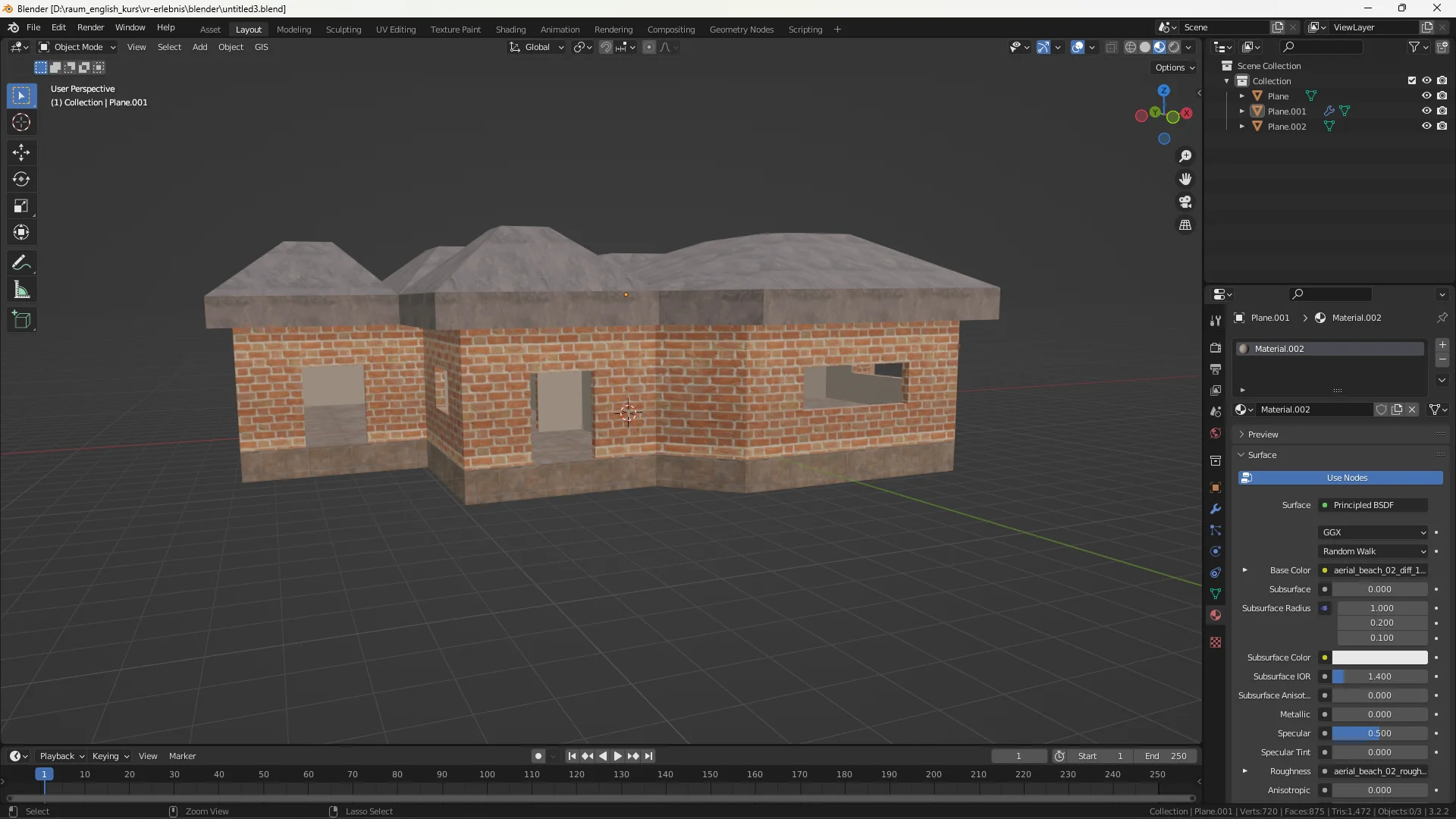
Wir verwenden bei dieser Virtual Reality Web App Blender und Three.js.
Mit Blender haben wir jetzt ein sehr, sehr einfaches 3-D-Beispiel-Objekt erstellt.



Für eine bessere Dokumention haben wir das 3-D Objekt als Augmented Reality Anwendung veröffentlicht.
Augmented Reality Erlebnis von R23, Ihr Atelier für Virtual & Augmented Reality aus Hagen.

Wie geht es weiter?
Im nächsten Schritt richten wir eine JavaScript-Entwicklungsumgebung für Three.js ein.
Jetzt sind Sie gefragt!
Haben Sie Anregungen, Ergänzungen oder einen Fehler gefunden? Dann freuen wir uns auf Ihren Kommentar.
Sie können diesen Beitrag natürlich auch weiterempfehlen. Wir sind Ihnen für jede Unterstützung dankbar!




Schreiben Sie einen Kommentar