Wir gestalten zurzeit einen “Skulpturenpark” oder besser für den Anfang nur einen Garten mit unseren Skulpturen. Die ersten Schritte haben wir hier im r23 Blog veröffentlicht.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Blender: Skulpturenpark” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
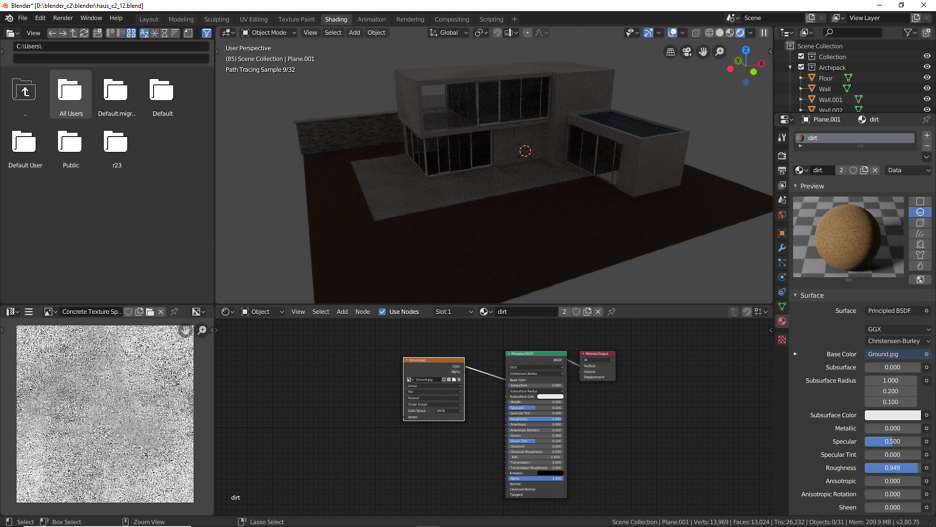
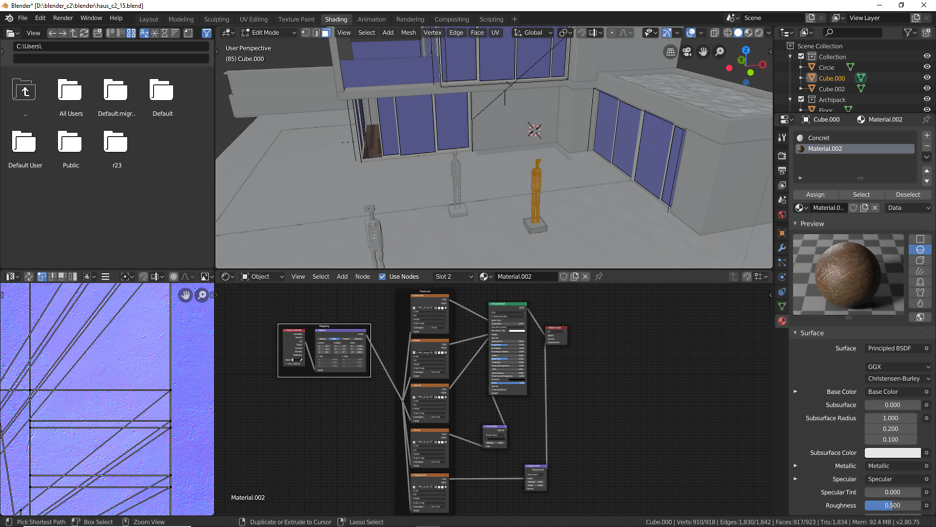
Heute zeigen wir dieMaterial-Findung.
Verwandeln Sie Ihren Commerce mit AR und 3D-Produktvisualisierung!
Bei uns geht es um Techniken, die es schaffen, das Produkt zum Erlebnis zu machen. Virtual & Augmented Reality, 360 Grad-Videos, Darstellungen in 3D, virtuelle Showrooms. Die Besucher:innen sollen eintauchen in die Welt des Unternehmens mit immersiven Technologien.
Sie können uns mit der Erstellung von individuellen 3D-Visualisierungen beauftragen. Jeder kann 3D-Visualisierungen bei unserem Kreativservice bestellen – unabhängig davon, ob Sie nur ein einzelnes 3D-Modell benötigen oder viele.
Unser Hasu erhält ein Nassdach. Ein Nassdach ist ein Flachdach ohne Gefälle, auf dem durch erhöht angeordnete Abflüsse kontrolliert Regenwasser stehen bleibt. Der Wasserstand soll für eine Klimapufferung sorgen, ähnlich einem begrünten Dach.
Das stehende Wasser soll im Winter gefrieren und so für eine zusätzliche Wärmedämmung sorgen. Im Sommer wird es durch die Verdunstung des Wassers zu einer Kühlung des Gebäudes kommen. Das Wasser soll Temperaturschwankungen im Gebäude reduzieren und als Klimapufferung wirken.
Durch fachgerechte Bepflanzung kann hier auch die Ansiedlung von Libellen gelingen.
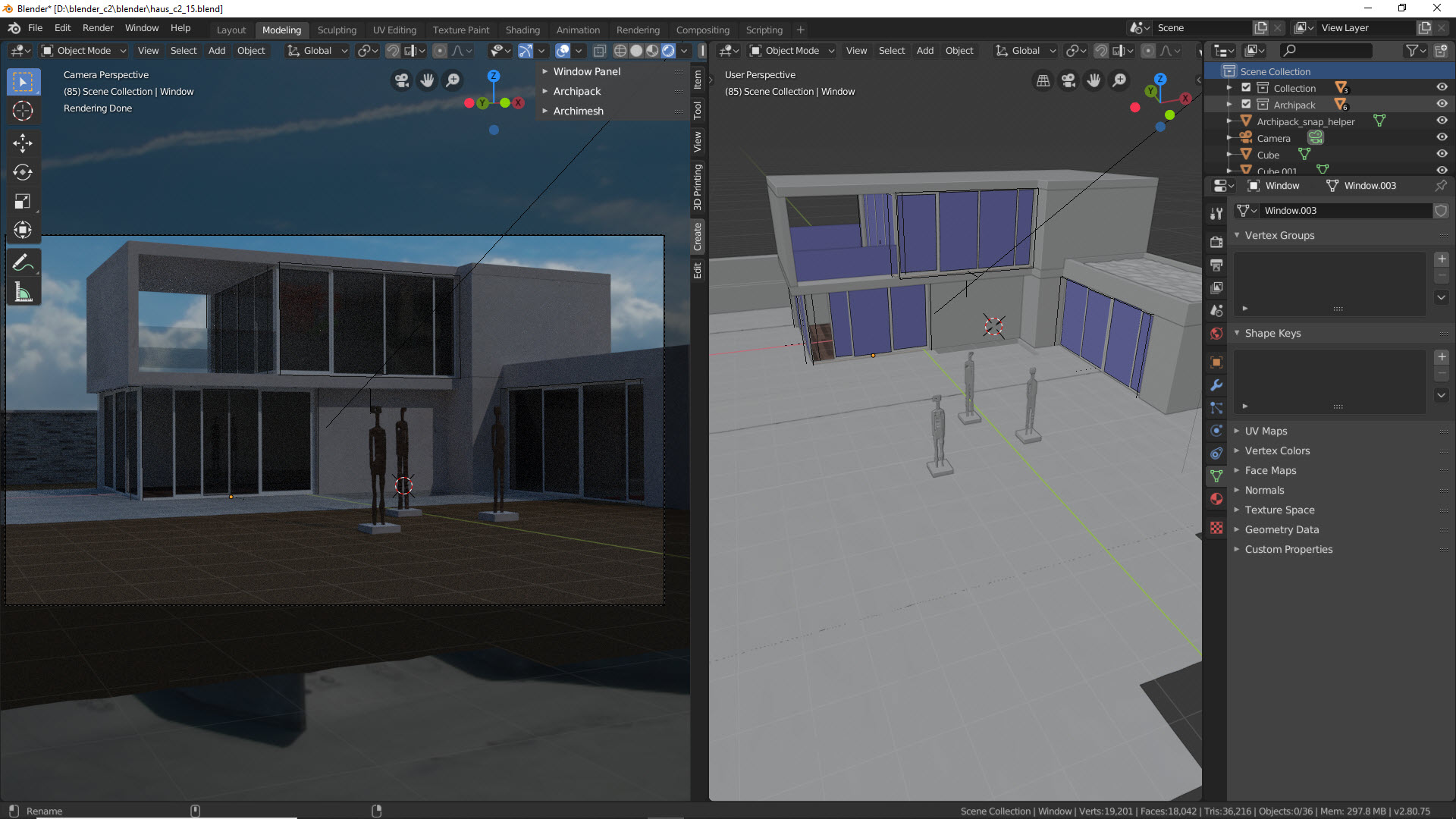
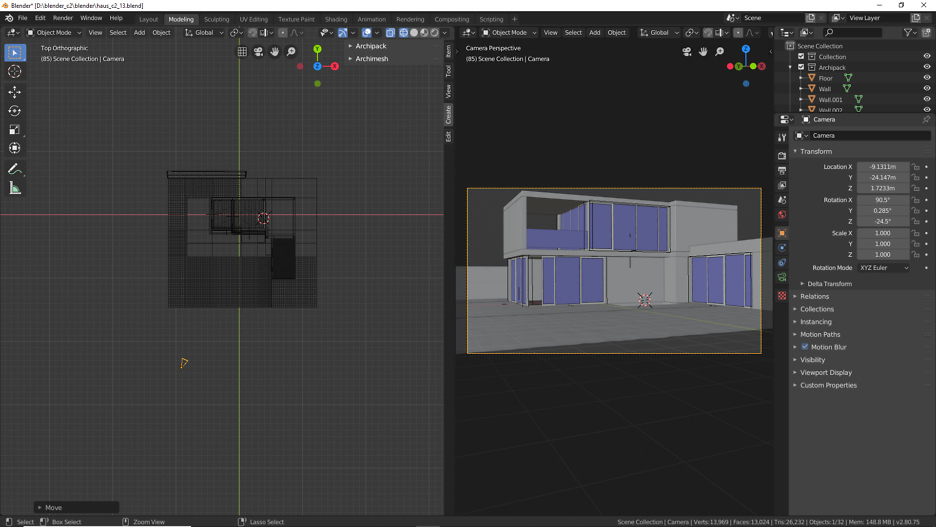
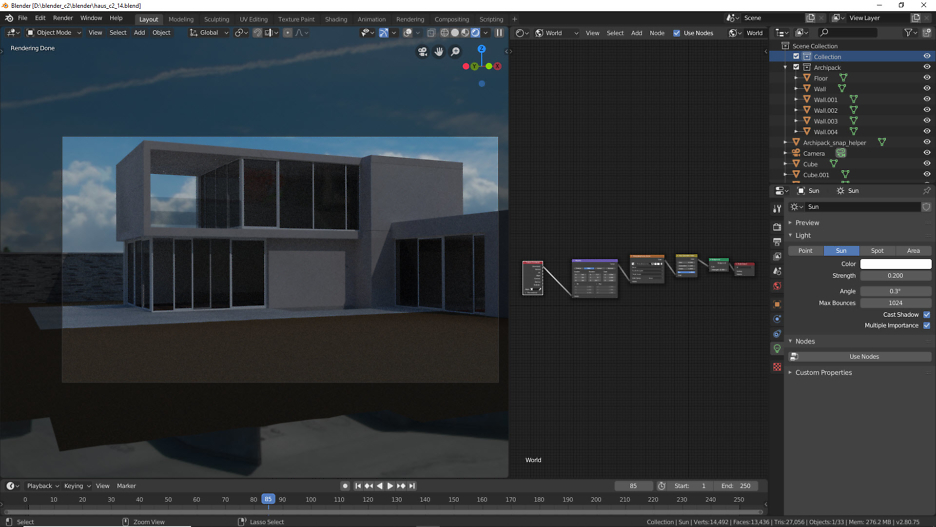
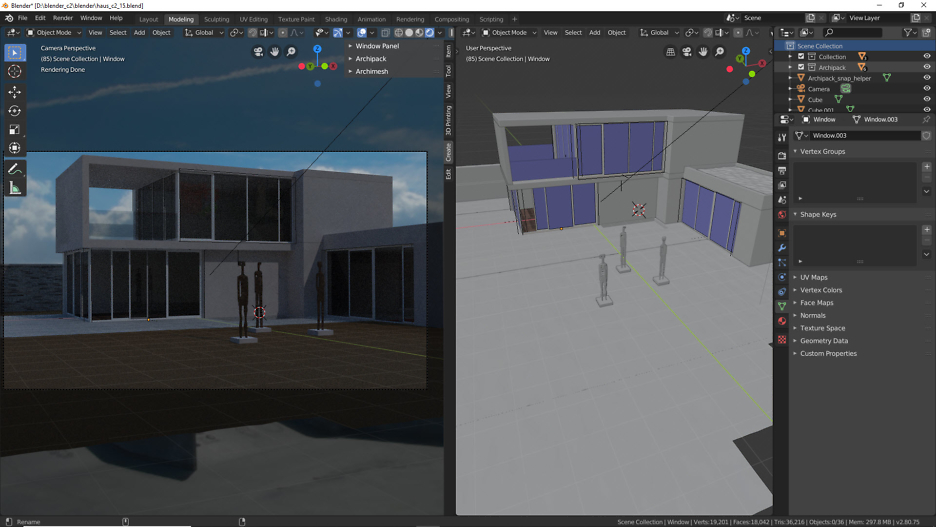
Hier sehen Sie die Kameraausrichtung in Blender. Der Rahmen auf der rechten Monitorseite zeigt den geplanten Ausschnitt
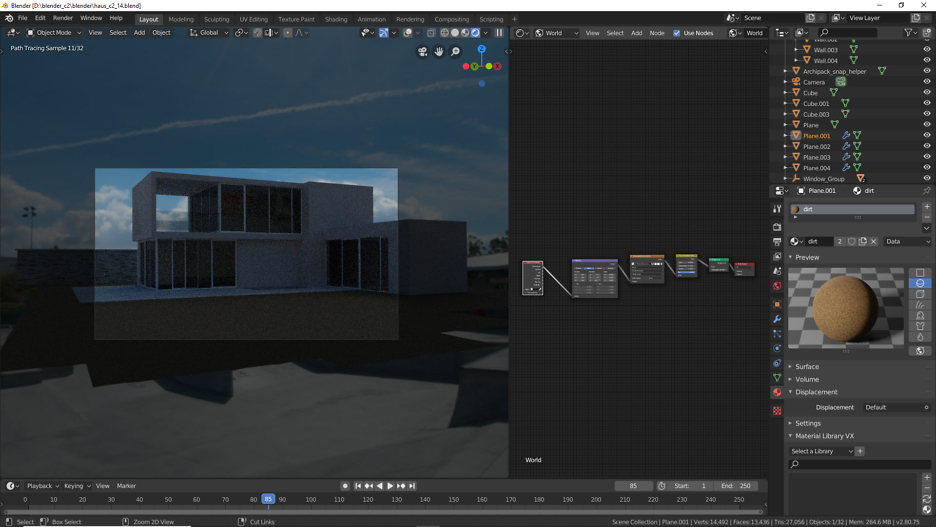
Eine Grafik beleuchtet die Szene
Die Szene erhält Licht und Schatten.
Die Skulpturen erhalten ein Material
Wie geht es weiter
In den nächsten Tagen erstellen wir die Beleuchtung des Hauses. Die Möblierung des Hauses ist geplant und selbstverständlich die Gestaltung der Außenanlage. Evtl. erstellen wir auch einen VR Rundgang wie beim VR Museum.
Virtual-Reality-Museum
Das VR Team von Mozilla hat ein Open-Source Framework A-Frame für die Erstellung von 3D-Inhalten in Webbrowsern ins Leben gerufen.
Cecropia Solutions entwickelte auf Basis von THREE.js das ursprüngliche Hall-Projekt. Die Entwickler hatten beschlossen das Projekt auf das A-Frame zu migrieren. Wir stellen einen Fork von dem Virtual-Reality-Museum auf GitHub kostenfrei zur Verfügung
Shopbetreiber, die das volle Potenzial von 3D im Internet ausschöpfen wollen, brauchen die Produktdaten in 3D. In unserer Atelier für Virtual Reality und interaktive Markenerlebnisse in Hagen (NRW) erstellen wir 3D-Visualisierungen von Produkten für den eCommerce. Wir benötigen nur die Aufsichten als Zeichnung oder Foto und wenige Tage später erhalten Sie von uns Ihr 3D-Objekt.
Augmented Reality im Web
Wir möchten gerne, dass Sie unsere 3D-Modelle von der WebSite in Ihre Umgebung ziehen können. Es ist nun möglich interaktive Augmented Reality Erlebnisse im Web umzusetzen. Mit dem Browser in die erweiterte Realität, ohne App. Wir haben es umgesetzt – betrachten Sie den Astronauten in AR und erleben Sie die Interaktion direkt auf Ihrem Smartphone.
Augmented Reality im Web ohne App
https://oos-shop.de/shop/index.php?content=product_info&products_id=4
Das Shopsystem verwendet einen Scene Viewer für die 3D Objekte der eingenständig Augmented Reality Hardware erkennt. Der Scene Viewer erlaubt es, mehrere Dateitypen anzugeben, um plattformübergreifend zu arbeiten.
Hier ein paar Screenshots
https://blog.r23.de/web-ar-fuer-ecommerce-projekte/









Schreiben Sie einen Kommentar