In den letzten Wochen habe ich einen Google Kurs für Augmented Reality und ARCore erfolgreich belegt. Nun erstelle ich Beispiel-Anwendungen für die Kundengewinnung.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Teil 1: Erstellung einer AR-Webanwendung” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Was ist ARCore?
ARCore ist ein von Google vorgestelltes Software Development Kit (SDK) zur Realisierung von Augmented Reality (AR)-Anwendungen auf Android-Geräten.
Eine Beispiel-Anwendung für ARCore ist die App IKEA Place im Play Store. Eine App mit Augmented Reality (erweiterter Realität). Sie sorgt dafür, dass Einrichtung mehr Spaß macht.
Dieser Beitrag ist Teil einer Artikelserie:
Teil 1: Erstellung einer AR-Webanwendung
Teil 2: Experiment mit Augmented Reality Features im Web
Was Du benötigst, wenn du Augmented Reality im Web sehen möchtest
Dies ist ein Überblick, was du benötigst, wenn du eine AR-Webanwendung erleben möchtest.
- ARCore-fähiges Android-Gerät mit Android 8.0 Oreo. Ich verwende Android 9.0 P
- ARCore installiert (Chrome fordert Sie automatisch auf, ARCore zu installieren)
- Chrome für Android: Muss Version 70 oder höher sein
Chrome mit AR-Features erhalten
Die ersten AR-Funktionen sind in Chrome Canary-Builds mit einer Mindestversion von 70 implementiert. Du kannst unter Einstellungen -> Über Chrome gehen, um zu sehen, welche Version von Chrome Du verwendest.
Ich verwenden die noch in der Entwicklung befindliche WebXR Device API (der Nachfolger der WebVR API), die sowohl Augmented Reality (AR) als auch Virtual Reality (VR) Funktionalität kombiniert. Wir werden uns auf experimentelle AR-Erweiterungen der WebXR Device API konzentrieren.
Stelle sicher, dass die AR-Funktionen auf Chrome aktiviert sind.
Die ersten AR-Features verbergen sich hinter webxr und webxr-hit-test Flags. Um WebXR Augmented Reality Unterstützung in Chrome zu aktivieren:
- Überprüfe, ob Du Android 8.0 Oreo oder aktueller verwendest.
- Überprüfe, ob Dein Android-Handy eines der unterstützten ARCore-Geräte ist.
- Vergewissere Dich, dass die Chromversion >= 70 ist.
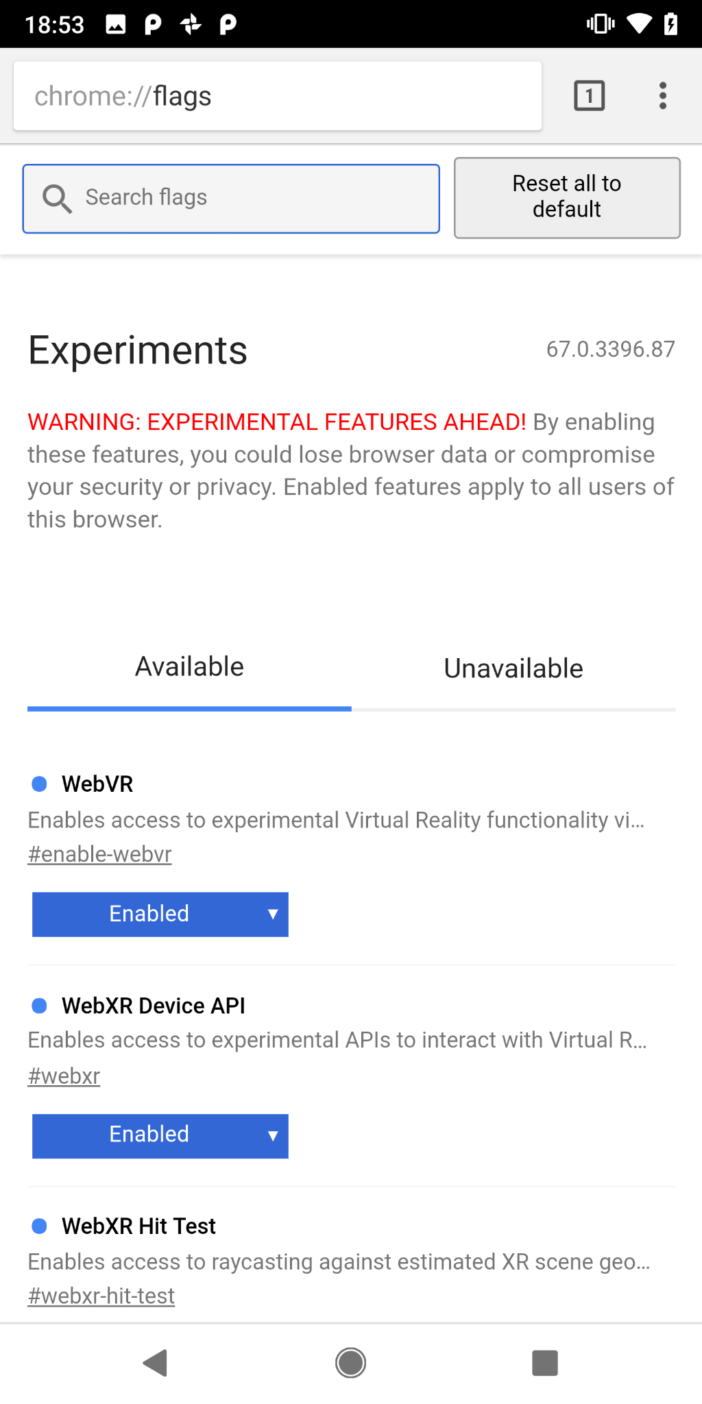
- Gebe chrome://flags in die URL-Leiste ein.
- Gebe webxr in das Eingabefeld Suchfeld ein.

- Setze WebXR Device API (#webxr) auf Enabled.
- Setze das Flag WebXR Hit Test (#webxr-hit-test) auf Enabled.
- Tippe auf RELAUNCH NOW, um sicherzustellen, dass die aktualisierten Einstellungen wirksam werden.
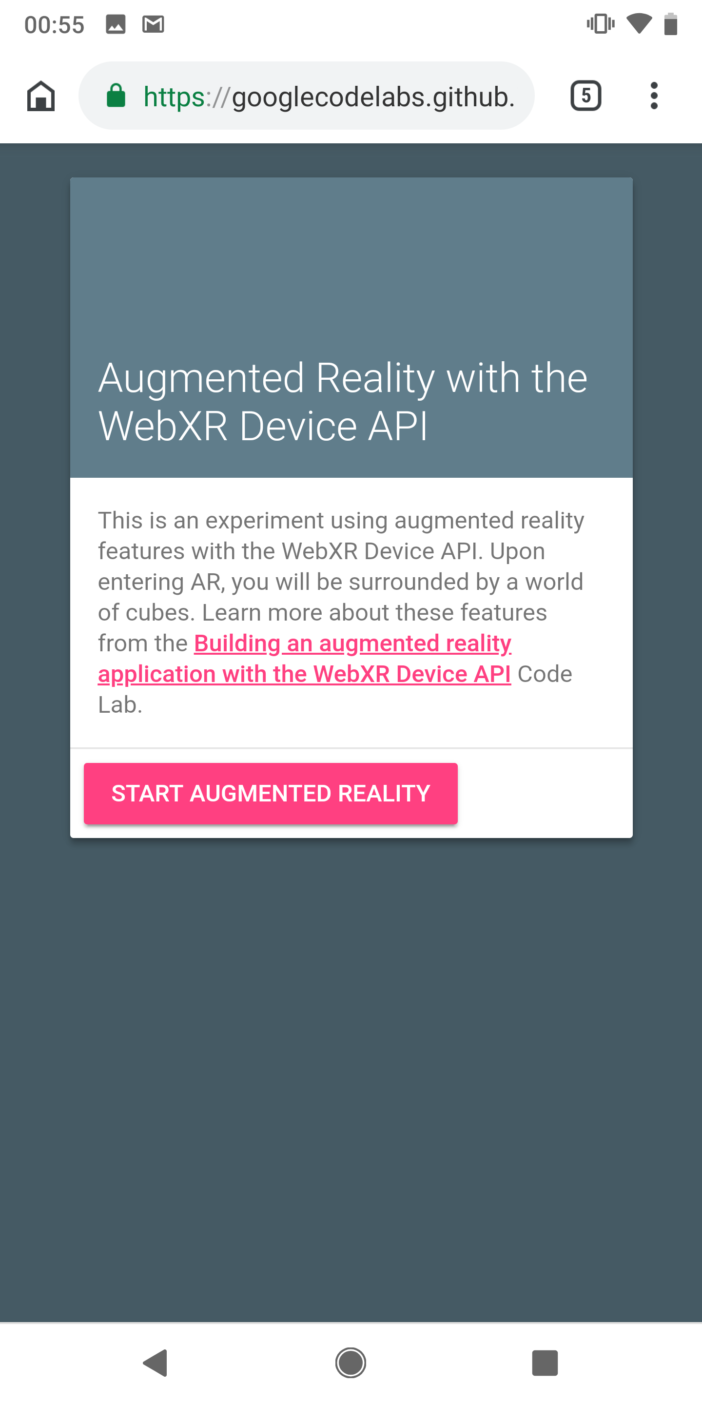
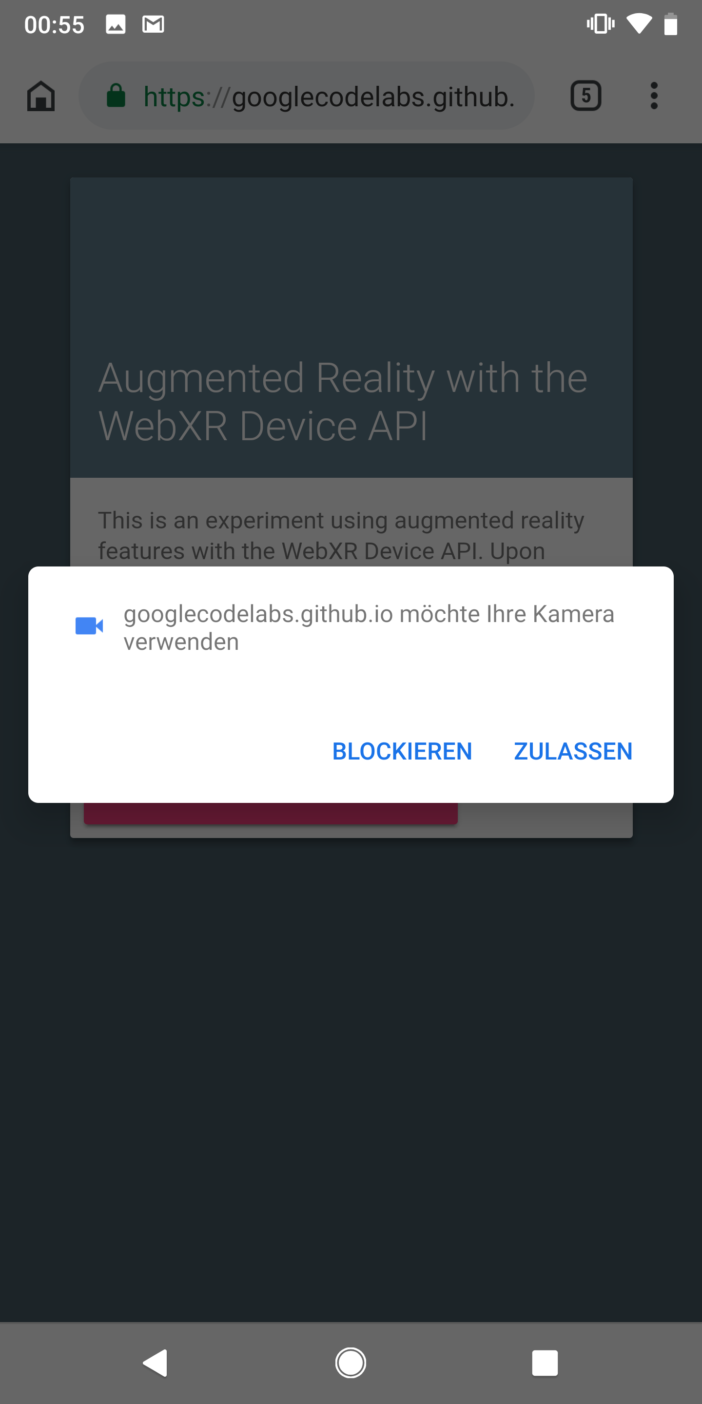
Bei einer AR-Webanwendung erscheint folgender Dialog.


Die AR-Webanwendung verwendet JavaScript, um 3D-Modelle zu rendern, die so aussehen, als ob sie in der realen Welt existieren.

Der Screenshot von meinem Handy zeigt das 3D Model von Naomi Chen / CC-BY
Jetzt bist du gefragt!
Hast du Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Ich freue mich über Dein Feedback in den Kommentaren.
Wenn Dir das Projekt gefällt, dann klicke bitte like und/oder share, um auch anderen Interessierten den Beitrag zugänglich zu machen. Vielen Dank!




Schreiben Sie einen Kommentar