Das WordPress Plugin wurde aus der Notwendigkeit geboren eine einfache Karte zu haben, die leicht und einfach zu bedienen und völlig unabhängig von Google Map ist. Mit unserem WordPress Plugin kann man GeoJSON Daten visualisieren. Für die Pilotphase suche ich nun Publisher, die interaktive Karten für ihren Blog suchen.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Webentwicklung von dynamischen Karten” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Was ist GeoJSON?
Zitat Wikipedia:
GeoJSON ist ein offenes Format um geografische Daten nach der Simple-Feature-Access-Spezifikation zu repräsentieren. Dafür wird die JavaScript Object Notation verwendet.
Im April 2015 gründete die Internet Engineering Task Force eine Geographic JSON working group. Diese veröffentlichte GeoJSON als RFC 7946 im August 2016.
Verwandeln Sie Ihren Commerce mit AR und 3D-Produktvisualisierung!
Bei uns geht es um Techniken, die es schaffen, das Produkt zum Erlebnis zu machen. Virtual & Augmented Reality, 360 Grad-Videos, Darstellungen in 3D, virtuelle Showrooms. Die Besucher:innen sollen eintauchen in die Welt des Unternehmens mit immersiven Technologien.
Sie können uns mit der Erstellung von individuellen 3D-Visualisierungen beauftragen. Jeder kann 3D-Visualisierungen bei unserem Kreativservice bestellen – unabhängig davon, ob Sie nur ein einzelnes 3D-Modell benötigen oder viele.
RFC 7946
https://tools.ietf.org/html/rfc7946
Geodaten im Webbrowser
Im Rahmen der Open Data Initiative des Landes NRW stehen nun standardisierte Geodatendienste für die Suche, die Einsichtnahme und den Download der digitalen Geobasisdaten kostenfrei für jede Art von Nutzung zur Verfügung. Es gelten hierfür die Lizenzbedingungen „Datenlizenz Deutschland – Namensnennung – Version 2.0“ bzw. „dl-de/by-2-0” (https://www.govdata.de/dl-de/by-2-0) mit den dort geforderten Angaben zum Quellenvermerk. Als Rechteinhaber und Bereitsteller ist „Land NRW“ sowie das Jahr des Datenbezugs in Klammern anzugeben.
Geobasisdaten NRW
Das Land NRW stellt die digitalen Geobasisdaten des amtlichen Vermessungswesens seit dem 01.01.2017 kostenfrei zur Verfügung.
Weitere Informationen dazu
http://www.bezreg-koeln.nrw.de/brk_internet/geobasis/opendata/index.html
Beispiel:
GEOJSON-Datei der Düsseldorfer Museen
Der Datensatz enthält die Namen und Anschriften der Düsseldorfer Museen.
Die Datei „Düsseldorfer Museen“ enthält folgende Spalteninformationen:
Name: Name des Museums Straße: Standort des Museums Postleitzahl: Postleitzahl des Standortes Art: Art des Museums
https://open.nrw/dataset/duesseldorfer-museen-d
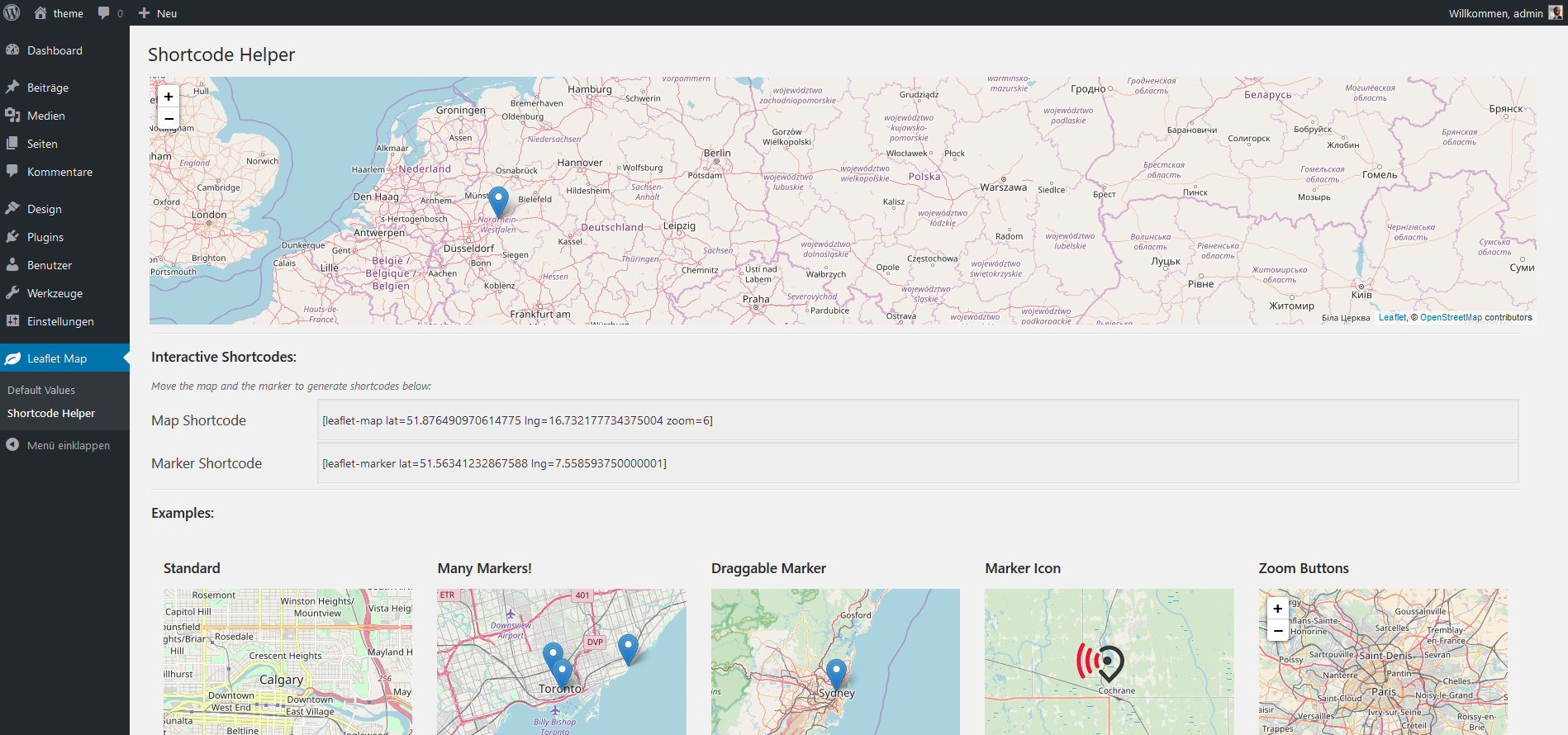
Diese GEOJSON-Datei kann man mit nur zwei Zeilen in seinem Blog darstellen
[leaflet-map doubleClickZoom=true scrollwheel=true]
[leaflet-geojson src=https://example.org/map.geojson fitbounds=1 popup_property=”popup-text”]
Für die Pilotphase suche ich nun Publisher, die interaktive Karten für ihren Blog suchen.
Bis zum endgültigen Release können sich Interessenten mit der Public Preview schon jetzt einen Überblick über die neuen Features verschaffen. Ich stelle die Vorschau-Version vor allem für solche Blogger bereit, die „gern neue Plugins ausprobieren und kleinere Probleme eher als willkommene Herausforderung betrachten“.
https://github.com/r23/r23-map
Jetzt bist du gefragt!
Hast du Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Dann freue ich mich auf deinen Kommentar.
Du kannst diesen Beitrag natürlich auch weiterempfehlen. Ich bin dir für jede Unterstützung dankbar!




Schreiben Sie einen Kommentar