In diesem r23Artikel möchten wir eine einfache A-Frame-Szene erstellen und euch einige wichtige und interessante Tipps geben. Mit Tipps zur Sicherheits-Maximierung, die auch bei unseren Kundenprojekten Anwendung finden.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “WebVR Tutorial: eine einfache Szene” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Dieser Artikel ist Teil einer Artikelserie:
Artikelserie zum Thema WebVR Tutorial
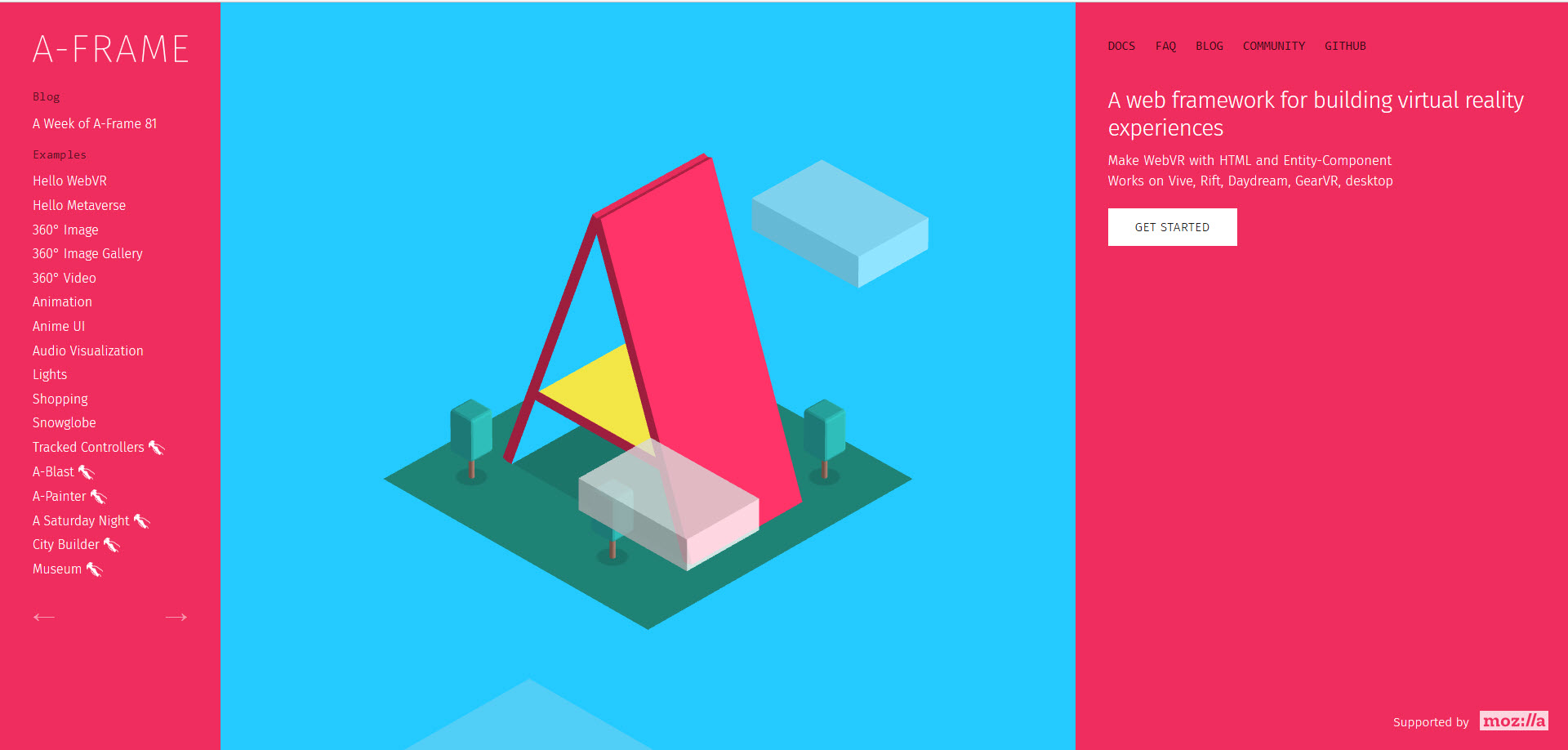
WebVR Tutorial: Einführung in A-Frame
Fangen wir damit an, eine einfache A-Frame-Szene zu erstellen. Dazu benötigen wir ein grundlegendes Verständnis von HTML. Wir werden lernen, wie man:
Hinzufügen von 3D-Objekten (z. B. Objekte) mit Primitiven
Transformieren von Objekten in 3D-Raum mit Position, Rotation, Skalierung
Hinzufügen einer Umgebung
Texturen hinzufügen
Interaktivität mit Animationen und Events
Text hinzufügen
HTML-Struktur
Wir beginnen mit einer minimalen HTML-Struktur:
<html>
<head>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
</a-scene>
</body>
</html>
Wir binden A-Frame als Skript-Tag in den <head> ein, der auf den A-Frame-Build zeigt, der auf einem CDN gehostet wird. Dies muss vor <a-scene> enthalten sein, da A-Frame benutzerdefinierte HTML-Elemente registriert, die vor
Als nächstes nehmen wir <a-scene> in den <body> auf. <a-scene> wird jede Entität in unserer Szene enthalten.
In unserer <a-scene>, fügen wir 3D-Objekte mit Hilfe eines der Grundbausteine <a-box> von A-Frame an. Wir können <a-box> wie ein normales HTML-Element verwenden, das Tag definieren und mit Hilfe von HTML-Attributen anpassen. Einige weitere Grundbausteine von A-Frame sind <a-cylinder>, <a-plane> oder <a-sphere>.
In unserem Beiepiel Hier definieren wir die Farbe von <a-box>
<a-scene> <a-box color="red"></a-box> </a-scene>
Transformation einer Entität in 3D
Gehen wir zuerst über den 3D-Raum. A-Frame verwendet ein rechtshändiges Koordinatensystem. Mit der voreingestellten Kamera-Richtung: Positive X-Achse nach rechts, positive Y-Achse nach oben und positive Z-Achse aus dem Bildschirm heraus.
Die Distanzeinheit von A-Frame ist in Metern, da die WebVR-API die Daten in Metern zurückgibt. Bei der Gestaltung einer Szene für VR ist es wichtig, die reale Weltskala der Entities, die wir erstellen, zu berücksichtigen.
Die Rotationseinheit im A-Frame ist in Grad, obwohl sie intern in Bogenmaß umgerechnet wird, wenn sie an three.js übergeben wird.
Zuerst wenden wir die Rotations- und Maßstabskomponenten an:
<a-scene> <a-box color="red" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
A-Frame HTML stellt ein 3D-Szenendiagramm dar. In einem Szenendiagramm können Objekte einen einzelnen Elternteil und mehrere Kinder haben. Kindobjekte erben Transformationen (d. h. Position, Rotation und Skalierung) von ihren Elternteilen.
Zum Beispiel könnten wir eine Kugel als Kind einer Kiste haben:
<a-scene>
<a-box position="0 2 0" rotation="0 45 45" scale="2 4 2">
<a-sphere position="1 0 3"></a-sphere>
</a-box>
</a-scene>
Wenn wir die Weltposition der Kugel berechnen, würde sie 1 2 3 betragen, indem wir die übergeordnete Position der Kugel mit ihrer eigenen Position berechnen. Ebenso würde die Kugel für Rotation und Maßstab die Rotation und Skalierung der Box übernehmen. Auch die Kugel würde wie ihr übergeordneter Kasten gedreht und gestreckt werden. Wenn das Kästchen seine Position, Rotation oder Skalierung ändern sollte, würde es sich sofort auf die Kugel beziehen und diese beeinflussen.
Wenn wir einen Zylinder als Kind zu unserer Sphäre hinzufügen würden, wäre die Transformation des Zylinders sowohl durch die Transformationen der Sphäre als auch des Kastens beeinflusst. Unter der Haube in three.js wird dies durch Multiplikation von Transformationsmatrizen erreicht. Zum Glück müssen wir darüber nicht nachdenken!
Platzieren wir unserere Box vor der Kamera
Nun lasst uns damit beginnen, unsere Box für die Kamera sichtbar zu machen. Wir können den Kasten auf der negativen Z-Achse mit der Positionskomponente um 5 Meter zurückfahren. Wir müssen ihn auch auf der positiven Y-Achse um 2 Meter nach oben schieben, damit sich die Box nicht mit dem Boden überschneidet, da wir die Box skaliert haben und die Skalierung von der Mitte aus geschieht:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
Standard-Steuerelemente
Bei Flachbildschirmen können wir uns mit dem Standard-Steuerungsschema durch Klicken und Ziehen der Maus umsehen und uns mit den WASD- oder Pfeiltasten bewegen. Obwohl A-Frame auf WebVR zugeschnitten ist, ermöglicht dies das Betrachten von Szenen ohne Headset.
Video: WebVR and A-Frame Showcase in Firefox
Links
Das könnte Dich auch interessieren
In unserem Photoshop Workshop zeigen wir dir, wie du mit Photoshop deinen 3D – Charakter in einer Animation in deinem Youtube-Video verwenden kannst.
Shopbetreiber, die das volle Potenzial von VR-Commerce ausschöpfen wollen, brauchen die Poroduktdaten in 3D. In unserem Fotostudio in Hagen scannen wir deine Produkte für VR Commerce. Den Service kannst du online buchen.
Jetzt bist du gefragt!
Hast du Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Dann freue ich mich auf deinen Kommentar.
Du kannst diesen Beitrag natürlich auch weiterempfehlen. Ich bin dir für jede Unterstützung dankbar!




Schreiben Sie einen Kommentar