Wie Sie das Problem “INP: länger als 200 ms (Mobilgerät)” lösen können
Wenn Sie eine Website oder eine Web-App für mobile Geräte entwickeln, möchten Sie sicherstellen, dass Ihre Nutzer eine schnelle und reibungslose Erfahrung haben. Ein wichtiger Faktor, der die Benutzerfreundlichkeit beeinflusst, ist die Eingabeverzögerung (INP). Das ist die Zeit, die zwischen dem Tippen oder Wischen auf dem Bildschirm und der Reaktion der Website oder App vergeht. Eine hohe INP kann dazu führen, dass Ihre Nutzer frustriert oder ungeduldig werden und Ihre Website oder App verlassen.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Problem “INP: länger als 200 ms (Mobilgerät)”” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Der Inhalt dieses Blogartikels:
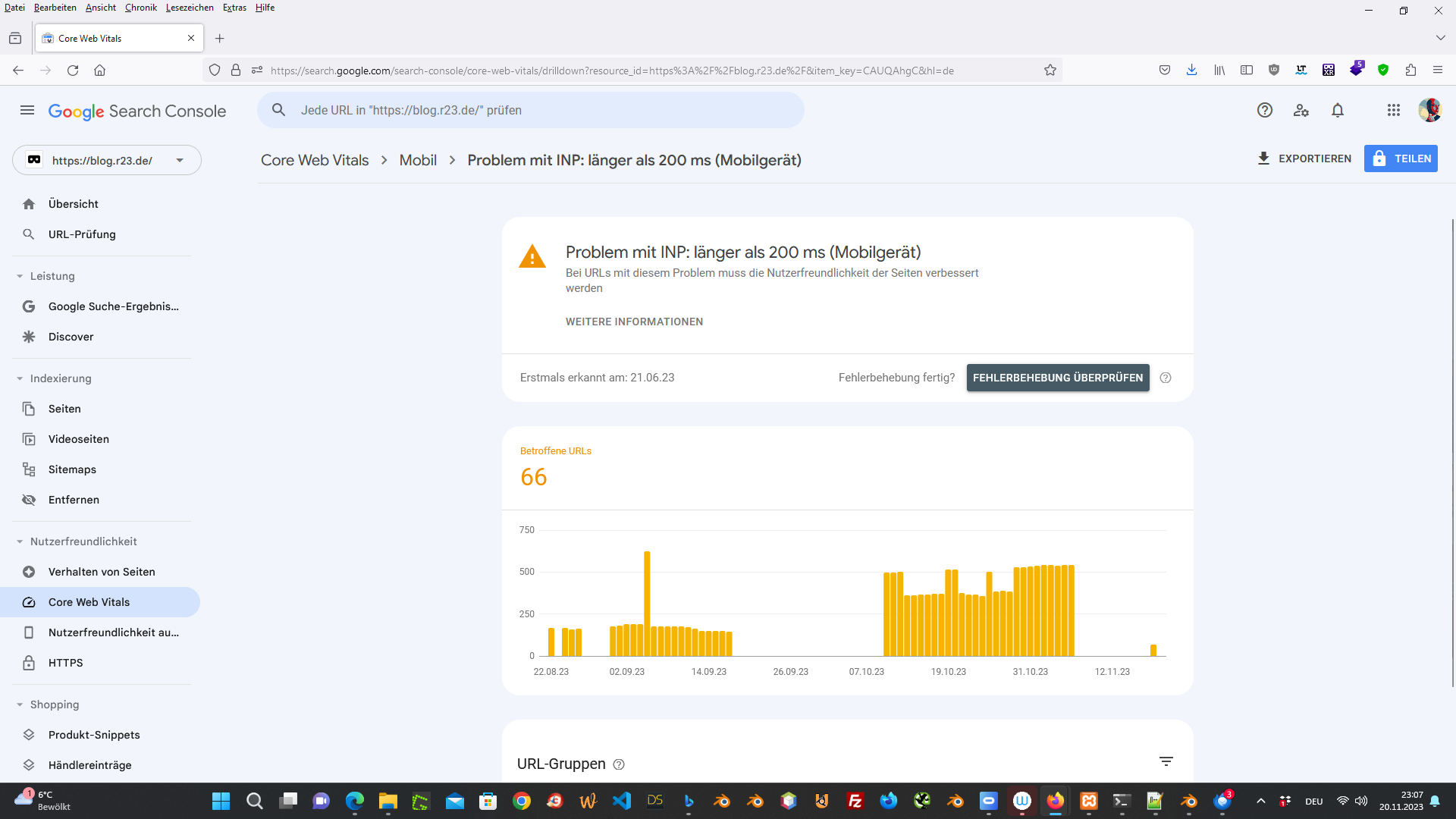
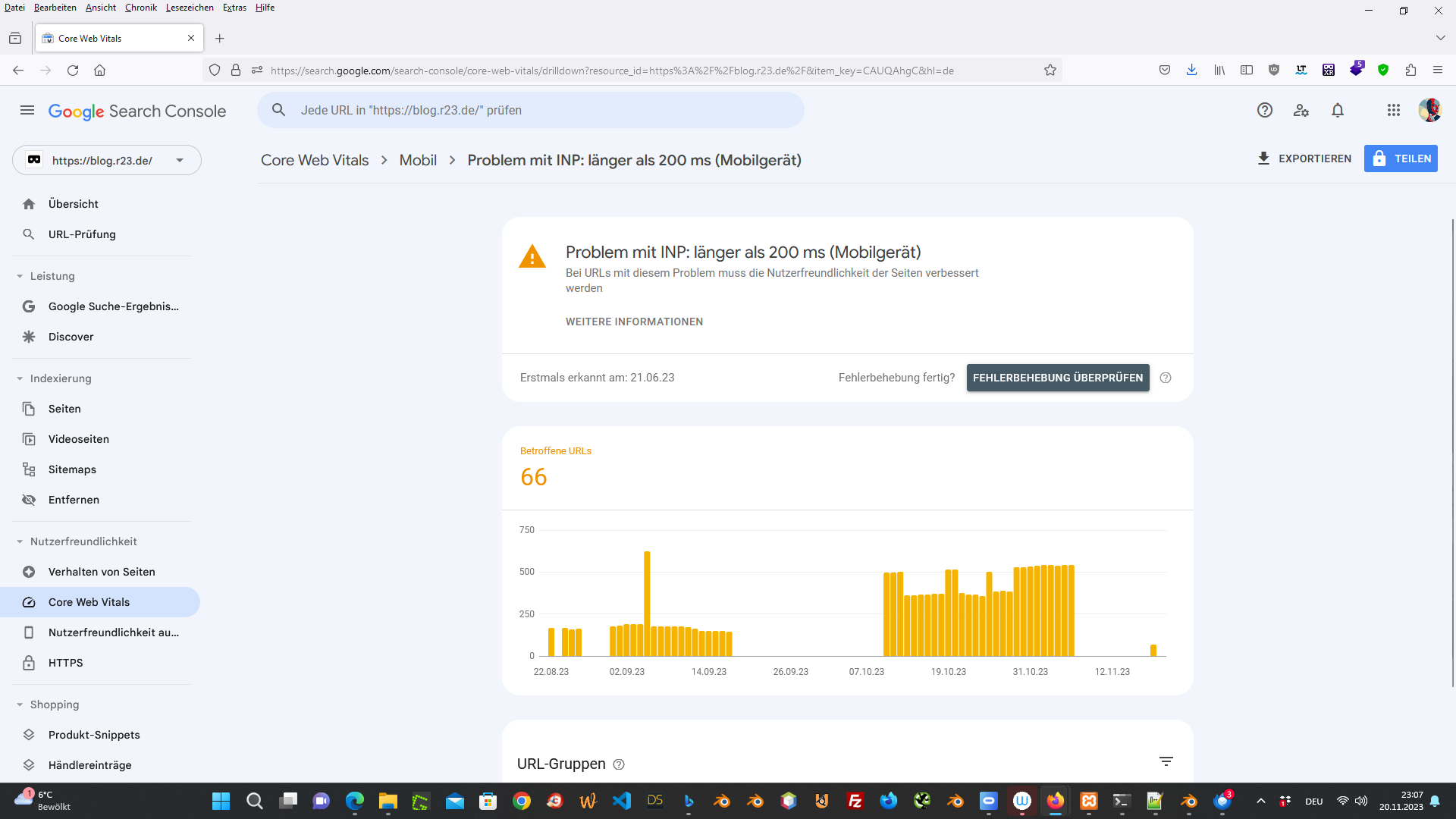
Die Fehlermeldung von Google: Problem mit INP: länger als 200 ms (Mobilgerät)
Die Fehlermeldung “Problem mit INP: länger als 200 ms (Mobilgerät)” bedeutet, dass Ihre Webseite zu langsam reagiert, wenn ein Nutzer mit ihr interagiert. INP steht für Inputverzögerung, die die Zeit misst, die zwischen der Interaktion eines Nutzers mit Ihrer Seite und der Reaktion der Seite darauf vergeht. Zum Beispiel, wenn ein Nutzer auf einen Button klickt oder scrollt, wie lange dauert es, bis die Seite darauf reagiert.
Dieses Problem kann die Nutzerfreundlichkeit und das Ranking Ihrer Webseite negativ beeinflussen. Um es zu beheben, müssen Sie die Leistung Ihrer Webseite optimieren. Es gibt verschiedene Faktoren, die die Leistung beeinflussen können, wie z.B.:
- Die Größe und Qualität Ihrer Bilder, Videos und Schriftarten
- Die Anzahl und Art der externen Skripte, Stylesheets und Anzeigen, die Ihre Seite lädt
- Die Servergeschwindigkeit und -konfiguration Ihrer Website
- Die Browserkompatibilität und Responsivität Ihrer Website
Um Ihnen den Einstieg zu erleichtern, haben wir bei R23 einige praktische Tipps für Sie zusammengestellt, wie Sie die Leistung Ihrer Webseite verbessern und optimieren können.
Die Google Empfehlungen
Google empfiehlt, dass die INP für mobile Geräte unter 100 Millisekunden (ms) liegen sollte, um eine gute Benutzererfahrung zu gewährleisten. Wenn Ihre INP jedoch über 200 ms liegt, wird dies als ein Problem angesehen, das behoben werden muss. Aber wie können Sie das Problem “INP: länger als 200 ms (Mobilgerät)” lösen?
Es gibt mehrere mögliche Ursachen für eine hohe INP, aber die häufigste ist eine überlastete Haupt-Thread. Der Haupt-Thread ist der Teil des Browsers, der für die Ausführung von JavaScript, das Rendern von HTML und CSS, das Verarbeiten von Benutzereingaben und das Aktualisieren der Benutzeroberfläche verantwortlich ist. Wenn der Haupt-Thread zu viel Arbeit hat oder blockiert wird, kann er nicht schnell genug auf die Eingaben der Nutzer reagieren.
Meldung “INP: länger als 200 ms (Mobilgerät)”
Die Meldung “INP: länger als 200 ms (Mobilgerät)” weist darauf hin, dass die Interaktion auf Ihrer Website auf Mobilgeräten länger als 200 Millisekunden dauert. Um dieses Problem zu lösen, können Sie folgende Schritte unternehmen:
- Überprüfen Sie Ihre Website auf mögliche Leistungsprobleme, wie lange Ladezeiten und langsame Interaktionen auf Mobilgeräten.
- Optimieren Sie die Leistung Ihrer Website, indem Sie Bilder und andere Ressourcen komprimieren, Caching verwenden und unnötige Skripte entfernen.
- Implementieren Sie eine RUM (Real User Monitoring) Lösung, um echte Nutzerdaten zu sammeln und die Interaktion auf Mobilgeräten zu analysieren.
- Identifizieren Sie potenzielle Ursachen für die längeren Interaktionszeiten, wie z.B. lange Aufgaben (long tasks) im Browser, und beheben Sie diese.
Es ist wichtig, die Interaktion zu Next Paint (INP) zu optimieren, da Google diese Metrik als Teil der Core Web Vitals betrachtet und eine schlechte Leistung Auswirkungen auf das Ranking in den Suchergebnissen haben kann.
Tipps: INP zu reduzieren
Um die INP zu reduzieren, müssen Sie also den Haupt-Thread entlasten und optimieren. Hier sind einige Tipps, wie Sie das tun können:
- Vermeiden Sie lange oder komplexe JavaScript-Aufgaben, die den Haupt-Thread blockieren können. Teilen Sie sie stattdessen in kleinere und kürzere Aufgaben auf, die weniger als 50 ms dauern. Verwenden Sie auch Web Worker, um rechenintensive Aufgaben in einen separaten Thread auszulagern.
- Verwenden Sie weniger JavaScript insgesamt. Reduzieren Sie die Größe Ihrer JavaScript-Bundles, indem Sie nur das laden, was Sie wirklich brauchen, und entfernen Sie unnötigen oder ungenutzten Code. Verwenden Sie auch Code-Splitting, um Ihr JavaScript in kleinere Module aufzuteilen, die bei Bedarf geladen werden können.
- Vermeiden Sie Layout-Änderungen oder Animationen, die zu häufigen Reflows oder Repaints führen können. Das sind Prozesse, bei denen der Browser die Position und Größe der Elemente auf der Seite neu berechnen oder neu zeichnen muss. Verwenden Sie stattdessen CSS-Eigenschaften wie transform oder opacity, die nur die Kompositionsebene des Browsers beeinflussen und weniger Ressourcen verbrauchen.
- Verwenden Sie passive Event Listener für Touch- oder Scroll-Ereignisse. Das sind Event Listener, die dem Browser signalisieren, dass sie das Standardverhalten des Ereignisses nicht verhindern werden. Das ermöglicht es dem Browser, das Ereignis schneller zu verarbeiten und zu reagieren.
- Verwenden Sie Performance-Messwerkzeuge wie Lighthouse oder Chrome DevTools, um Ihre INP zu messen und zu analysieren. Diese Werkzeuge können Ihnen helfen, die Ursachen für eine hohe INP zu identifizieren und Ihnen Vorschläge zur Verbesserung zu geben.
Welche Maßnahmen kann ich ergreifen, um die INP-Zeit auf meiner Webseite zu verbessern
Um die INP-Zeit auf Ihrer Webseite zu verbessern, können Sie folgende Maßnahmen ergreifen:
- Optimierung der Serverleistung: Stellen Sie sicher, dass Ihre Serverleistung ausreichend ist, um schnelle Interaktionen zu ermöglichen.
- Code-Optimierung: Überprüfen Sie Ihren Code auf Effizienz und entfernen Sie unnötige Skripte, um die Ladezeiten zu verkürzen.
- Reduzierung gleichzeitiger Anfragen: Verringern Sie die Anzahl gleichzeitiger Anfragen, um die Interaktion zu beschleunigen.
- Einsatz von RUM (Real User Monitoring): Implementieren Sie eine RUM-Lösung, um echte Nutzerdaten zu sammeln und die Interaktion auf Mobilgeräten zu analysieren.
- Überwachung und Anpassung: Die Optimierung ist ein fortlaufender Prozess, der ständige Überwachung und Anpassung erfordert.
Wie kann ich die Serverleistung auf meiner Webseite verbessern
Um die Serverleistung auf Ihrer Webseite zu verbessern, können Sie die folgenden Maßnahmen ergreifen:
- Optimierung der Verbindungsgeschwindigkeiten: Stellen Sie sicher, dass die Verbindungsgeschwindigkeiten Ihrer Webseite optimiert sind, um die Ladezeiten zu verkürzen.
- Server-Caching nutzen: Implementieren Sie Server-Caching, um häufig auftretende Anfragen intelligent zu verarbeiten und die Antwortzeiten zu verkürzen.
- Überprüfung der Serverkapazität: Prüfen Sie, ob die aktuelle Serverkapazität ausreicht, um den Traffic auf Ihrer Webseite zu bewältigen, und erhöhen Sie gegebenenfalls die Kapazität.
- Entfernung unnötiger JavaScript-Code: Reduzieren Sie unnötigen JavaScript-Code, um die Reaktionsfähigkeit der Webseite zu verbessern.
Die Verbesserung der Serverleistung ist entscheidend, um die Interaktionszeiten auf Ihrer Webseite zu optimieren und sicherzustellen, dass sie den Anforderungen der Nutzer und Suchmaschinen entspricht.
Indem Sie diese Tipps befolgen, können Sie das Problem “INP: länger als 200 ms (Mobilgerät)” lösen und Ihren Nutzern eine bessere mobile Erfahrung bieten.
Unsere Erfahrungen

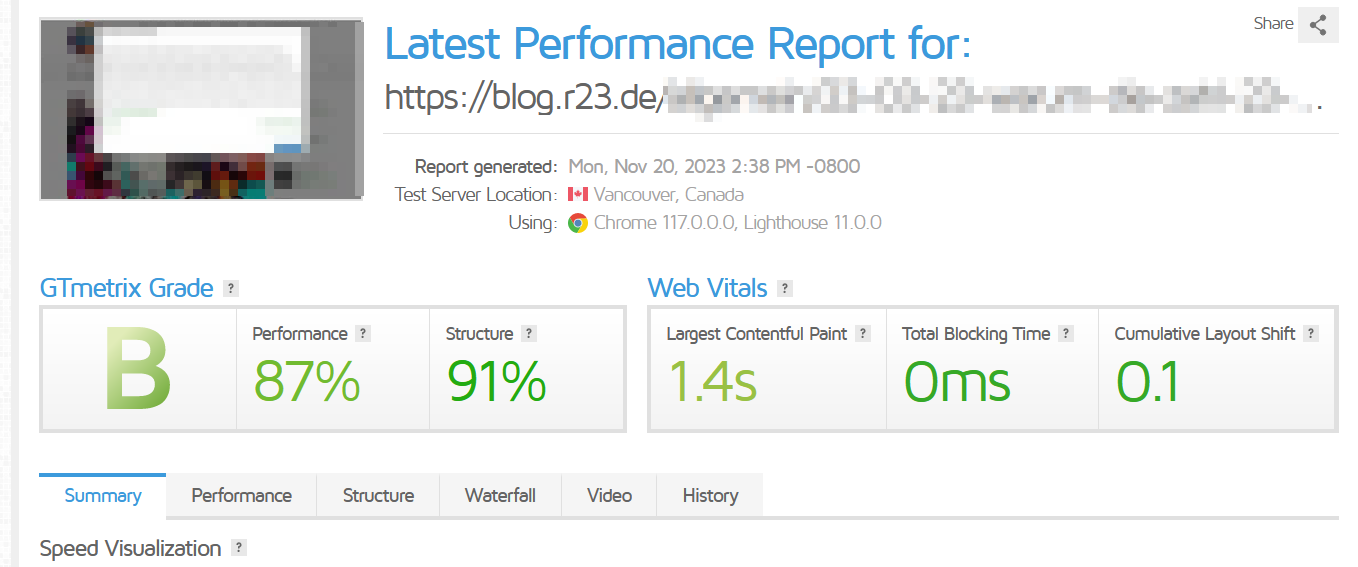
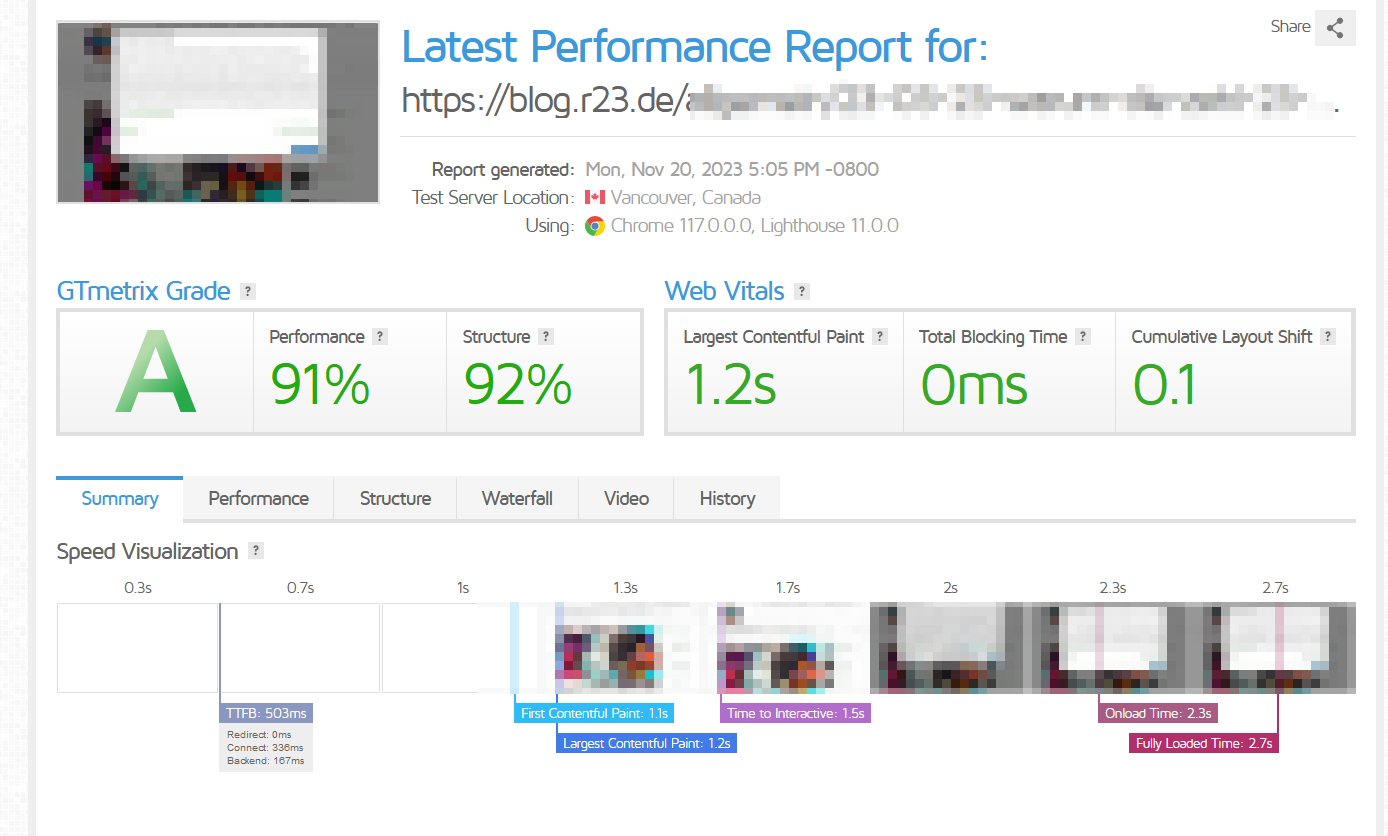
Wir haben mit https://gtmetrix.com eine genannte Seite geprüft und haben uns erschrocken. Anschließend haben wir die Seite mit den Chrome Dev Tools untersucht.
Eine Meldung war, dass wir Java Scripte verwenden, die für alte Browser bestimmt sind. Vor diesem Hintergrund haben wir ein WordPress Update auf die aktuelle Version 6.4.1 installiert. Selbstverständlich erst nach einer Datensicherung.
Die Bilder von unserem Blog liegen auf einer eigenen Domain. Der Server lieferte die Bilder ohne Cache aus, vor diesem Hintergrund haben wir die Cache-Richtlinien für WebP-Bilder zu verlängert.
Cache-Richtlinien für Ihre WebP-Bilder zu verlängern
Das bedeutet, dass Google Chrome empfiehlt, die Cache-Richtlinien für Ihre WebP-Bilder zu verlängern, um die Ladezeit Ihrer Seite zu verbessern. Cache-Richtlinien sind Anweisungen, die dem Browser sagen, wie lange er eine bestimmte Ressource wie ein Bild im Cache speichern soll. Wenn Sie eine lange Verweildauer im Cache haben, muss der Browser die Ressource nicht jedes Mal neu anfordern, wenn der Nutzer Ihre Seite besucht. Das spart Bandbreite und macht Ihre Seite schneller.
Die optimale Verweildauer im Cache hängt von der Häufigkeit ab, mit der Sie deine Inhalte ändern oder aktualisieren. Wenn Sie Ihre Bilder selten änderst, können Sie eine längere Verweildauer im Cache verwenden, z.B. “access plus 1 year”. Wenn Sie Ihre Bilder häufig ändern, sollten Sie eine kürzere Verweildauer im Cache verwenden, z.B. “access plus 1 day”. Sie sollten jedoch vermeiden, eine Verweildauer im Cache von weniger als einer Stunde zu verwenden, da dies die Leistung Ihrer Seite beeinträchtigen kann.
Unsere dreißig Tage im Cache waren dem Monopolisten zu kurz!
Um die Cache-Richtlinien für unsere WebP-Bilder zu ändern, mussten wir die. htaccess-Datei auf unserem Server bearbeiten und die entsprechenden Werte für ExpiresByType image/webp anpassen. Wir konnten auch die Cache-Control-Header verwenden, um die Cache-Richtlinien genauer zu steuern. Zum Beispiel, um eine Verweildauer im Cache von einem Jahr für WebP-Bilder zu setzen, haben wir folgende Zeilen in unsere .htaccess-Datei eingefügt:
<FilesMatch "\.(webp)$">
ExpiresDefault "access plus 1 year"
Header set Cache-Control "public, max-age=31536000, immutable"
</FilesMatch>Dieses Tutorial ist als praktischer Leitfaden gedacht und behandelt keine theoretischen Hintergründe. Diese werden in einer Vielzahl von anderen Dokumenten im Internet behandelt.
Für die Richtigkeit der Inhalte dieses Tutorials gebe ich keinerlei Garantie. Der hier gezeigte Weg ist nicht der einzige um ein solches System aufzusetzen, es ist lediglich, der, den wir bevorzuge.
Ein Script war bei uns funktioniert, muss nicht bei Ihnen funktionieren.
Nutze das CSS-Feature font-display
Das CSS-Feature font-display ist eine Eigenschaft, die Sie in der @font-face-Regel verwenden können, um zu steuern, wie der Browser Ihre Webfonts lädt und anzeigt. Webfonts sind Schriftarten, die von einem externen Server oder Ihrer eigenen Website geladen werden, um Ihrer Seite ein individuelles Aussehen zu verleihen.
Es gibt fünf mögliche Werte für font-display: auto, block, swap, fallback und optional. Jeder Wert hat eine andere Auswirkung auf die Ladezeit und das Rendering Ihrer Seite. Hier ist eine kurze Erklärung für jeden Wert:
- auto: Dies ist der Standardwert, der dem Browser die volle Kontrolle über das Laden und Anzeigen der Webfonts überlässt. Der Browser kann entscheiden, ob er den Text versteckt oder mit einer Fallback-Schriftart anzeigt, bis der Webfont geladen ist.
- block: Dieser Wert versteckt den Text für eine kurze Zeit (ca. 3 Sekunden), während der Webfont geladen wird. Wenn der Webfont innerhalb dieser Zeit geladen wird, wird er angezeigt. Wenn nicht, wird der Text mit einer Fallback-Schriftart angezeigt.
- swap: Dieser Wert zeigt den Text sofort mit einer Fallback-Schriftart an, während der Webfont geladen wird. Wenn der Webfont geladen wird, wird er ausgetauscht. Dies vermeidet, dass der Text unsichtbar bleibt, kann aber zu einem visuellen Sprung führen, wenn sich die Schriftarten ändern.
- fallback: Dieser Wert zeigt den Text sofort mit einer Fallback-Schriftart an, während der Webfont geladen wird. Wenn der Webfont innerhalb einer kurzen Zeit (ca. 100 Millisekunden) geladen wird, wird er ausgetauscht. Wenn nicht, bleibt der Text mit der Fallback-Schriftart angezeigt, bis der Nutzer die Seite neu lädt oder navigiert.
- optional: Dieser Wert zeigt den Text sofort mit einer Fallback-Schriftart an, während der Webfont geladen wird. Wenn der Webfont innerhalb einer kurzen Zeit (ca. 100 Millisekunden) geladen wird, wird er ausgetauscht. Wenn nicht, bleibt der Text mit der Fallback-Schriftart angezeigt, und der Webfont wird nicht mehr geladen oder gespeichert.
Um das CSS-Feature font-display zu nutzen, müssen Sie in der @font-face-Regel Ihrer CSS-Datei angeben. Zum Beispiel, wenn Sie eine Webfont namens “MyFont” von Ihrer eigenen Website laden, können Sie folgenden Code verwenden:
@font-face {
font-family: "MyFont";
src: url("/fonts/myfont.woff2") format("woff2"),
url("/fonts/myfont.woff") format("woff");
font-display: swap; /* Hier kannst du den gewünschten Wert einsetzen */
}Dann können Sie die Schriftart wie gewohnt in Ihrem CSS verwenden, z.B.:
h1 {
font-family: "MyFont", Arial, sans-serif;
}Beispiel unser Code:
"@font-face {
font-family: 'entypo';
src: url('entypo/entypo.eot?90097532');
src: url('entypo/entypo.eot?90097532#iefix') format('embedded-opentype'),
url('entypo/entypo.woff?90097532') format('woff'),
url('entypo/entypo.ttf?90097532') format('truetype'),
url('entypo/entypo.svg?90097532#entypo') format('svg');
font-weight: normal;
font-style: normal;Um unseren Code zu optimieren, haben wir folgende Schritte ausgeführt:
- Wir können auf die ?90097532 verzichten, da sie nur als Cache-Buster dienen, um zu verhindern, dass der Browser veraltete Versionen der Schriftarten lädt. Da wir unsere Schriftarten nicht häufig ändern, brauchen wir dies nicht.
- Wir konnten das font-display auf auto stellen, da wir dem Browser die volle Kontrolle über das Laden und Anzeigen der Schriftarten überlassen wollen. Dies ist der Standardwert, der in den meisten Fällen gut funktioniert.
- Wir konnten die Anzahl der Schriftartenformate reduzieren, indem wir nur diejenigen behalten, die von den meisten Browsern unterstützt werden. Das sind in der Regel WOFF2 und WOFF, die eine gute Kompression und Qualität bieten.
Unser optimierter Code sieht so aus:
@font-face {
font-family: 'entypo';
src: url('entypo/entypo.woff2') format('woff2'),
url('entypo/entypo.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}Ergebnis:

Sehr geehrte Leserinnen und Leser,
wir freuen uns, dass Sie unseren Blogbeitrag gelesen haben. Wir hoffen, dass Sie ihn informativ und nützlich fanden. Wenn Sie uns unterstützen möchten, würden wir uns sehr freuen, wenn Sie diesen Beitrag in den sozialen Medien teilen würden. Damit helfen Sie uns, mehr Sichtbarkeit bei Google zu erlangen und mehr Menschen zu erreichen, die sich für unsere Themen interessieren. Das Teilen ist ganz einfach: Klicken Sie einfach auf einen der Buttons unten und wählen Sie das Netzwerk aus, auf dem Sie den Beitrag teilen möchten. Vielen Dank für Ihre Hilfe und Ihr Interesse. Wir wünschen Ihnen einen schönen Tag.





Schreiben Sie einen Kommentar