Interaktive Karten unabhängig von Google-Maps zu entwickeln ist ein Traum, den wir uns erfüllt haben. Die JavaScript Bibliothek hinter den Karten basiert auf jQuery sowie Raphaël. Letzteres ist spezialisiert auf die Arbeit mir Vektor-Grafiken und erstellt die SVG-basierten Maps.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Interaktive Karten von r23” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
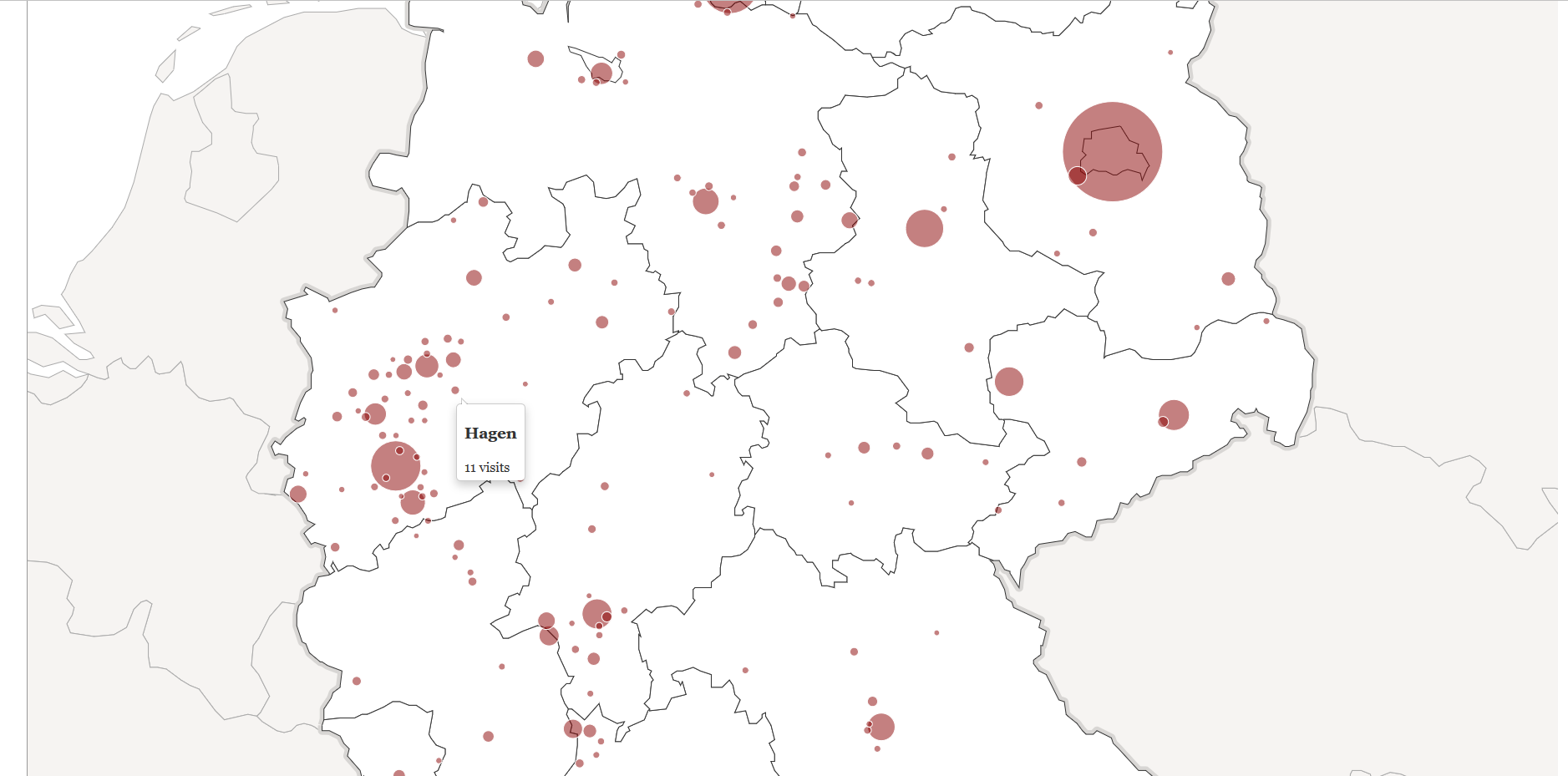
Beispiel Karte:
Mit unserem WordPress Plugin kann man Daten visualisieren. Dabei werden durch Einfärbung einzelner Bereiche oder durch ein Punktemuster zum Beispiel Besucher einer WebSite dargestellt. Auch Animationen können damit erzeugt werden. Die Punkte enthaltenen weitere Informationen über den Ort.
Verwandeln Sie Ihren Commerce mit AR und 3D-Produktvisualisierung!
Bei uns geht es um Techniken, die es schaffen, das Produkt zum Erlebnis zu machen. Virtual & Augmented Reality, 360 Grad-Videos, Darstellungen in 3D, virtuelle Showrooms. Die Besucher:innen sollen eintauchen in die Welt des Unternehmens mit immersiven Technologien.
Sie können uns mit der Erstellung von individuellen 3D-Visualisierungen beauftragen. Jeder kann 3D-Visualisierungen bei unserem Kreativservice bestellen – unabhängig davon, ob Sie nur ein einzelnes 3D-Modell benötigen oder viele.
Source: Natural Earth
Mit folgendem Script wird die interaktive Karte erstellt.
// cities is a list of dictionaries such as
cities = [{ city_name: "Berlin", nb_visits: 1496, lon: 13.4, lat: 52.517 }, ...];
// create a scale for radii
var scale = kartograph.scale.sqrt(cities, 'nb_visits').range([0, 40]);
// add bubbles to the map
map.addSymbols({
type: kartograph.Bubble,
data: cities,
location: function(city) {
return [city.lon, city.lat];
},
radius: function(city) {
return scale(city.nb_visits);
},
tooltip: function(city) {
return '<h3>'+city.city_name+'</h3>'+city.nb_visits+' visits';
},
sortBy: 'radius desc',
style: 'fill:#800; stroke: #fff; fill-opacity: 0.5;',
});
Warum wir ein neues Mapping-Framework brauchen
Das WordPress Plugin wurde aus der Notwendigkeit geboren eine einfache Karte zu haben, die leicht und einfach zu bedienen und völlig unabhängig von externen Kartendiensten wie Google Map ist.
In den letzten Jahren wurden ein paar tolle Mapping-Frameworks veröffentlicht. Google Maps hält sich innovativ und gibt den Menschen viele Gründe, ihren Dienst zu nutzen, auch auf kommerzieller Basis. Aber eine Sache scheint sich auch nie zu ändern: die Mercator-Projektion.
Im Internet nutzen sowohl freie Projekte wie OpenStreetMap als auch kommerzielle Anbieter wie Google Maps, Bing Maps und Yahoo Maps für zweidimensionale Darstellungen vorzugsweise Mercator-Projektion. Die in der Kartografie verwendete Mercator-Projektion ist eine nach dem Kartografen Gerhard Mercator benannte Form der Zylinderprojektion, bei der die Projektion in Richtung der Zylinderachse geeignet verzerrt ist, um eine winkeltreue Abbildung der Erdoberfläche zu erreichen. Gerhard Mercator hatte 1569 zu Navigationszwecken eine Karte dieser Art in normaler Lage der Abbildungsfläche veröffentlicht, auf der erstmals ein gesteuerter Kurs als Gerade eingezeichnet werden konnte.
Die Mercator-Projektion:
Die Mercator-Projektion Karte sieht neutral, sauber und … langweilig aus.
Die gekrümmten Gitterlinien zeigen an, dass wir auf einem kugelförmigen Planeten leben.
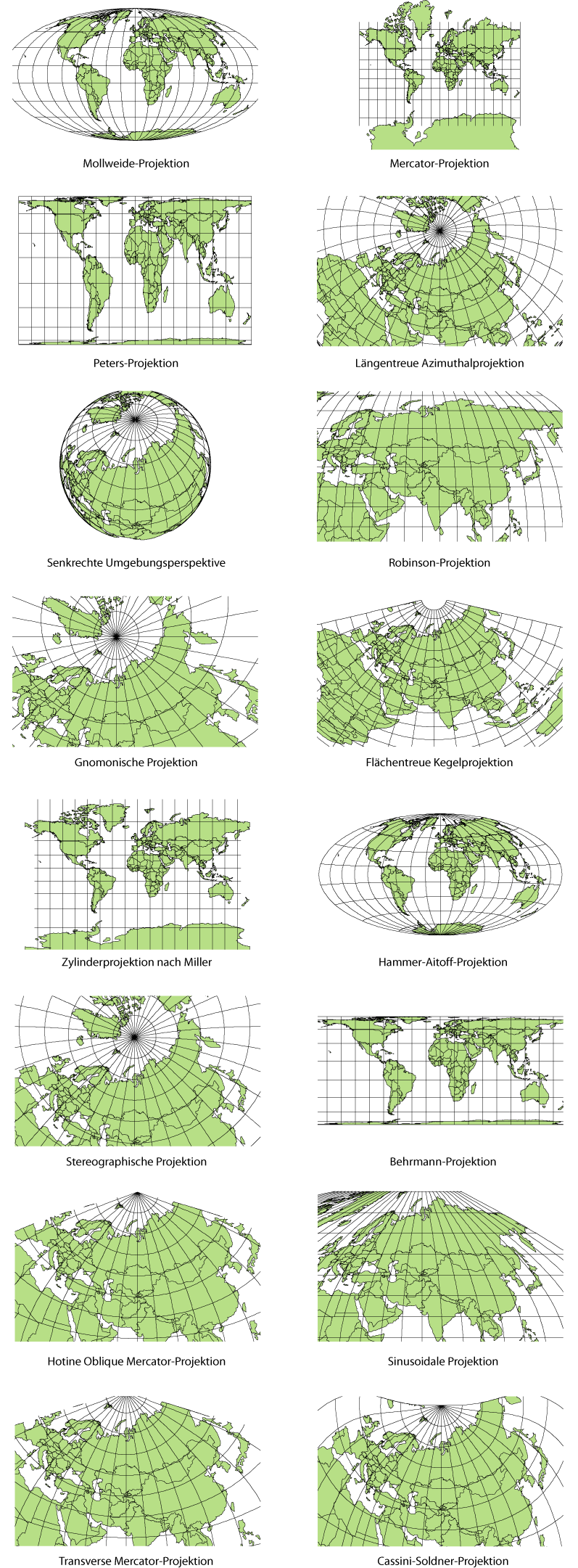
Die runde Erde auf einem flachen Stück Papier abzubilden ist seit Anfang an mit die größte Herausforderung der Kartographie. Auf welch vielfältige Weise diese bewältigt werden kann, wird in dieser vergleichenden Übersicht der unterschiedlichen Kartenprojektionsarten vor Augen geführt. Erstellt wurde die Darstellung mit der MapTools-Extension von ESRI ArcView.

By Maximilian Dörrbecker (Own work) [GFDL or CC-BY-SA-3.0], via Wikimedia Commons
Das könnte Dich auch interessieren
Mit dem Erfolg von Google Maps, Google Earth und dem freien OpenStreetMap-Projekt finden Geodaten und Karten im Internet ein immer breiteres Interesse.
Wir bieten die professionelle Erstellung von digitalen Karten für Onlinenutzung an und kümmern uns um die Konzeption, Umsetzung und Einbindung auf Deiner Webseite. Weitere Webkarten zu Deiner Inspiration findest du hier: https://blog.r23.de/webkarten/
Profitiere von innovativen Webkarten als individuelle Alternative zu einfachen Google Maps-Lösungen.
Jetzt bist du gefragt!
Für die Pilotphase suchen wir Publisher, die interaktive Karten für ihren Blog suchen. Hast du Anregungen, Ergänzungen oder einen Fehler gefunden? Dann freuen wir uns auf deinen Kommentar.
Du kannst diesen Beitrag natürlich auch weiterempfehlen. Wir sind dir für jede Unterstützung dankbar!





Schreiben Sie einen Kommentar