Dank unserer Video-Animationen können Sie Ihrem WordPress Blog ein neues Leben einhauchen! Wir erstellen für Sie hochwertige Animationen, die Landschaften, Urlaubsgebiete, 360 Grad-Ansichten, Innenarchitektur und Produktanimationen umfassen. Mit unseren Animationsvideos können Sie Ihren WordPress Blog authentischer gestalten und den Besuchern neue Perspektiven eröffnen. Durch die ästhetisch ansprechenden Videos schaffen Sie eine emotionale Verbindung mit Ihren Lesern und machen Ihr Blog attraktiver. Wir bieten auch professionelle Produktdetails wie Schriftarten, Farbschemata und Bildbearbeitung an. Mit uns entwickeln Sie einen modernen und interessanten Stil für Ihren WordPress Blog. Ob für private oder geschäftliche Zwecke – profitieren Sie von unseren detaillierten Animationen!
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Video-Animationen für Ihren WordPress” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
In diesem Blogbeitrag möchten wir Ihnen die Verwendung von Video-Animationen in WordPress zeigen.
Wenn Sie ein Video im mp4 Format als Hintergrund Animation bei WordPress verwenden möchten, gibt es verschiedene Möglichkeiten. Eine Möglichkeit ist, ein WordPress-Video-Plugin zu installieren, das Ihnen erlaubt, Videos als Hintergrund einzufügen und anzupassen. Es gibt viele solche Plugins, die Sie im WordPress-Backend unter “Plugins – Installieren” suchen und installieren können.
Eine andere Möglichkeit ist, das Video über die WordPress-Mediathek hochzuladen und dann im Beitrag einzufügen. Das geht über die Schaltfläche “Datei hinzufügen” über dem Editor in WordPress. Nachdem Sie dort das Video ausgewählt haben, erscheint auf der rechten Seite ein Drop-down-Menü. Dort müssen Sie “Eingebundener Medien-Player” auswählen und können dann auf “In den Beitrag einfügen” klicken. Das Video wird dann in einem kleinen Fenster direkt im Beitrag angezeigt und kann dort abgespielt werden.
Eine dritte Möglichkeit ist, das Video von einem externen Dienst wie YouTube oder Vimeo einzubetten. Dafür müssen Sie den Einbettungscode des Videos kopieren und ihn im WordPress-Editor in der “Text”-Ansicht an der gewünschten Stelle einfügen. Das Video wird dann direkt auf Ihrer Website abgespielt und die User müssen nicht erst einem Link folgen.
Seiteninhalt
Welche Möglichkeit empfehlen Sie mir?
Das hängt von Ihren Anforderungen und Präferenzen ab. Wenn Sie ein Video als Hintergrund Animation verwenden möchten, das sich an die Größe und das Layout Ihrer Website anpasst, dann empfehle ich Ihnen ein WordPress-Video-Plugin zu verwenden. Wenn Sie ein Video als Hintergrund Animation verwenden möchten, das nur in einem bestimmten Bereich Ihres Beitrags angezeigt wird, dann empfehle ich Ihnen das Video über die WordPress-Mediathek hochzuladen und einzufügen. Wenn Sie ein Video als Hintergrund Animation verwenden möchten, das von einem externen Dienst gehostet wird und weniger Speicherplatz auf Ihrem Server verbraucht, dann empfehle ich Ihnen das Video einzubetten.
Beispiel-Video
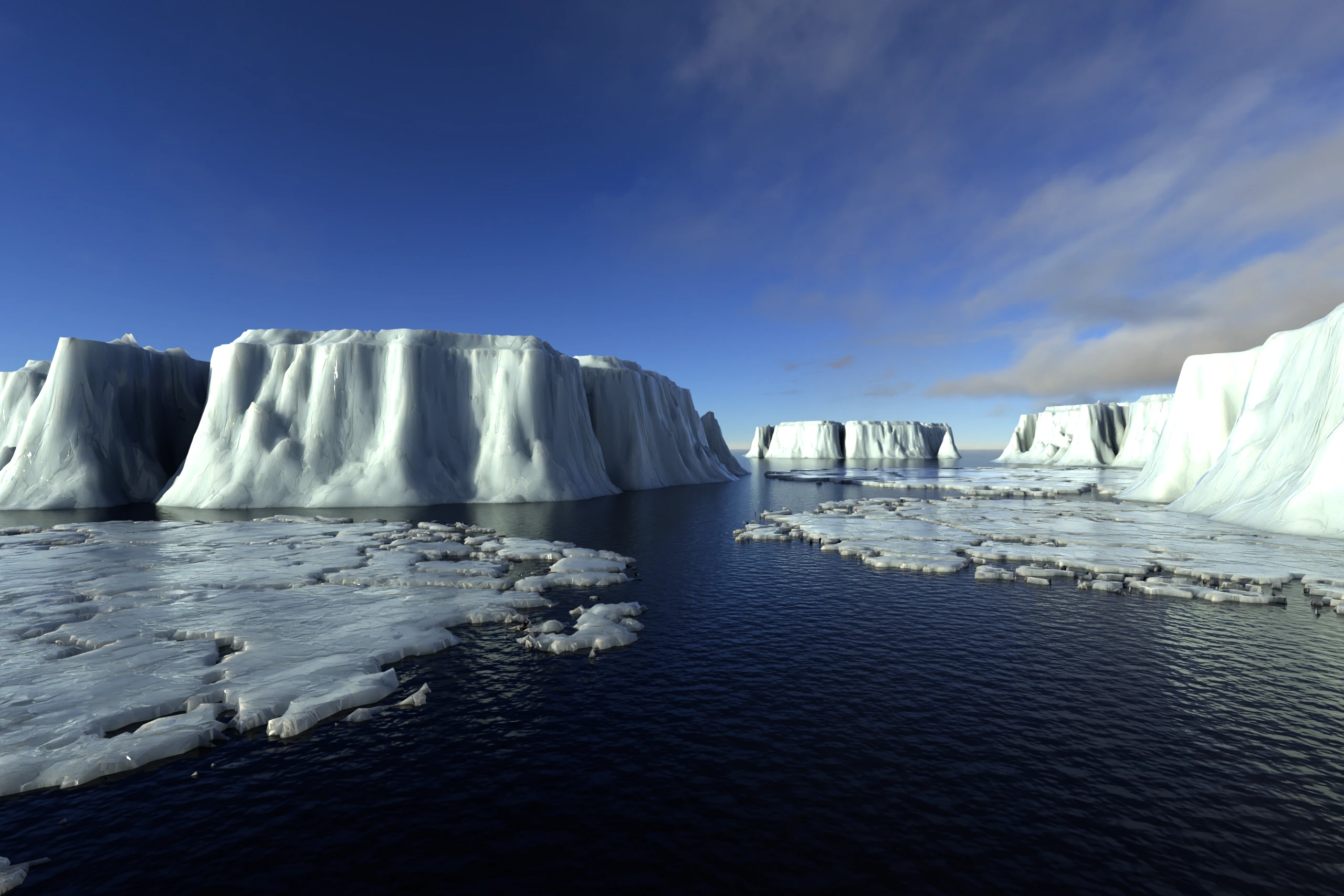
In unserem Blog verwenden wir für Animationen den Bild in Bild Modus.
Eine Website mit dieser Animation als Hintergrund haben wir Ihnen unter folgender URL installiert. https://blog.r23.de/demo/video_eisberge.php
Sie können in unserem Blog den Bild-in-Bild-Modus auch über das Kontextmenü aufrufen. Klicken Sie mit der rechten Maustaste auf das Webvideo der Zeitrafferaufnahme, um das Medien-Kontextmenü anzuzeigen.
Anmerkung: Die Animation enthält selbstverständlich keinen Ton.
Ich möchte ein WordPress-Video-Plugin verwenden. Wie finde ich das beste?
Es gibt viele WordPress-Video-Plugins, die Ihnen verschiedene Funktionen und Optionen bieten, um Videos als Hintergrund Animation zu verwenden. Um das beste Plugin für Ihre Bedürfnisse zu finden, sollten Sie einige Faktoren berücksichtigen, wie zum Beispiel:
- Die Kompatibilität mit Ihrem WordPress-Theme und anderen Plugins
- Die Anpassbarkeit des Video-Players und des Hintergrunds
- Die Performance und die Ladezeit Ihrer Website
- Die Kosten und der Support des Plugins
Ich habe einige beliebte und empfehlenswerte WordPress-Video-Plugins für Sie recherchiert. Hier sind einige Beispiele:
- Presto Player – Ein leistungsstarkes und flexibles Plugin, das Ihnen erlaubt, Videos von verschiedenen Quellen wie YouTube, Vimeo oder Ihrem eigenen Server als Hintergrund Animation zu verwenden. Sie können auch die Größe, das Seitenverhältnis, die Wiedergabegeschwindigkeit, die Lautstärke und andere Einstellungen des Video-Players anpassen.
- Videopack – Ein responsives und minimalistisches Plugin, das Ihnen erlaubt, Videos im MP4 oder WebM Format als Hintergrund Animation zu verwenden. Sie können auch mehrere Videos als eine Galerie oder einen Slider anzeigen lassen.
- YouTube Embed – Ein einfaches und benutzerfreundliches Plugin, das Ihnen erlaubt, YouTube-Videos als Hintergrund Animation zu verwenden. Sie können auch die Autoplay-Funktion, die Schleifenwiedergabe, die Stummschaltung und andere Optionen aktivieren.
Links
10 Best WordPress Video Player Plugins in 2023 (Compared) – Astra.
Top 7 Best WordPress Video Plugins | DesignWall.
15 Best WordPress Video Player Plugins (Free & Paid) – WPNeon.
Das sind die 7 besten WordPress Video Plugins.

Das könnte Sie auch interessieren.
Dank unserer Expertise können wir Ihnen hochwertige Animationen liefern, die Ihre Leser begeistern werden. Mit unserem 360 Grad-Ansatz können Sie Ihren Lesern ein immersives Erlebnis bieten, das sie so noch nie zuvor gesehen haben.
Insgesamt bietet unser Service eine Vielzahl von Vorteilen für Ihren WordPress Blog. Mit unseren Video-Animationen können Sie Ihre Inhalte auf die nächste Stufe bringen und Ihre Leser begeistern. Kontaktieren Sie uns noch heute, um mehr darüber zu erfahren!
Das in diesem Blogbeitrag gezeigte Video erhalten Sie über unseren Onlineshop https://blog.r23.de/3-d_modelle_metaverse/video/video-eislandschaft-ice-landscapes/




Schreiben Sie einen Kommentar