Als wir den Artikel über die Baker Street schrieben, hatten wir sehr kurz die Idee, mal eben einen virtuellen Rundgang durch das Haus mit der Nummer 221 B zu erstellen, weil wir zurzeit ein viktorianisches Zimmer in Blender, dem Open-Source-3D-Computergrafikprogramm, modellieren.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Virtual Reality Web-App mit Blender und Three.js Teil 2” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Die literarischen Figuren Sherlock Holmes und Dr. Watson wohnten allerdings “nur” in einer möblierten Wohnung. Und wir hätten uns an die literarische Beschreibung oder einer Interpretation aus einem Film halten müssen. Die Idee haben wir vor diesem Hintergrund relativ schnell verworfen.
Übrig blieb nur der Wunsch, auf die Erstellung eines Virtual Reality – VR Erlebnisses mit dem viktorianischen Zimmer, ohne externe Inhalte, weil wir hierdurch auf die nervigen Cookie-Banner für unsere Leserinnen und Leser verzichten können. Apropos Cookie-Banner, da haben wir eine Browser-Plugin-Empfehlung für Sie, damit Sie endlich ungestört wieder surfen können.
Wir visualisieren Ideen!
R23 ist Ihre Digitalagentur für Virtual & Augmented Reality. Wir investieren in immersive Technologien wie Augmented Reality und künstliche Intelligenz, die die Grundlage für die Art und Weise sein werden, wie wir in Zukunft online einkaufen. Mit neuen visuellen Entdeckungstools helfen wir Käufer:innen, neue Produkte zu finden, und mit AR-Erlebnissen helfen wir Menschen, Artikel zu visualisieren, bevor sie sie kaufen.
Fotorealistische Visualisierungen und 3D-Animationen lassen sich schnell und kostengünstig erzeugen und in Ihrem Online-Shop veröffentlichen.
Neue Browser-Erweiterung entfernt Cookie-Banner
Wussten Sie schon, gegen die lästigen Cookie-Einwilligungs-Banner, hat die Verbraucherzentrale Bayern die quelloffene Browser-Erweiterung “Nervenschoner” entwickelt.
Zurück zu unserem Thema, Virtual Reality – Erlebnis auf der eigenen Webseite.
Wir haben relativ schnell einen passenden E-Learning-Kurs gefunden und belegen diesen zurzeit. Im ersten Teil wurde ein einfaches Gebäude in Blender modelliert.
Virtual Reality Web-App mit Blender und Three.js
Bei der Buchung von dem Kurs gingen wir von einer Three.js Umgebung aus. Lieder wurde die Programmierung “leicht” erweitert.
In dem Kurs haben wir uns mal eben Visual Studio Code installiert und dann in einem Schnelldurchlauf eine Notes.js Umgebung eingerichtet. Mit Webpack, A-Frame, Three.js und weiteren Frameworks, die man vermutlich für ein Virtual Reality – Erlebnis benötigt.
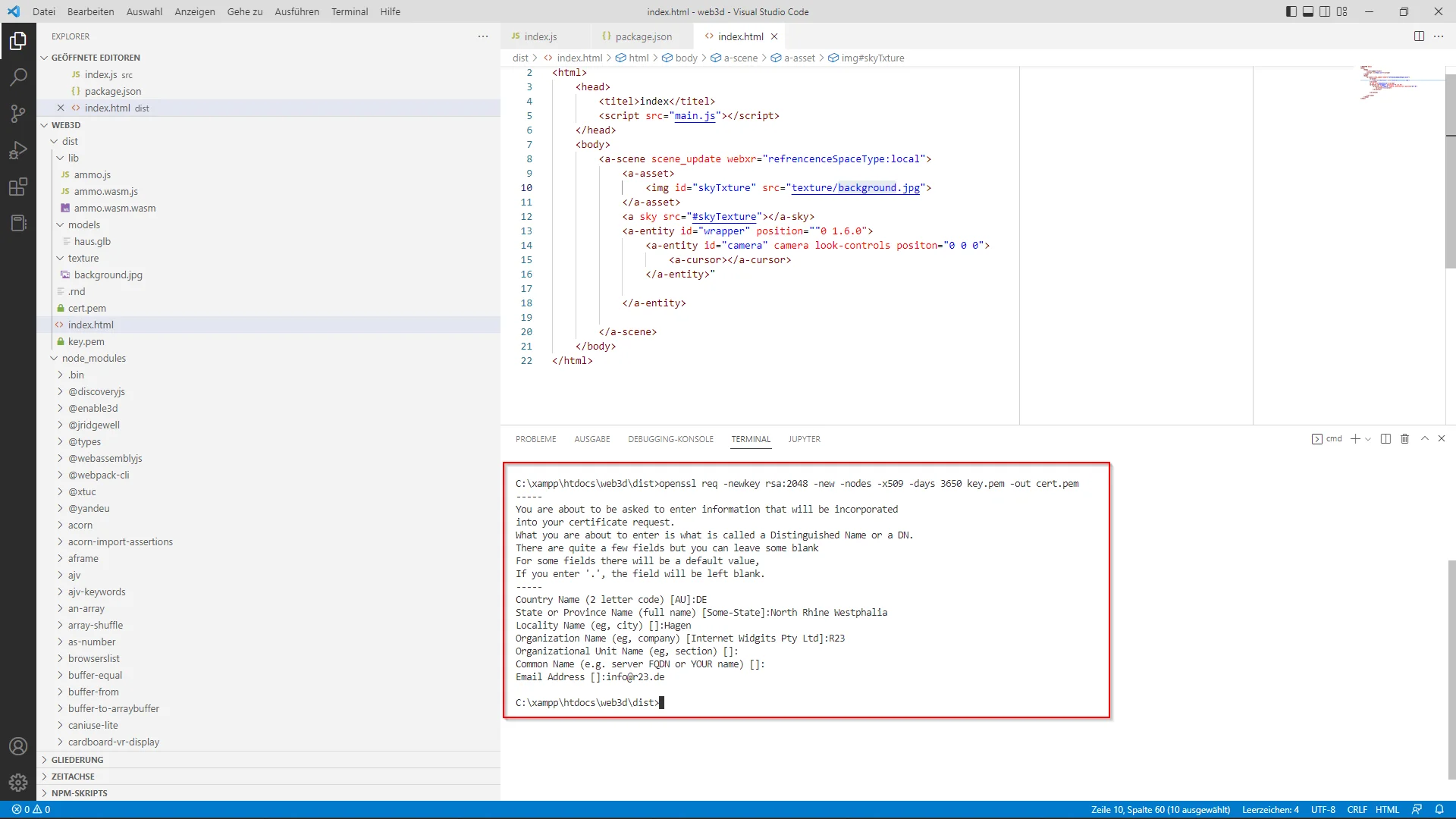
Nach einer etwas komplizierten Programmierung wurden wir mit der Erstellung von einem SSL-Zertifikat auf einem Windows Rechner konfrontiert. Da wir die Befehle mit Sicherheit bis zu unserem nächsten Virtual Reality Web-App mit Blender und Javascript Frameworks Projekt vergessen haben, notieren wir dies in unserem Blog.
Wir würden uns freuen, wenn auch weitere Leserinnen und Leser die folgende Zusammenfassung der Erstellung von einem SSL-Zertifikat gebrauchen können.
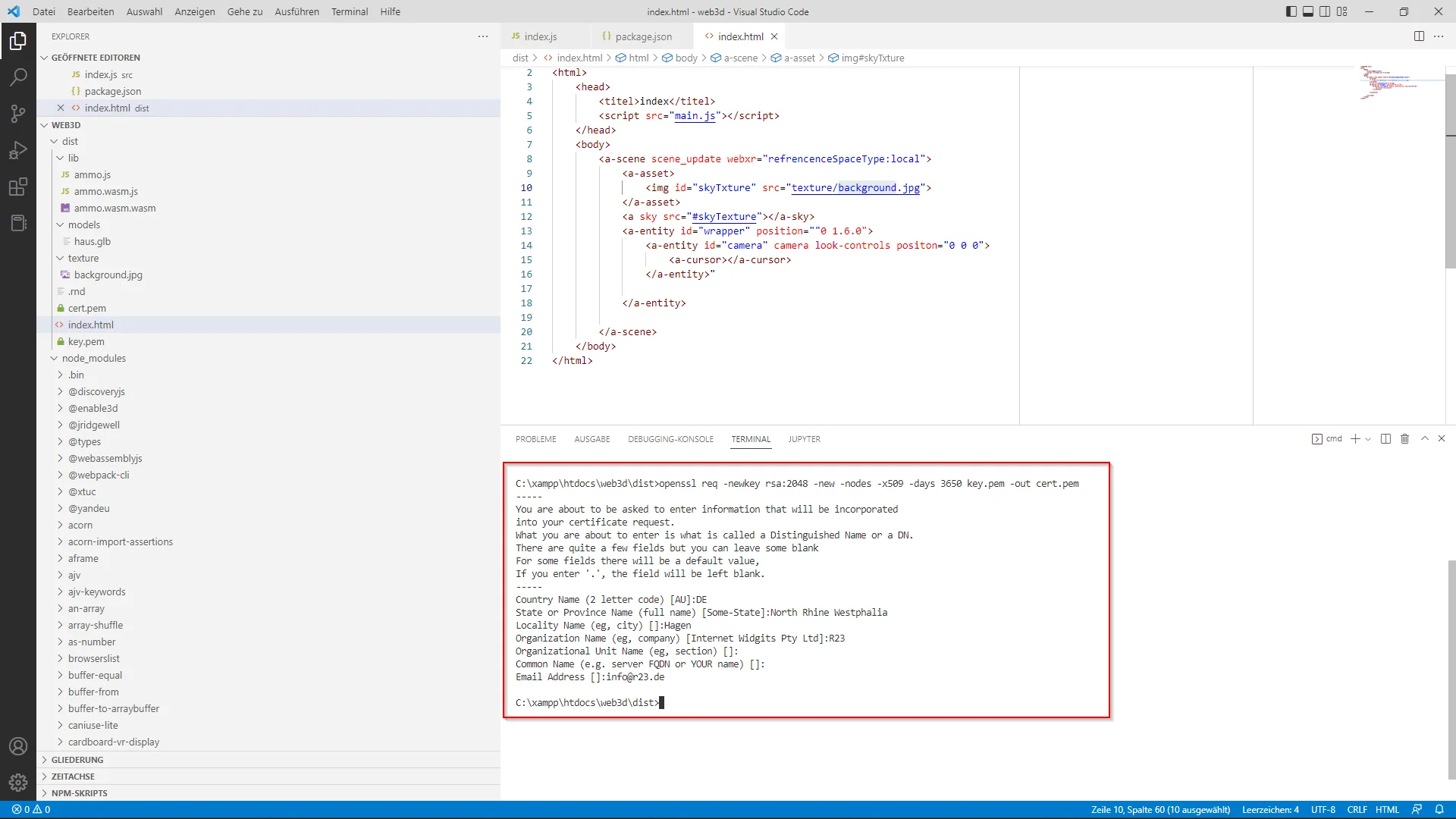
Erstellung von einem SSL-Zertifikat
Zuerst wird Openssl benötigt. Openssl sollte auf dem System vorhanden sein.

openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pemDialog
Nach Eingabe von dem Befehl gehen Sie bitte wie folgt vor:
Country Name (2 letter code) [AU]: DE
Hier ist der Länderkürzel anzugeben. Für Deutschland “DE”, Österreich “AT”…
State or Province Name (full name) [Some-State]: North Rhine Westphalia
Hier geben Sie bitte das Bundesland des Inhabers ein
Locality Name (eg, city) []: Hagen
Hier geben den Ort des Inhabers ein
Organization Name (eg, company) [Internet Widgits Pty Ltd]: Ihr Unternehmen
Hier geben Sie den Firmennamen / Organisationsnamen / Vor- und Zunamen ein, je nachdem, was am zutreffendsten ist
Organizational Unit Name (eg, section) []:
Hier können Sie eine Abteilung eingeben, dieses Feld soll in der Regel aber leer bleiben.
Common Name (eg, YOUR name) []:
Hier geben Sie die zu sichernde Site ein.
Email Address []: webmaster@DOMAIN.TLD
Hier geben Sie Ihre E-Mail-Adresse ein (WICHTIG: Diese muss der Inhaber abrufen können.
Gegebenenfalls werden Sie nach folgenden ‘extra’-Angaben gefragt
A challenge password []: An optional company name []:
Dies bitte leer lassen.
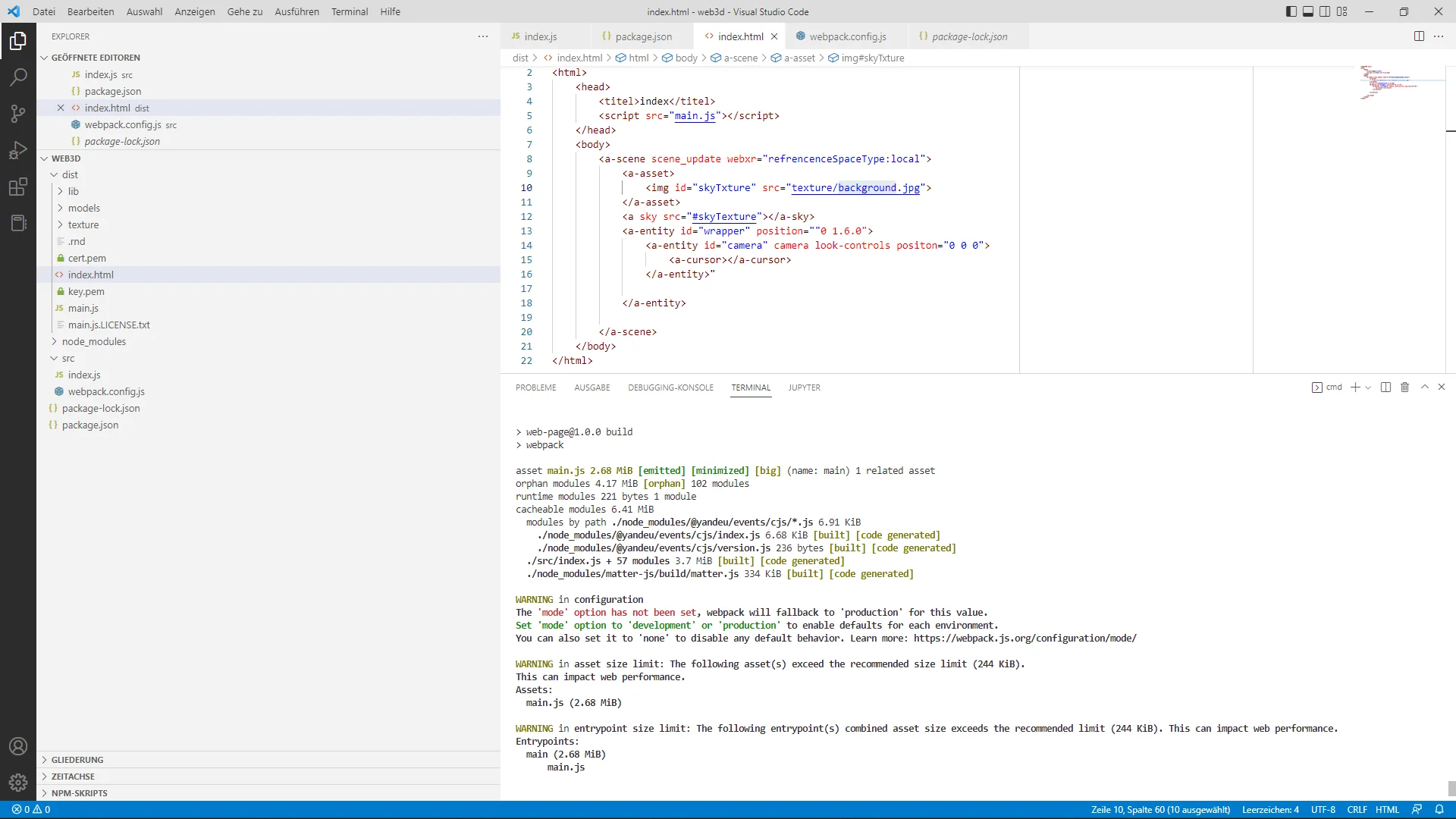
npm run build
Nach der Programmierung erzeugen wir für unser Projekt die main.js.

C:\xampp\htdocs\web3d>npm run build
web-page@1.0.0 build
webpack
asset main.js 2.68 MiB [emitted] [minimized] [big] (name: main) 1 related asset
orphan modules 4.17 MiB [orphan] 102 modules
runtime modules 221 bytes 1 module
cacheable modules 6.41 MiB
modules by path ./node_modules/@yandeu/events/cjs/*.js 6.91 KiB
./node_modules/@yandeu/events/cjs/index.js 6.68 KiB [built] [code generated]
./node_modules/@yandeu/events/cjs/version.js 236 bytes [built] [code generated]
./src/index.js + 57 modules 3.7 MiB [built] [code generated]
./node_modules/aframe/dist/aframe-master.js 2.38 MiB [built] [code generated]
./node_modules/matter-js/build/matter.js 334 KiB [built] [code generated]
Es folgen einige Hinweise
WARNUNG in der Konfiguration
Die Option ‘mode’ wurde nicht gesetzt, Webpack wird auf ‘production’ für diesen Wert zurückgreifen.
Setzen Sie die Option ‘mode’ auf ‘development’ oder ‘production’, um Standardwerte für jede Umgebung zu aktivieren.
Sie können sie auch auf ‘none’ setzen, um jegliches Standardverhalten zu deaktivieren. Weitere Informationen: https://webpack.js.org/configuration/mode/
WARNUNG bei Größenbeschränkung von Assets: Die folgenden Assets überschreiten die empfohlene Größenbeschränkung (244 KiB).
Dies kann die Webleistung beeinträchtigen.
Assets:
main.js (2.68 MiB)
WARNUNG bei der Größenbeschränkung für Eintragspunkte: Die kombinierte Größe der folgenden Eintragspunkte überschreitet die empfohlene Grenze (244 KiB). Dies kann die Web-Performance beeinträchtigen.
Einstiegspunkte:
main (2.68 MiB)
main.js
WARNUNG in den Webpack-Leistungsempfehlungen:
Sie können die Größe Ihrer Bundles begrenzen, indem Sie import() oder require.ensure verwenden, um einige Teile Ihrer Anwendung mit Verzögerung zu laden.
Für weitere Informationen besuchen Sie https://webpack.js.org/guides/code-splitting/
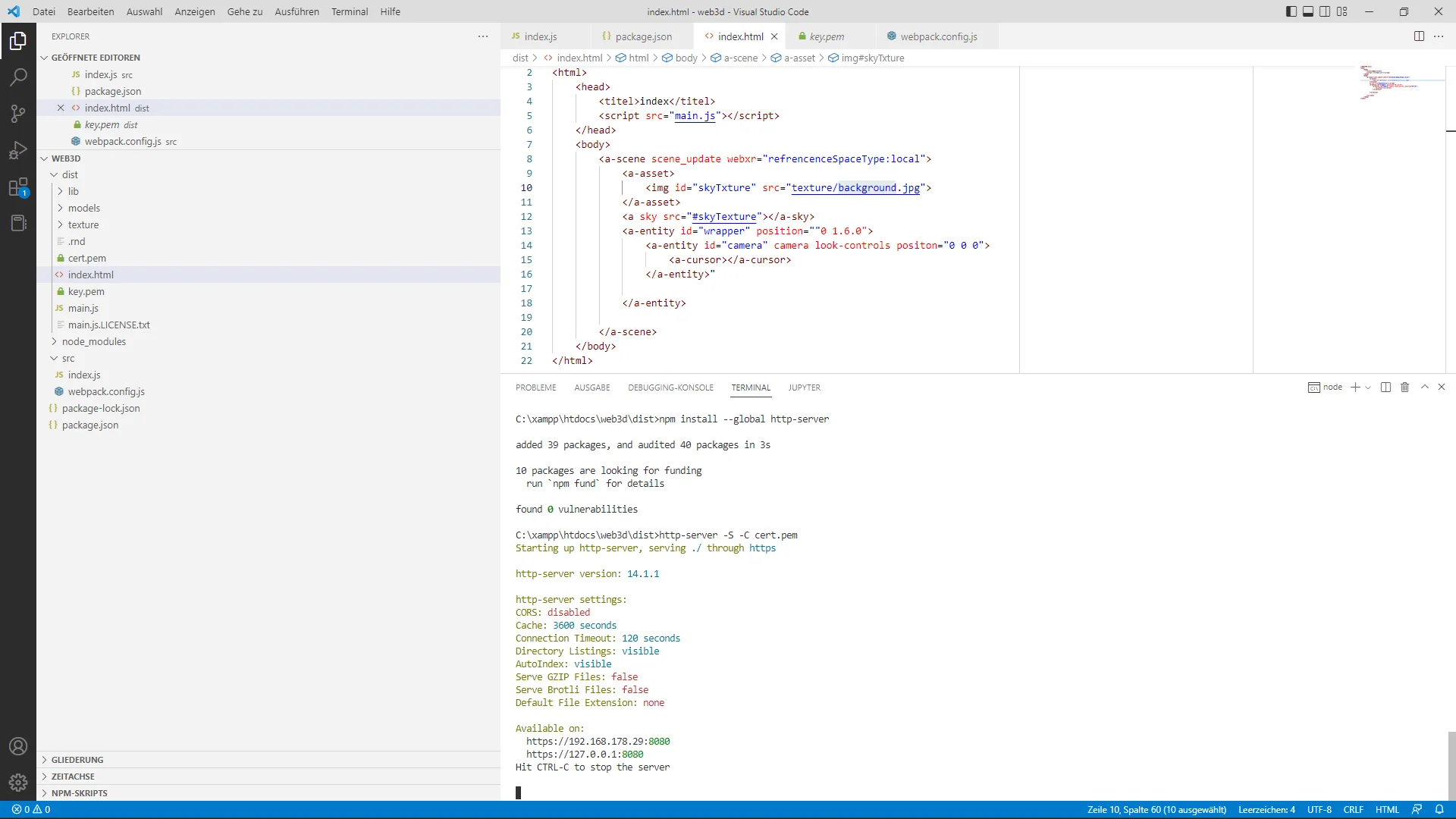
Server starten in der Entwicklungsumgebung
Zuerst installieren wir uns den Webserver aus Notes
npm install --global http-serverAnleitung: https://www.npmjs.com/package/http-server
Starten mit
http-server -S -C cert.pem

Der Server startet mit folgenden Informationen:
Starting up http-server, serving ./ through https
http-server version: 14.1.1
http-server settings:
CORS: disabled
Cache: 3600 seconds
Connection Timeout: 120 seconds
Directory Listings: visible
AutoIndex: visible
Serve GZIP Files: false
Serve Brotli Files: false
Default File Extension: none
Available on:
https://192.168.178.29:8080
https://127.0.0.1:8080
Hit CTRL-C to stop the server
Heutiges Ergebnis
Virtual Reality Web-App
Screenshot

A-Frame schreibt über Interaktionen und Steuerungen
Aufgrund der Vielzahl von Plattformen, Geräten und Eingabemethoden, die A-Frame unterstützen kann, gibt es keine einheitliche Methode, um Interaktionen hinzuzufügen. Darüber hinaus ist die VR-Interaktion ergebnisoffen. Anders als im 2D-Web, wo wir uns nur um Maus- und Berührungseingaben kümmern müssen, und anders als bei Cardboard, wo wir uns nur um eine Taste kümmern müssen, können wir in VR alles tun: greifen, werfen, reiben, drehen, stoßen, strecken, drücken usw. Darüber hinaus bieten Mixed Reality, Tracker und benutzerdefinierte Controller sogar noch mehr Kreativität bei der Interaktion!
Quelle: https://aframe.io/docs/1.3.0/introduction/interactions-and-controllers.html
Wie geht es weiter?
In dem Online-Kurs werden nun weitere Möglichkeiten eingebaut. Wir werden vermutlich noch eine weitere Navigation durch den Raum ermöglichen, damit Anwenderinnen und Anwender im 2D-Web sich das Gebäude zumindest auf ihrem Monitor ansehen können, wenn sie keinen Joystick an ihrem Computer haben.



Schreiben Sie einen Kommentar