Heute mehr denn je sind Webdesigns wichtig, um ein Unternehmen zu positionieren und im Internet präsent zu sein. Hier erfahren Sie alles, was Sie wissen müssen, um Ihre Website auf den neuesten Stand zu bringen. Wir werden Ihnen die aktuellen Trends und Technologien vorstellen, mit denen Sie Ihre Website modernisieren und optimieren können. Von minimalistischen Designs bis hin zu interaktiven Animationen – wir haben für jeden Geschmack etwas dabei. Lassen Sie sich inspirieren und machen Sie Ihre Website zum Hingucker im World Wide Web!
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Webdesign-Trends” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Welche Webdesign-Trends gibt es zurzeit?
Webdesign-Trends sind die aktuellen Gestaltungsideen und Techniken, die im Webdesign verwendet werden, um eine Webseite attraktiver, interaktiver und nutzerfreundlicher zu machen. Webdesign-Trends können sich auf verschiedene Aspekte einer Webseite beziehen, wie zum Beispiel Layout, Farben, Schriftarten, Bilder, Animationen, Effekte oder Funktionen. Webdesign-Trends können von verschiedenen Faktoren beeinflusst werden, wie zum Beispiel technischen Möglichkeiten, kulturellen Einflüssen, ästhetischen Vorlieben oder Marketing-Zielen.
Es gibt viele verschiedene Webdesign-Trends, die im Jahr 2023 aktuell sind oder werden. Einige davon sind:
Verwandeln Sie Ihren Commerce mit 3D-Visualisierung von R23
Ein Maskottchen / Charakter transportiert die Botschaft Ihrer Dienstleistungen und Produkte nach außen. Darüber hinaus kann ein Maskottchen / Charakter für einen Wiedererkennungswert sorgen.

Wir bieten Ihnen Maskottchen / Charakter Design für Ihre Marke, in 3D oder als Zeichnung. Ihre einzigartige Sympathiefigur.
- Nostalgisches Webdesign: Ein Webdesign-Stil, der sich an vergangenen Zeiten orientiert und Retro-Elemente wie Pixel-Grafiken, benutzerdefinierte Cursor oder alte Navigationsstrukturen verwendet. Dieser Trend soll eine emotionale Verbindung mit den Nutzern schaffen und sich von der modernen Webseiten-Landschaft abheben.
- Interaktive 3D-Welten und -Elemente: Ein Webdesign-Stil, der dreidimensionale Grafiken und Animationen verwendet, um eine Webseite lebendiger und realistischer zu machen. Dieser Trend soll die Nutzer in die Webseite eintauchen lassen und ihnen ein immersives Erlebnis bieten.
- Maximalismus und Überfüllung: Ein Webdesign-Stil, der viele Elemente auf einer Webseite platziert und diese mit kräftigen Farben, Kontrasten und Effekten hervorhebt. Dieser Trend soll die Aufmerksamkeit der Nutzer erregen und ihnen eine visuelle Herausforderung bieten.
- Webdesign zur reinen Unterhaltung: Ein Webdesign-Stil, der humorvolle, spielerische oder kreative Elemente auf einer Webseite einsetzt, um die Nutzer zu unterhalten und zu überraschen. Dieser Trend soll die Nutzerbindung erhöhen und eine positive Stimmung erzeugen.
- Kreative 404-Fehlerseite: Ein Webdesign-Stil, der die Standard-Fehlerseite für nicht gefundene Inhalte durch eine originelle oder lustige Seite ersetzt. Dieser Trend soll die Frustration der Nutzer mindern und ihnen eine alternative Aktion anbieten.
- Kurzes Video-Material mit Mehrwert: Ein Webdesign-Stil, der kurze Videos auf einer Webseite verwendet, um Informationen, Anleitungen oder Geschichten zu vermitteln. Dieser Trend soll die Nutzer informieren oder inspirieren und ihnen einen Mehrwert bieten.
Dies sind nur einige Beispiele für Webdesign-Trends im Jahr 2023. Es gibt noch viele weitere Trends, die Sie auf verschiedenen Webseiten entdecken können.
Links Empfehlungen
Wenn Sie sich Webdesign-Trends interessieren, können Sie sich zum Beispiel diese Artikel ansehen:
- 30 Top Web Design Trends to Dominate 2023 | TheeDigital
- Die 50 (!) wichtigsten Webdesign-Trends 2023 | Webdesign-Journal
- Die 27 wichtigsten Webdesign Trends 2023 | Kopf & Stift Webdesign Blog
Interaktive 3D-Welten und -Elemente
Interaktive 3D-Welten und -Elemente sind ein Webdesign-Stil, der dreidimensionale Grafiken und Animationen verwendet, um eine Webseite lebendiger und realistischer zu machen. Dieser Trend soll die Nutzer in die Webseite eintauchen lassen und ihnen ein immersives Erlebnis bieten.
Interaktive 3D-Welten und -Elemente können für verschiedene Zwecke eingesetzt werden, wie zum Beispiel:
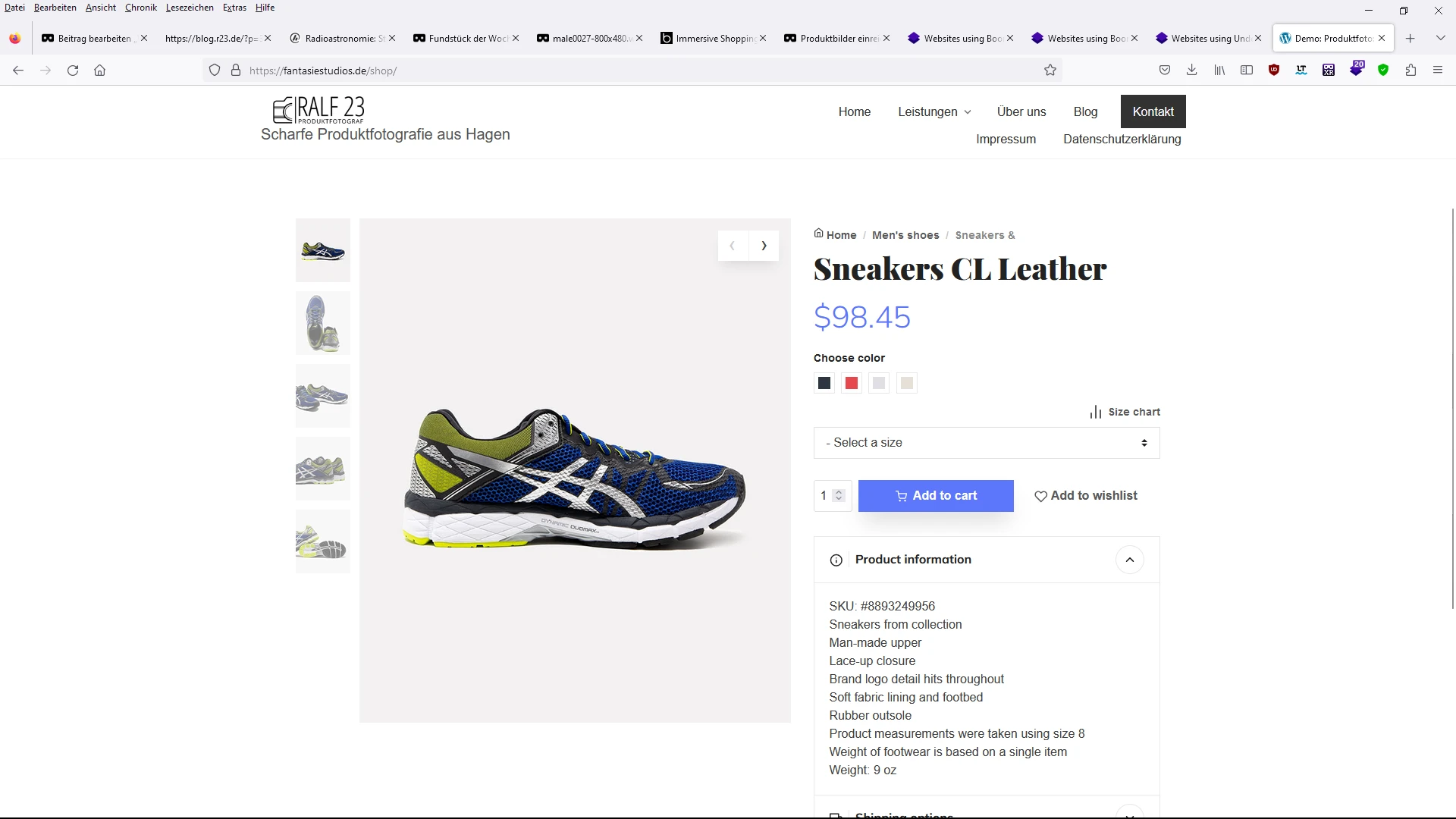
- Produktpräsentationen: Nutzer können Produkte aus verschiedenen Perspektiven betrachten, zoomen, drehen oder sogar anpassen. Dies erhöht das Vertrauen und die Kaufbereitschaft der Nutzer.
- Bildung: Nutzer können interaktive Lerninhalte in 3D erleben, die ihr Verständnis und ihre Motivation fördern. Zum Beispiel können sie virtuelle Experimente durchführen, historische Orte besuchen oder fremde Kulturen kennenlernen.
- Immobilien: Nutzer können virtuelle Touren durch Häuser oder Wohnungen machen, die zum Verkauf oder zur Miete stehen. Sie können sich die Räume genauer ansehen, die Einrichtung ändern oder sogar ihre eigenen Möbel platzieren. Dies erleichtert die Entscheidungsfindung und spart Zeit.
Augmented Reality Erlebnis von R23, Ihr Atelier für Virtual & Augmented Reality aus Hagen.
Um interaktive 3D-Welten und -Elemente zu erstellen, werden verschiedene Technologien verwendet, wie zum Beispiel:
- WebGL: Eine JavaScript-API, die es ermöglicht, 3D-Grafiken im Browser ohne zusätzliche Plugins zu rendern. WebGL ist weit verbreitet und unterstützt von allen gängigen Browsern.
- WebXR: Eine JavaScript-API, die es ermöglicht, Virtual Reality (VR) und Augmented Reality (AR) im Browser zu erleben. WebXR erfordert spezielle Hardware wie VR-Brillen oder AR-fähige Smartphones. WebXR ist noch in der Entwicklung und wird von wenigen Browsern unterstützt. ³
- Three.js: Eine JavaScript-Bibliothek, die auf WebGL basiert und das Erstellen und Animieren von 3D-Objekten vereinfacht. Three.js bietet viele nützliche Funktionen wie Beleuchtung, Schatten, Texturen, Partikelsysteme und mehr. Three.js ist sehr beliebt und wird von vielen Webseiten verwendet. ³
Interaktive 3D-Welten und -Elemente sind ein spannender Webdesign-Trend, der das Potenzial hat, das Internet zu revolutionieren. Sie bieten den Nutzern eine neue Art der Interaktion mit Webseiten, die Spaß macht und Mehrwert schafft.
Wie kann ich interaktive 3D-Welten und -Elemente in meine Webseite einbauen?
Es gibt verschiedene Möglichkeiten, wie Sie interaktive 3D-Welten und -Elemente in Ihre Webseite einbauen können. Hier sind einige Optionen:
- Sie können eine WebGL-basierte Lösung verwenden, die es Ihnen ermöglicht, 3D-Grafiken direkt im Browser zu rendern, ohne zusätzliche Plugins zu benötigen. Sie können dafür eine JavaScript-Bibliothek wie Three.js verwenden, die Ihnen viele nützliche Funktionen bietet, um 3D-Objekte zu erstellen und zu animieren.
- Sie können eine WebXR-basierte Lösung verwenden, die es Ihnen ermöglicht, Virtual Reality (VR) und Augmented Reality (AR) im Browser zu erleben. Sie benötigen dafür spezielle Hardware wie VR-Brillen oder AR-fähige Smartphones. Sie können dafür ebenfalls eine JavaScript-Bibliothek wie Three.js verwenden, die WebXR unterstützt.
- Sie können eine externe Lösung verwenden, die Ihnen einen virtuellen Showroom für Ihre Produkte erstellt. Sie können dafür einen Anbieter wählen, der Ihnen eine cloudbasierte und geräteunabhängige Plattform bietet, die Sie auf Ihrer eigenen Webseite einbinden können. Sie können dafür zum Beispiel Govie, rooom, FLUX oder Profi-3D verwenden.
Über unseren Online-Shop können Sie 3D-Modelle für Ihre Webseite erhalten. Gerne erstellen wir für Sie individuelle Modelle für Ihre Website. https://blog.r23.de/anfrage/
Wie kann ich Three.js verwenden?
Um Three.js zu verwenden, müssen Sie zunächst die Three.js-Bibliothek in Ihr Projekt einbinden. Sie können dies auf verschiedene Weisen tun, zum Beispiel:
- Sie können die Three.js-Datei von der offiziellen Webseite oder von einem CDN herunterladen und in Ihrem HTML-Dokument referenzieren. Zum Beispiel:
<script src="three.min.js"></script>- Sie können die Three.js-Bibliothek als ein npm-Paket installieren und in Ihrem JavaScript-Code importieren. Zum Beispiel:
npm install threeimport * as THREE from "three";Nachdem Sie die Three.js-Bibliothek eingebunden haben, können Sie mit dem Erstellen und Animieren von 3D-Objekten beginnen. Dafür müssen Sie einige grundlegende Schritte befolgen, wie zum Beispiel:
- Eine Szene erstellen, die als Container für Ihre 3D-Objekte und Lichter dient.
- Eine Kamera erstellen, die bestimmt, wie Sie die Szene sehen.
- Einen Renderer erstellen, der die Szene auf einem HTML-Canvas darstellt.
- Ein oder mehrere 3D-Objekte erstellen, indem Sie eine Geometrie und ein Material kombinieren.
- Ein oder mehrere Lichter erstellen, um die 3D-Objekte zu beleuchten.
- Eine Animations-Schleife erstellen, um die 3D-Objekte zu bewegen oder zu verändern.
Von unserem Atelier erhalten Sie Three.js Seiten, die Sie auf Ihrer Webseite veröffentlichen können.
Kurzes Video-Material mit Mehrwert
Kurzes Video-Material mit Mehrwert ist ein Webdesign-Stil, der kurze Videos auf einer Webseite verwendet, um Informationen, Anleitungen oder Geschichten zu vermitteln. Dieser Trend soll die Nutzer informieren oder inspirieren und ihnen einen Mehrwert bieten.
Kurzes Video-Material mit Mehrwert kann für verschiedene Zwecke eingesetzt werden, wie zum Beispiel:
- Produktpräsentationen: Nutzer können Produkte in Aktion sehen, ihre Funktionen und Vorteile kennenlernen oder sogar personalisieren. Dies erhöht das Interesse und die Kaufbereitschaft der Nutzer.
- Unternehmensvorstellungen: Nutzer können die Geschichte, die Werte oder die Mitarbeiter eines Unternehmens kennenlernen. Dies schafft Vertrauen und Sympathie für die Marke.
- How-to-Videos: Nutzer können lernen, wie sie ein Produkt verwenden, ein Problem lösen oder eine Fähigkeit erwerben. Dies schafft Nutzen und Zufriedenheit für die Nutzer.
Um kurzes Video-Material mit Mehrwert zu erstellen, müssen Sie einige grundlegende Schritte befolgen, wie zum Beispiel:
- Das Ziel und die Zielgruppe des Videos definieren.
- Das Drehbuch und das Storyboard des Videos erstellen.
- Das Video aufnehmen oder animieren.
- Das Video schneiden und bearbeiten.
- Das Video auf Ihrer Webseite einbetten oder verlinken.
Wir erstellen gerne für Ihr Unternehmen Produktanimationen. Beispiel: https://fantasiestudios.de/cgi-production-service/digitale-produktbilder-von-r23/
Was sind die Vorteile von kurzen Videos gegenüber langen Videos?
Kurze Videos haben gegenüber langen Videos einige Vorteile, wie zum Beispiel:
- Sie sind aufmerksamkeitsstark. Kurze Videos können die Aufmerksamkeit der Nutzer in wenigen Sekunden fesseln und halten, während lange Videos oft langweilig oder überfordernd wirken.
- Sie sind informativ. Kurze Videos können die wichtigsten Informationen, Anleitungen oder Geschichten in einem kompakten Format vermitteln, ohne unnötige Details oder Wiederholungen.
- Sie sind unterhaltsam. Kurze Videos können die Nutzer mit Humor, Emotionen oder Kreativität unterhalten und begeistern, während lange Videos oft trocken oder monoton wirken.
- Sie sind flexibel. Kurze Videos können für verschiedene Zwecke, Plattformen und Zielgruppen angepasst und verwendet werden, während lange Videos oft spezifischer und eingeschränkter sind.
Das könnte Sie auch interessieren

Scroll Animationen sind eine der aufregendsten Möglichkeiten, die Ihre Webseite aufwerten und Ihrem Publikum ein einzigartiges Erlebnis bieten können. In diesem Blogbeitrag erfahren Sie, warum Scroll Animationen das nächste große Ding sind und wie sie Ihrer Webseite zu mehr Dynamik und Interaktivität verhelfen. Lassen Sie sich überraschen! Warum ist Scroll Animation das nächste große Ding für Ihre Webseite? Lassen Sie sich überraschen!
Wir haben eine erfreuliche Nachricht für unsere Kundinnen und Kunden. In unserem Atelier erstellen wir nun transparente Videos. In diesem Blogbeitrag sprechen wir über die unkomplizierte Einbindung in HTML. Neu im Angebot: Transparente Videos
360 Grad Bilder
In unserem Atelier erstellen wir Für Sie 360 Grad Bilder nach ihren Wünschen
Das Virtual-Realität-Erlebnis in einem neuen Browser-Tab öffnen.
Das oben gezeigte Beispiel haben wir mit einer KI erstellt. In unserem Blogbeitrag Fundstück der Woche: Skybox AI 360-Grad beschreiben wir die KI.




Schreiben Sie einen Kommentar