In unregelmäßigen Abständen sind die Core Web Vitals von unserem Blog auch Thema in unserem Blog. Heute werfen wir auf die aktuellen Daten einen Blick.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Core Web Vitals Google für Blogger” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Seiteninhalt
Was sind Core Web Vitals
Core Web Vitals sind ein Teil von Web Vitals, die für alle Webseiten gelten, von allen Website-Betreibern gemessen werden sollten und in allen Google-Tools angezeigt werden. Jeder der Core Web Vitals repräsentiert einen wichtigen Aspekt der Nutzererfahrung, ist im Feld messbar und spiegelt die reale Erfahrung eines kritischen nutzerzentrierten Ergebnisses wider.
Die Core Web Vitals umfassen drei Messwerte: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Diese Messwerte beziehen sich auf die Ladegeschwindigkeit, die Interaktivität und die visuelle Stabilität der Webseite.
Was wir tun
Wir helfen Unternehmen, Marken und ihren Werbeagenturen, XR-Erlebnisse zu schaffen, die helfen, den Umsatz zu steigern.
Gerne unterstützen wir Sie bei der Planung, Durchführung und Optimierung Ihrer 3D Projekte. Beliebte Schlüsselworte:
Skulpturen, Maskottchen,
Low Poly, Natur und
Weltraum.
Machen Sie Ihr nächstes 3D-Projekt zu einem Erfolg! ✓schnell ✓professionell ✓unkompliziert.
Google bietet einen Core Web Vitals-Bericht in den Webmaster Tools an, der zeigt, wie Ihre Seiten basierend auf echten Nutzungsdaten abschneiden. Sie können den Bericht verwenden, um Probleme mit der Nutzerfreundlichkeit Ihrer Website zu beheben und Ihre Leistung zu verbessern.
Core Web Vitals von unserem Blog
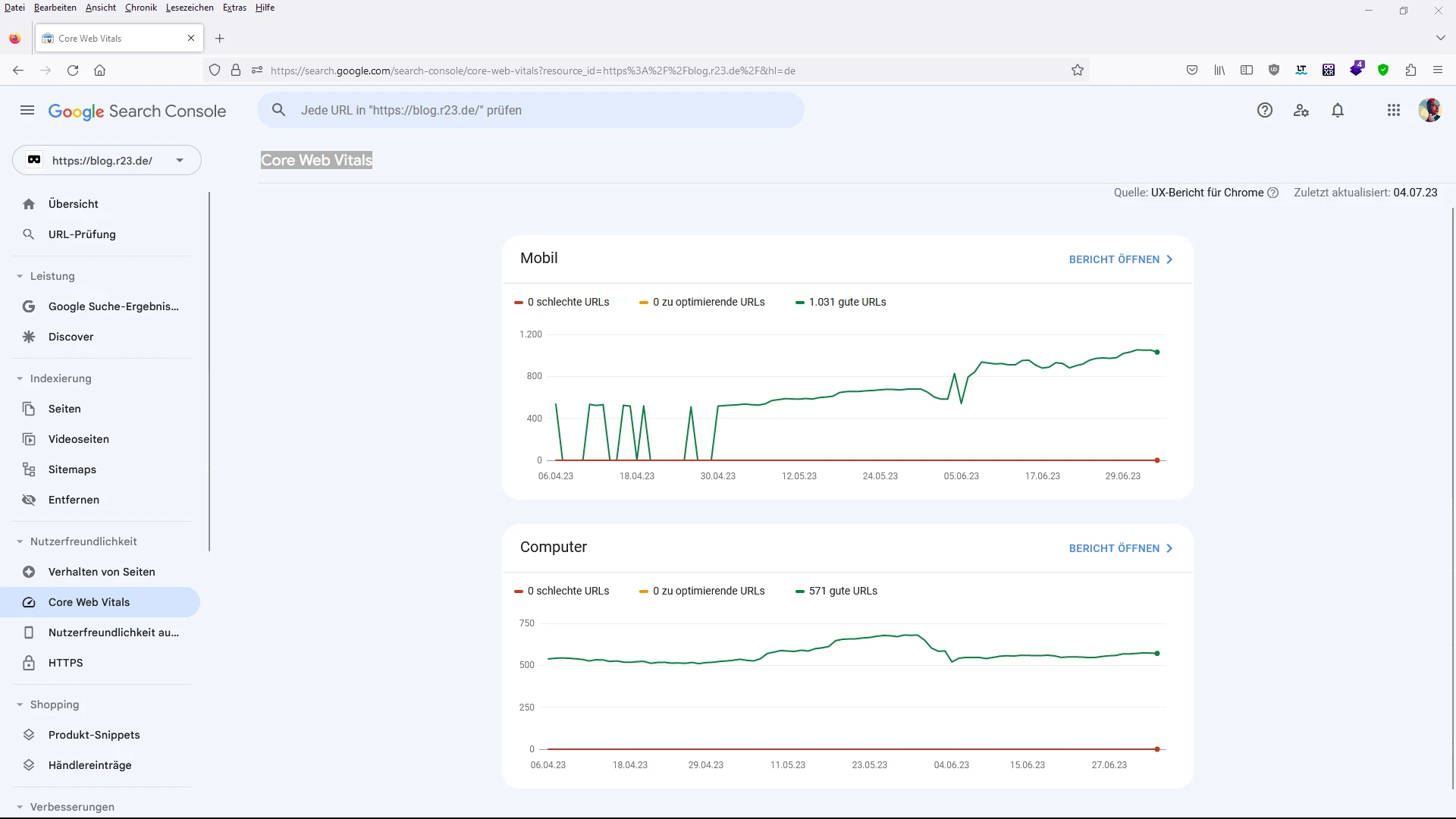
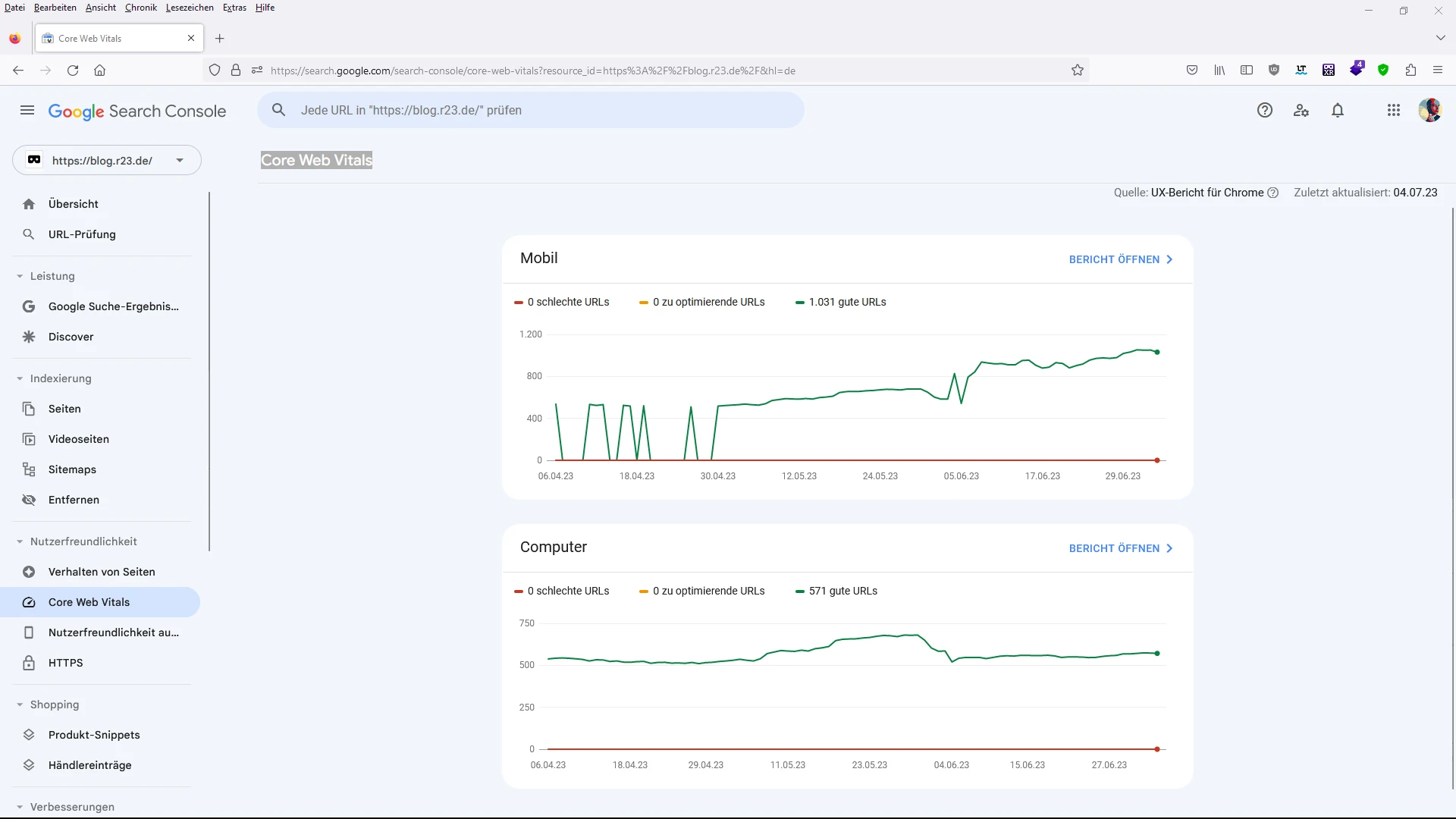
Core Web Vitals 04.07.2023

Anfang des Jahres waren wir über Monate nicht für mobile Geräte wirklich sichtbar.
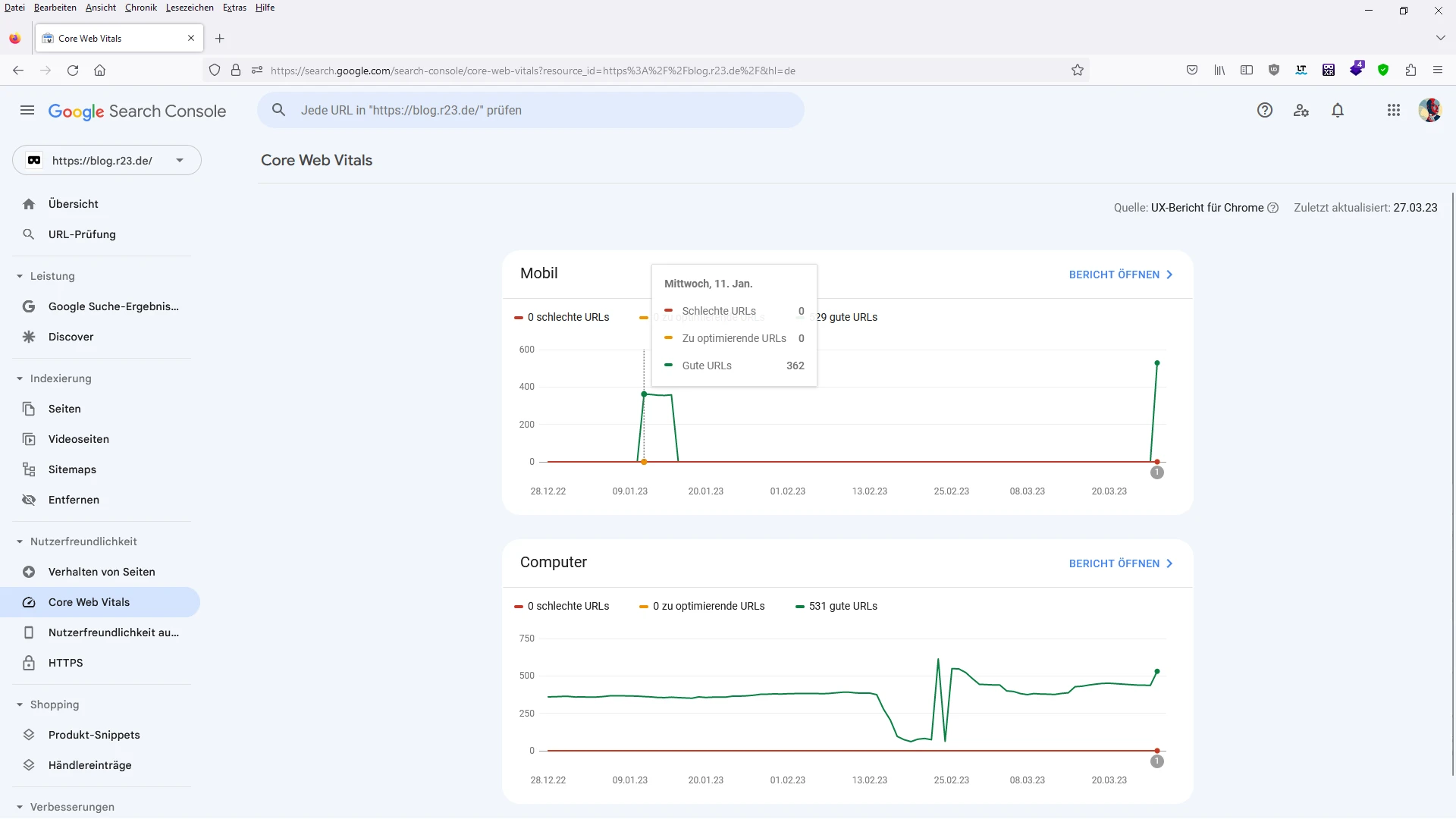
Core Web Vitals 27.03.2023

Die Core Web Vitals sind eine Reihe von Metriken, die Google verwendet, um die Nutzererfahrung auf Webseiten zu messen und zu bewerten. Sie umfassen drei Aspekte: die Ladegeschwindigkeit, die Interaktivität und die visuelle Stabilität der Webseite.
Die Core Web Vitals werden immer getrennt für Mobile und Desktop bestimmt. Daher kann es zu Unterschieden in den Bewertungen kommen. Dieselbe Webseite kann vom Smartphone zum Desktop unterschiedliche Werte aufweisen. Bei der Optimierung einer bestimmten Webseite müssen deshalb verschiedene Inhaltsbereiche berücksichtigt werden.
Die Gründe für die unterschiedlichen Ergebnisse können vielfältig sein, zum Beispiel:
- Die mobile Version der Webseite hat andere Inhalte, Layouts oder Funktionen als die Desktop-Version, die sich auf die Core Web Vitals auswirken können.
- Die mobile Version der Webseite hat eine geringere Bandbreite oder eine schlechtere Netzwerkverbindung als die Desktop-Version, was die Ladegeschwindigkeit beeinträchtigen kann.
- Die mobile Version der Webseite hat andere Geräte- oder Browser-Einstellungen als die Desktop-Version, die die Interaktivität oder die visuelle Stabilität beeinflussen können.
Um die Core Web Vitals Ihrer Webseite zu verbessern, sollten Sie folgende Schritte unternehmen:
- Analysieren Sie Ihre Webseite mit Tools wie Google PageSpeed Insights, Google Search Console oder SISTRIX, um Ihre aktuellen Werte für Mobile und Desktop zu ermitteln und mögliche Probleme zu identifizieren.
- Optimieren Sie Ihre Webseite für Mobile und Desktop, indem Sie zum Beispiel Ihre Bilder komprimieren, Ihren Code minimieren, Ihre Ressourcen priorisieren, Ihre Serverantwortzeit reduzieren oder Ihre Inhalte an das Viewport anpassen.
- Überprüfen Sie regelmäßig Ihre Webseite mit den Tools, um Ihre Fortschritte zu messen und weitere Verbesserungen vorzunehmen.
Welche Tools gibt es, um die Core Web Vitals meiner Webseite zu messen?
Um die Core Web Vitals Ihrer Webseite zu messen, können Sie verschiedene Tools verwenden, die sich in zwei Hauptkategorien einteilen lassen: Labortest-Tools und Feldtest-Tools.
Labortest-Tools sind Tools, die unter festen und reproduzierbaren Bedingungen aktiv die Core Web Vitals messen. Sie eignen sich gut für eine schnelle Analyse und Diagnose von Problemen, aber sie können nicht die reale Nutzererfahrung widerspiegeln. Einige Beispiele für Labortest-Tools sind:
- PageSpeed Insights: Ein kostenloses Tool von Google, das die Core Web Vitals für Mobile und Desktop misst und Optimierungsvorschläge gibt. Es basiert auf Google Lighthouse und dem Chrome User Experience Report.
- Lighthouse: Ein kostenloses Tool von Google, das in den Chrome DevTools integriert ist oder als Erweiterung installiert werden kann. Es misst die Core Web Vitals und andere Aspekte der Webseitenqualität wie SEO, Zugänglichkeit oder Best Practices.
- Web Vitals Extension: Eine kostenlose Erweiterung für Chrome, die die Core Web Vitals in Echtzeit anzeigt, während man eine Webseite besucht. Sie hilft, Probleme schnell zu erkennen und zu beheben.
- SISTRIX Onpage-Projekte: Ein kostenpflichtiges Tool von SISTRIX, das die Core Web Vitals basierend auf Google Lighthouse misst und speichert. Es bietet auch weitere Kennzahlen und Funktionen zur Überwachung und Optimierung der Webseitenperformance.
Feldtest-Tools sind Tools, die auf realen Daten von tatsächlichen Nutzern basieren, die sich für den Chrome User Experience Report angemeldet haben. Sie eignen sich gut für eine langfristige Beobachtung und Bewertung der Nutzererfahrung, aber sie können nicht alle Aspekte der Webseitenperformance abdecken. Einige Beispiele für Feldtest-Tools sind:
- Google Search Console: Ein kostenloses Tool von Google, das einen Core Web Vitals-Bericht anbietet, der zeigt, wie die eigenen Seiten basierend auf echten Nutzungsdaten abschneiden. Es hilft auch, Probleme mit der Nutzerfreundlichkeit zu beheben und die Leistung zu verbessern.
- Chrome UX Report: Ein kostenloses Tool von Google, das einen öffentlichen Datensatz von echten Nutzererfahrungen auf Millionen von Webseiten bietet. Es ermöglicht es, die Core Web Vitals nach verschiedenen Dimensionen wie Gerätetyp, Verbindungstyp oder geografischer Region zu analysieren.
- SISTRIX Optimizer: Ein kostenpflichtiges Tool von SISTRIX, das die Core Web Vitals basierend auf dem Chrome User Experience Report misst und anzeigt. Es bietet auch weitere Funktionen zur Überwachung und Optimierung der SEO-Leistung.
Wie kann ich die Core Web Vitals meiner Webseite verbessern?
Um die Core Web Vitals Ihrer Webseite zu verbessern, müssen Sie zunächst wissen, wie Ihre aktuellen Werte sind und welche Faktoren sie beeinflussen. Dafür können Sie verschiedene Tools verwenden, die Ihnen helfen, die Core Web Vitals zu messen, zu analysieren und zu optimieren. Hier sind einige Schritte, die Sie befolgen können:
- Nutzen Sie passenden Tools: Es gibt zwei Arten von Tools, die Sie für die Messung der Core Web Vitals nutzen können: Labortest-Tools und Feldtest-Tools. Labortest-Tools messen die Core Web Vitals unter festen und reproduzierbaren Bedingungen und eignen sich gut für eine schnelle Analyse und Diagnose von Problemen. Feldtest-Tools basieren auf realen Daten von tatsächlichen Nutzern und eignen sich gut für eine langfristige Beobachtung und Bewertung der Nutzererfahrung.
- Finden Sie die Zielwerte für Core Web Vitals: Um Ihre Webseite zu verbessern, müssen Sie wissen, welche Werte Sie anstreben sollten. Google hat für jede der drei Metriken der Core Web Vitals Schwellenwerte definiert, die als gut, brauchbar oder schlecht gelten. Diese sind:
- Largest Contentful Paint (LCP): Die Zeit, bis der größte Inhalt der Seite geladen ist. Der Zielwert ist weniger als 2,5 Sekunden (gut), zwischen 2,5 und 4 Sekunden (brauchbar) oder mehr als 4 Sekunden (schlecht).
- First Input Delay (FID): Die Zeit, bis der Browser auf den ersten Nutzereingriff reagiert. Der Zielwert ist weniger als 100 Millisekunden (gut), zwischen 100 und 300 Millisekunden (brauchbar) oder mehr als 300 Millisekunden (schlecht).
- Cumulative Layout Shift (CLS): Die Menge an unerwarteten Layoutverschiebungen während des Ladens der Seite. Der Zielwert ist weniger als 0,1 (gut), zwischen 0,1 und 0,25 (brauchbar) oder mehr als 0,25 (schlecht).
- Core Web Vitals optimieren: Um Ihre Webseite zu optimieren, müssen Sie die Faktoren identifizieren und beheben, die Ihre Core Web Vitals negativ beeinflussen können. Dafür können Sie sich an den Optimierungsvorschlägen orientieren, die Ihnen die Tools geben. Einige allgemeine Tipps sind:
- Optimieren Sie Ihre Bilder: Bilder sind oft der größte Inhalt einer Seite und können die LCP stark beeinflussen. Sie sollten Ihre Bilder komprimieren, skalieren, lazy-loaden und in modernen Formaten wie WebP oder AVIF speichern.
- Optimieren Sie Ihren Code: Code ist oft der Hauptgrund für eine schlechte Interaktivität und kann die FID stark beeinflussen. Sie sollten Ihren Code minimieren, teilen, verschieben und entfernen, um die JavaScript-Ausführungszeit zu reduzieren.
- Optimieren Sie Ihr Layout: Layout ist oft der Hauptgrund für eine schlechte visuelle Stabilität und kann die CLS stark beeinflussen. Sie sollten Ihr Layout stabilisieren, indem Sie feste Größen für Ihre Elemente angeben, Platzhalter für dynamische Inhalte verwenden und unerwünschte Animationen vermeiden.
- Überprüfen Sie regelmäßig Ihre Webseite: Um sicherzustellen, dass Ihre Webseite gut performt und eine gute Nutzererfahrung bietet, sollten Sie regelmäßig Ihren Core Web Vitals überprüfen und weitere Verbesserungen vornehmen. Sie können dafür die Tools nutzen, die Ihnen einen historischen Verlauf Ihrer Werte zeigen, wie zum Beispiel Google Search Console oder SISTRIX.
Wenn Sie bei der Umsetzung bei Ihrem Blog Hilfe benötigen, sprechen Sie mich gerne an. Wir können Ihnen gerne bei Core Web Vitals Optimierung kostengünstig helfen.
Service-Angebot
Wenn Sie Hilfe, bei der Core Web Vitals Optimierung benötigen, können wir Ihnen kostengünstig helfen.
Auch bei der Wartung und der individuellen Plugin-Entwicklung können wir Ihnen bei WordPress helfen.
Wir möchten Sie gerne kennenlernen.
Sollten Sie Fragen und Anregungen haben, sprechen Sie uns gerne an. Wir sind für Sie da.
Ihre Zufriedenheit ist unser Erfolg!
Was uns am Herzen liegt? Natürlich Ihre Zufriedenheit! Wir möchten, dass Sie Ihr nächstes Projekt mit uns planen und uns Ihren Freunden weiterempfehlen.
Wir freuen uns auf Ihre E-Mail info@r23.de.
Was sind andere wichtige Faktoren für eine gute Nutzererfahrung auf einer Webseite?
Neben den Core Web Vitals gibt es noch andere wichtige Faktoren für eine gute Nutzererfahrung auf einer Webseite. Einige davon sind:
- Integrität: Vertrauenswürdig sein und Vertrauen schaffen. Das bedeutet, dass die Webseite sicher, transparent und ehrlich sein sollte, und dass sie die Privatsphäre und die Rechte der Nutzer respektiert.
- Personalisierung: Durch individuelle Ansprache der Nutzer eine emotionale Verbindung herstellen. Das bedeutet, dass die Webseite die Bedürfnisse, Präferenzen und Interessen der Nutzer berücksichtigt und ihnen relevante Inhalte, Angebote und Empfehlungen bietet.
- Erwartungen: Managen, Erfüllen und Übertreffen der Kundenerwartungen. Das bedeutet, dass die Webseite klar kommuniziert, was sie leisten kann, und dass sie die Nutzer nicht enttäuscht oder frustriert. Außerdem sollte sie die Nutzer positiv überraschen und begeistern, indem sie ihnen mehr bietet, als sie erwarten.
- Visuelles Design: Die Webseite sollte ästhetisch ansprechend, konsistent und harmonisch gestaltet sein. Das bedeutet, dass die Webseite die visuellen Elemente wie Farben, Schriftarten, Bilder, Symbole usw. sorgfältig auswählt und anordnet, um eine angenehme Atmosphäre zu schaffen und die Identität der Marke zu vermitteln.
- Informationsarchitektur: Die Webseite sollte eine klare und logische Struktur haben, die es den Nutzern ermöglicht, die gesuchten Informationen schnell und einfach zu finden. Das bedeutet, dass die Webseite die Inhalte in sinnvolle Kategorien einteilt, klare Navigationselemente anbietet und eine gute Suchfunktion hat.
- Interaktionsdesign: Die Webseite sollte eine intuitive und effiziente Interaktion mit den Nutzern ermöglichen. Das bedeutet, dass die Webseite die Interaktionselemente wie Buttons, Links, Formulare usw. gut sichtbar und erreichbar macht, Feedback und Hilfestellung gibt und Fehler vermeidet oder behebt.
Was sind Best Practices für das visuelle Design einer Webseite?
Das visuelle Design einer Webseite ist sehr wichtig, um die Aufmerksamkeit, das Interesse und die Zufriedenheit der Nutzer zu gewinnen. Es sollte die Identität, die Botschaft und die Ziele der Webseite widerspiegeln und gleichzeitig eine angenehme und intuitive Interaktion ermöglichen. Hier sind einige Best Practices für das visuelle Design einer Webseite:
- Räumen Sie auf: Vermeiden Sie unnötige oder überflüssige Elemente, die die Webseite überladen oder ablenken könnten. Konzentrieren Sie sich auf das Wesentliche und lassen Sie genug Platz zwischen den Elementen, um eine klare und übersichtliche Gestaltung zu erreichen.
- Nutzen Sie hinreichend Weißraum: Weißraum ist der leere Raum zwischen den Elementen, der nicht unbedingt weiß sein muss. Er hilft, die Webseite zu strukturieren, die Lesbarkeit zu verbessern, den Fokus zu lenken und die Ästhetik zu erhöhen. Nutzen Sie Weißraum bewusst und ausgewogen, um eine harmonische und elegante Webseite zu schaffen.
- Leiten Sie den Blick Ihres Nutzers durch visuelle Hierarchie: Visuelle Hierarchie ist die Anordnung und das Gewicht der Elemente nach ihrer Wichtigkeit und Relevanz. Sie beeinflusst, wie die Nutzer die Webseite wahrnehmen und welche Aktionen sie ausführen. Sie können die visuelle Hierarchie Ihrer Website durch Größe, Farbe, Kontrast, Form, Position, Bewegung usw. erzeugen. Stellen Sie sicher, dass die wichtigsten Elemente wie Logo, Überschriften, Call-to-Action usw. hervorstechen und leicht zu finden sind.
- Wählen Sie Ihre Farben gezielt: Farben haben einen großen Einfluss auf die Stimmung, die Emotionen und die Wahrnehmung der Nutzer. Sie sollten mit Ihrer Marke, Ihrer Zielgruppe und Ihrem Zweck übereinstimmen und eine kohärente und ansprechende Atmosphäre schaffen. Wählen Sie eine Farbpalette mit wenigen Farben (3 bis 5) und achten Sie auf den Kontrast, die Harmonie und die Bedeutung der Farben. Verwenden Sie Farben auch, um Aufmerksamkeit zu erregen oder Aktionen auszulösen.
- Geizen Sie nicht an der Fotografie: Fotos sind ein mächtiges visuelles Mittel, um Ihre Webseite lebendig, authentisch und überzeugend zu machen. Sie können Ihre Inhalte ergänzen oder verstärken, Ihre Geschichte erzählen oder Ihre Produkte oder Dienstleistungen zeigen. Verwenden Sie hochwertige, relevante und originelle Fotos, die zu Ihrem Stil und Ihrem Thema passen. Vermeiden Sie generische oder lizenzfreie Fotos, die Ihre Webseite langweilig oder unprofessionell aussehen lassen können.
- Optimieren Sie die Typografie, um Ihre Marke aufzubauen: Typografie ist die Kunst und Technik der Schriftgestaltung. Sie beeinflusst nicht nur die Lesbarkeit und das Verständnis Ihrer Inhalte, sondern auch den Charakter und den Ton Ihrer Webseite. Wählen Sie Schriftarten, die zu Ihrer Marke, Ihrer Botschaft und Ihrem Publikum passen und eine klare visuelle Hierarchie schaffen. Verwenden Sie nicht mehr als zwei oder drei Schriftarten pro Webseite und achten Sie auf Größe, Abstand, Ausrichtung und Stil der Schriftarten.
Wie kann ich die visuelle Hierarchie meiner Webseite verbessern?
Die visuelle Hierarchie Ihrer Webseite können Sie verbessern, indem Sie folgende Tipps befolgen:
- Priorisiere Ihre Inhalte: Machen Sie sich im Vorfeld klar, welche Ihre wichtigsten Elemente auf der Webseite sind. Mit diesem Wissen im Hinterkopf können Sie Ihre verschiedenen Komponenten designen und ihnen eine entsprechende Größe, Farbe, Position usw. zuweisen. Die wichtigsten Elemente sollten am meisten auffallen und die Aufmerksamkeit der Nutzer auf sich ziehen¹.
- Grid für ein strukturiertes Layout: Ein Grid ist ein visuelles Raster, welches die Inhalte einer Webseite in Spalten und Zeilen anordnet. Es hilft Ihnen, Ihre Elemente auszurichten, zu verteilen und zu organisieren. Ein Grid schafft eine visuelle Ordnung und Konsistenz auf Ihrer Webseite und erleichtert den Nutzern das Scannen und Lesen Ihrer Inhalte.
- Weissraum als visuelles Element: Weissraum ist der leere Raum zwischen den Elementen, der nicht unbedingt weiß sein muss. Er hilft, die Webseite zu strukturieren, die Lesbarkeit zu verbessern, den Fokus zu lenken und die Ästhetik zu erhöhen. Nutze Weissraum bewusst und ausgewogen, um eine harmonische und elegante Webseite zu schaffen.
- Navigation im oberen Bereich der Website: Die Navigation ist eines der wichtigsten Elemente einer Webseite, da sie den Nutzern zeigt, wie sie sich auf der Webseite zurechtfinden können. Die Navigation sollte im oberen Bereich der Webseite platziert werden, wo sie leicht sichtbar und erreichbar ist. Die Navigation sollte klar, einfach und konsistent sein und nur die wichtigsten Links enthalten.
Das könnte Sie auch interessieren

Wer erfolgreich sein möchte, sollte immer wieder neue Ideen hervorbringen. Mit Kreativität können Sie sich aber nicht nur Ideen einfallen lassen, sondern auch innovative Lösungen für Herausforderungen finden. In diesem Blog erfahren Sie, wie Sie mithilfe von Kreativität mehr Ideen generieren und Ihre Arbeit besser gestalten können. Immer neue Ideen generieren: Denken Sie mithilfe von Kreativität!

Bloggen ist eine großartige Möglichkeit, sich zu vernetzen, zu lernen und zu wachsen. Aber wie viel Zeit sollte man für das Bloggen aufwenden? Hier finden Sie einige hilfreiche Tipps, wie Sie Ihr Zeitmanagement und Ihren Erfolg als Blogger optimieren können. Lassen Sie uns gemeinsam erforschen, wie Sie Ihren Blog effizienter und erfolgreicher machen können! Wie viel Zeit kostet das Bloggen? Zeitmanagement-Tipps für erfolgreiche Blogger!

Sie haben einen Blog gestartet, um Ihre Leidenschaft, Ihr Wissen oder Ihre Meinung mit der Welt zu teilen. Aber wie können Sie sicherstellen, dass Ihre Beiträge auch gelesen werden? Wie können Sie mehr Besucher, Follower und Fans für Ihren Blog gewinnen? In diesem Artikel zeige ich Ihnen einige bewährte Strategien, um die Reichweite Ihres Blogs zu erhöhen und mehr Menschen zu erreichen. Die besten Tipps, um mehr Reichweite für Ihren Blog zu schaffen



Schreiben Sie einen Kommentar