In den letzten Monaten haben wir hier im Blog oft über die Sichtbarkeit bei Suchmaschinen und Google allgemein gesprochen.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Core Web Vitals – Erhöhen Sie Ihre Sichtbarkeit” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
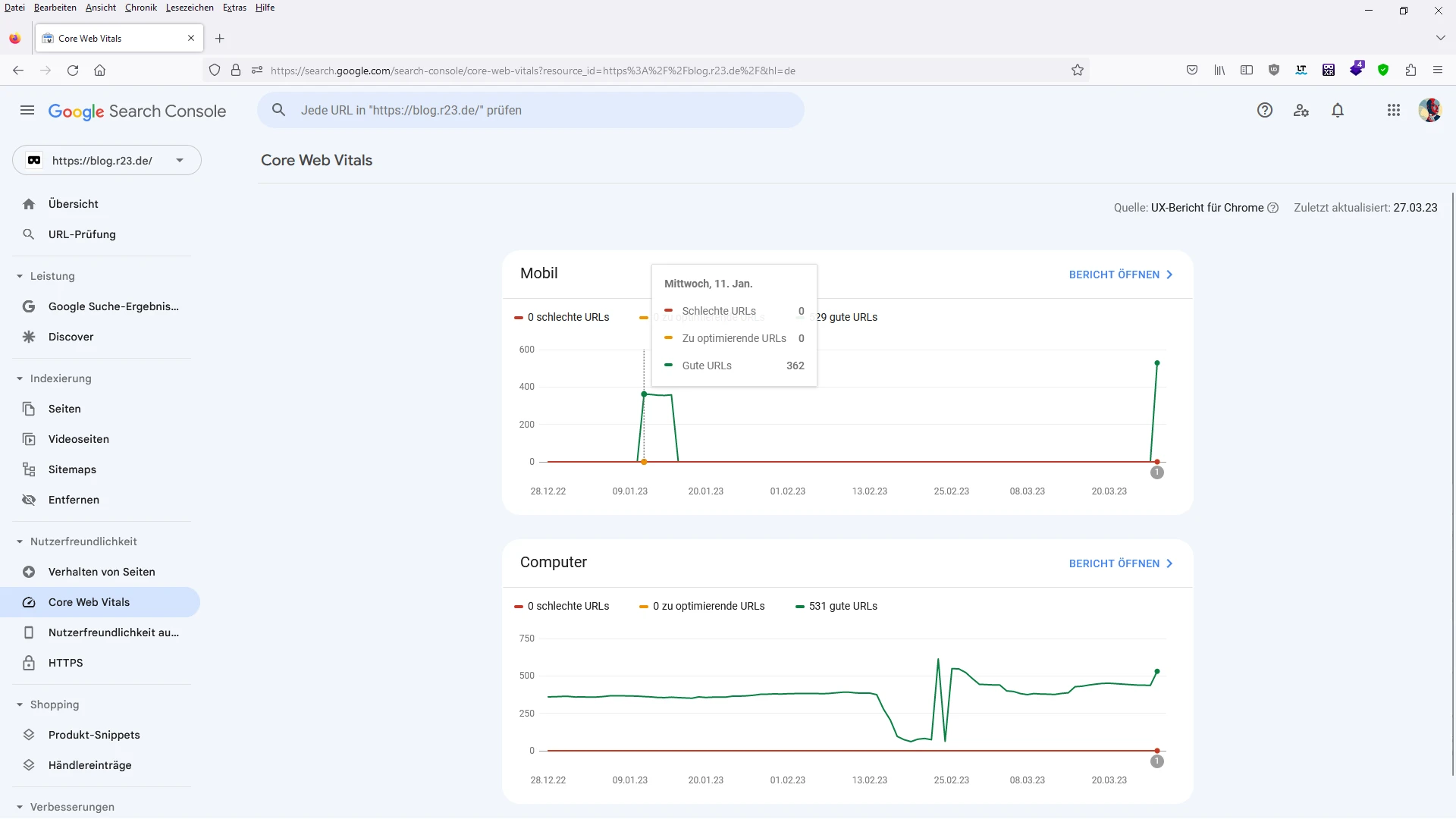
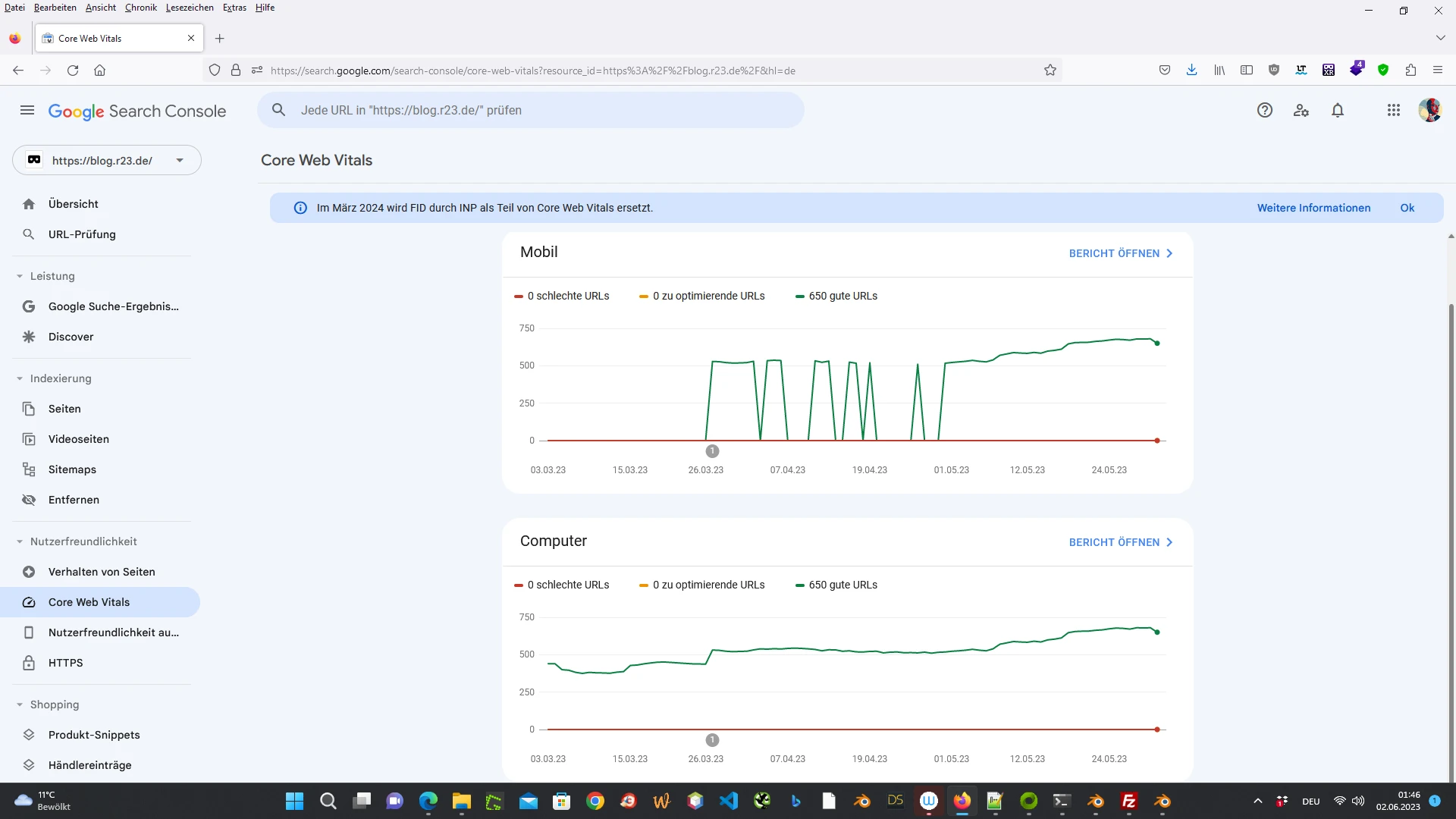
In unserem Blogbeitrag Core Web Vitals – Erhöhen Sie den Ruf Ihrer Website: Tipps und Tricks für ein modernes Design! haben wir unseren Google Screenshot vom 28.03.2023 Core Web Vitals mit Ihnen geteilt

Wir hatten uns im Januar gefreut, dass wir auf Mobilgeräten sichtbar waren. Wir hatten uns zu früh gefreut. Nach wenigen Tagen waren wir raus aus der Sichtbarkeit und dies für Monate. Am 27.03.2023 waren wir zurück in der Messbarkeit.
Was wir tun
Wir helfen Unternehmen, Marken und ihren Werbeagenturen, XR-Erlebnisse zu schaffen, die helfen, den Umsatz zu steigern.
Gerne unterstützen wir Sie bei der Planung, Durchführung und Optimierung Ihrer 3D Projekte. Beliebte Schlüsselworte:
Skulpturen, Maskottchen,
Low Poly, Natur und
Weltraum.
Machen Sie Ihr nächstes 3D-Projekt zu einem Erfolg! ✓schnell ✓professionell ✓unkompliziert.
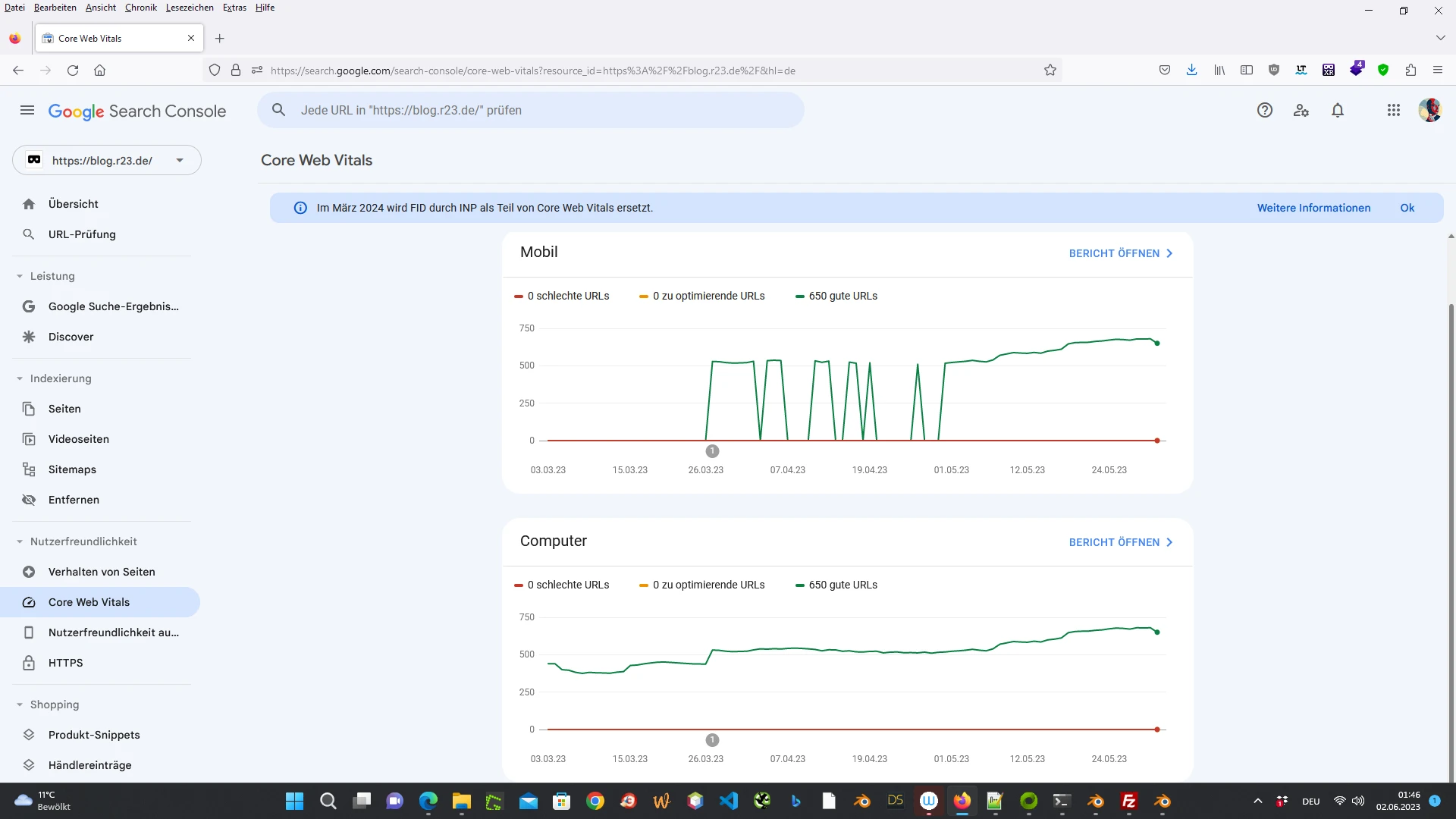
Und dann kam der April 2023:

Gefühlt mehr RAUS als DRIN. Wir haben seit August 2022 auch mehr gebloggt. Und seit Dezember 2022 haben wir oft an einem Blogbeitrag mehr als sechs Stunden gesessen.
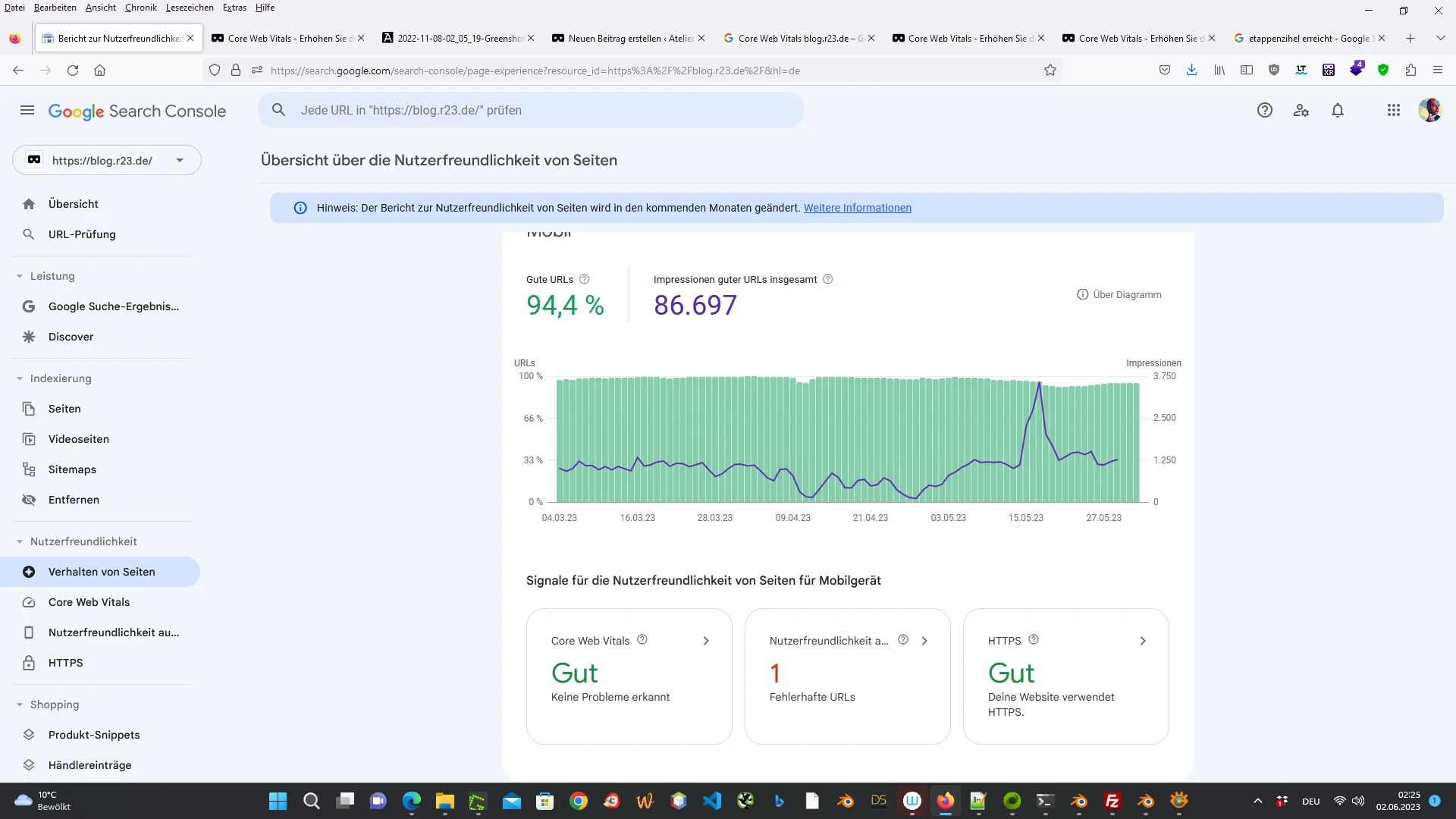
Im Mai 2023 haben wir augenscheinlich unser Etappenziel erreicht. Wir haben eine messbare Sichtbarkeit auf Mobilgeräten.
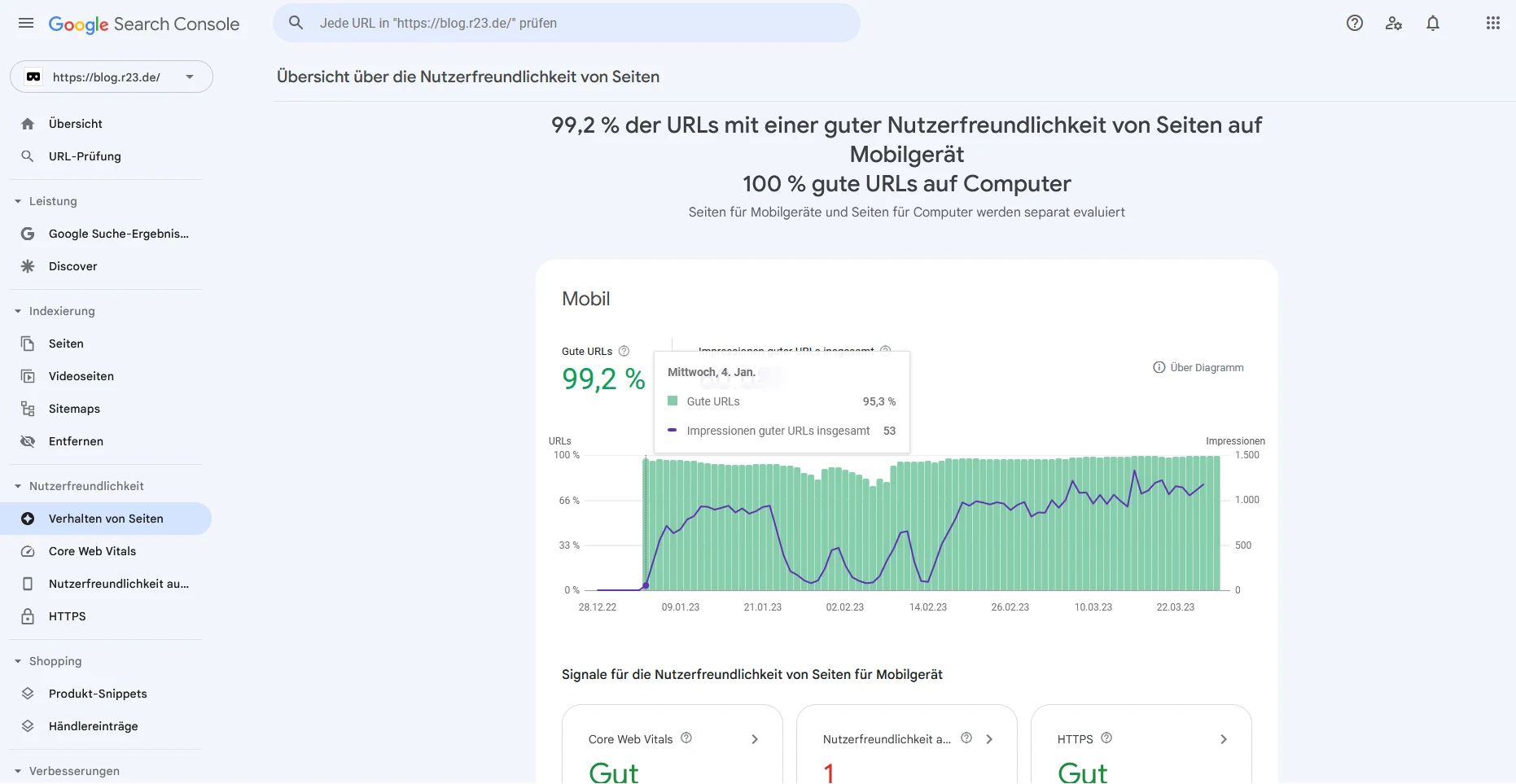
Nutzerfreundlichkeit von Seite
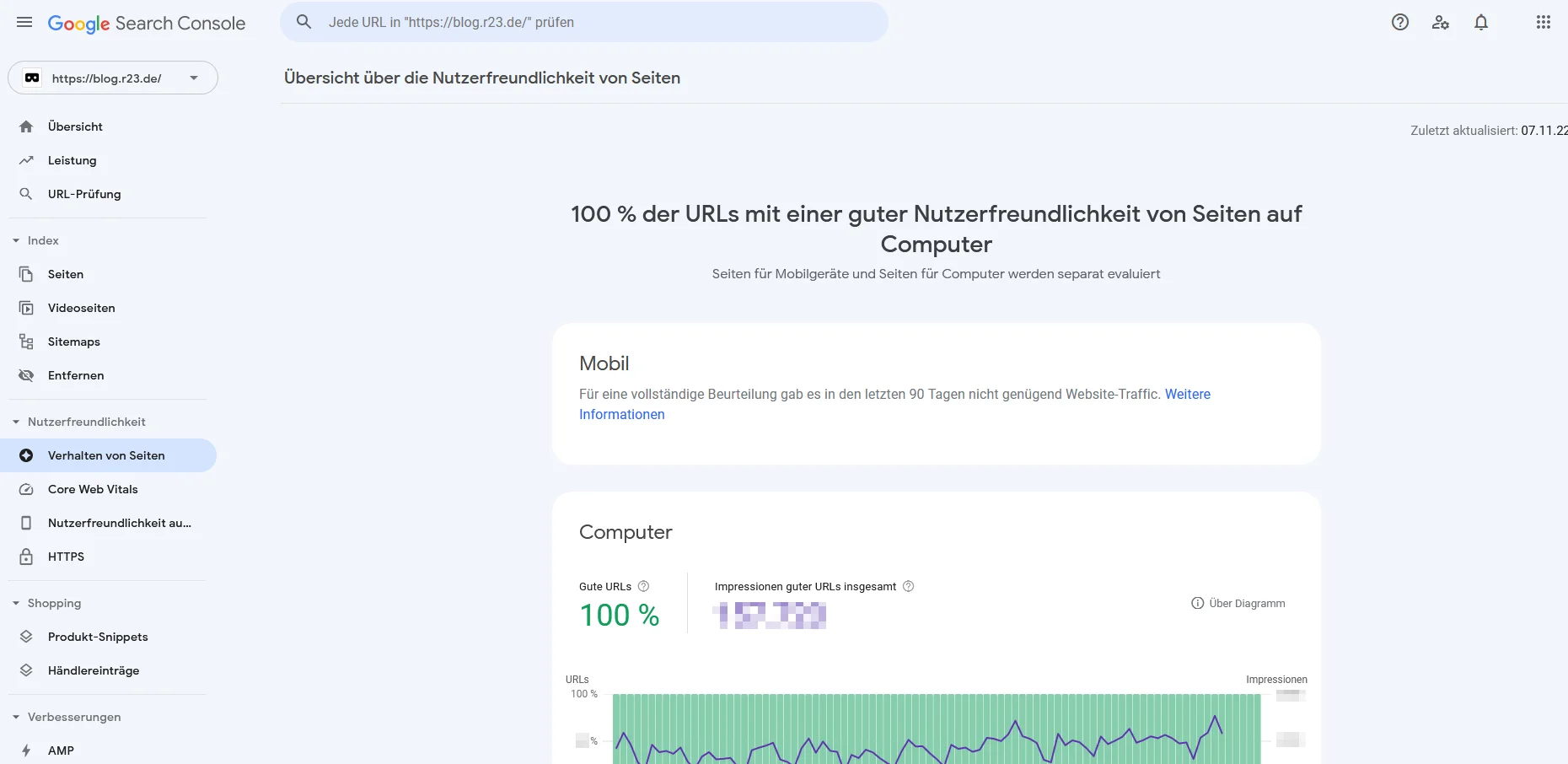
In unserem Beitrag Core Web Vitals – Erhöhen Sie den Ruf Ihrer Website: Tipps und Tricks für ein modernes Design haben wir Ihnen auch den Srceenshot
Für eine vollständige Beurteilung gab es in den letzten 90 Tagen nicht genügend Website-Traffic.

Am 07.11.2022 gab es für eine vollständige Beurteilung in den letzten 90 Tagen nicht genügend Website-Traffic.

Jetzt geht es in die richtige Richtung

Seiteninhalt
HTML-Code verbessern
Wir werden in den nächsten Wochen unseren HTML-Code weiter verbessern.
HTML-Code zu verbessern ist eine gute Praxis, um die Ladezeit, die Übersichtlichkeit und die Wartbarkeit Ihrer Webseite zu erhöhen. Außerdem kann es Ihre SEO verbessern, indem Sie den Suchmaschinen klarere Signale über den Inhalt Ihrer Seite geben.
Es gibt einige Tipps, wie Sie Ihren HTML-Code verbessern können:
- CSS in externe Dateien auslagern: Anstatt den CSS Code direkt im HTML Code zu schreiben, sollten Sie ihn in eine separate Datei auslagern und mit einem Link-Tag einbinden. Das macht Ihren HTML Code schlanker und übersichtlicher und ermöglicht es Ihnen, den CSS Code für mehrere Seiten zu verwenden.
- HTML Code richtig formatieren: Sie sollten Ihren HTML-Code so formatieren, dass er leicht lesbar und verständlich ist. Dazu gehört, die Elemente richtig einzurücken, Kommentare zu verwenden, um den Code zu erklären, und leere Zeilen und Leerzeichen zu vermeiden.
- Die richtigen HTML-Elemente verwenden: Sie sollten die HTML-Elemente wählen, die am besten zu dem Inhalt passen, den Sie darstellen möchten. Zum Beispiel sollten Sie Überschriften mit h1 bis h6 Tags markieren, Listen mit ul oder ol Tags erstellen und Links mit a Tags einfügen. Das hilft den Suchmaschinen und den Nutzern, die Struktur und den Sinn Ihrter Seite zu erfassen.
- Keine veralteten HTML-Elemente verwenden: Sie sollten vermeiden, HTML Elemente zu verwenden, die veraltet oder nicht standardkonform sind. Zum Beispiel sollten Sie keine Tabellen für das Layout verwenden, sondern dafür CSS Flexbox oder Grid nutzen. Sie sollten auch keine Elemente wie font oder center verwenden, die nur das Aussehen beeinflussen, sondern dafür CSS Eigenschaften wie font-family oder text-align anwenden.
- Den b und den strong-Tag korrekt einsetzen: Sie sollten den Unterschied zwischen dem b und dem strong-Tag kennen und sie entsprechend verwenden. Der b-Tag macht den Text einfach fett, ohne eine besondere Bedeutung zu vermitteln. Der strong-Tag hingegen hebt den Text hervor und zeigt an, dass er wichtig ist. Der strong-Tag kann auch von Screenreadern erkannt werden und die Betonung des Textes ändern.
Wie kann ich meinen HTML-Code testen?
Es gibt verschiedene Möglichkeiten, wie Sie Ihren HTML-Code testen können. Eine Möglichkeit ist, einen HTML Validator zu verwenden, der Ihren Code auf Fehler und Syntax überprüft. Sie können zum Beispiel den kostenlosen HTML und CSS Validator des W3C nutzen, indem du die URL Ihrer Webseite eingeben oder den Code direkt einfügen.
Wir haben so viele Fehler in unserem WordPress Blog beseitigen können. Noch nicht ALLE, aber wir arbeiten daran.
Eine andere Möglichkeit ist, einen Online Code Editor zu verwenden, der Ihnen erlaubt, Ihren Code zu bearbeiten und das Ergebnis in Ihrem Browser zu sehen. Sie können zum Beispiel den W3Schools Tryit Editor nutzen.
Eine dritte Möglichkeit ist, einen Online HTML Tester zu verwenden, der Ihnen eine Vorschau Ihrer Codes anzeigt. Sie können zum Beispiel den bfotool HTML Tester nutzen, der Ihnen auch die Möglichkeit gibt, Ihren Code zu formatieren und zu kopieren.
Wie kann ich meinen HTML Code optimieren?
Ihren HTML Code zu optimieren ist eine gute Idee, um die Ladezeit deiner Webseite zu verringern und die Nutzererfahrung zu verbessern. Es gibt einige Tipps, wie Sie Ihren HTML Code optimieren können:
- HTML komprimieren: Sie können Ihren HTML Code komprimieren, indem Sie einen Code Editor verwenden, der Ihnen die Möglichkeit bietet, Ihren Code zu verkleinern. Dabei werden unnötige Leerzeichen, Zeilenumbrüche und Kommentare entfernt, die den Code aufblähen. Das reduziert die Dateigröße und die Übertragungszeit deines Codes. Für CMS Systeme wie WordPress gibt es dafür Erweiterungen und Plugins.
- CSS in externe Dateien auslagern: Sie sollten Ihren CSS Code nicht im HTML Code schreiben, sondern in eine separate Datei auslagern und mit einem Link-Tag einbinden. Das macht Ihren HTML Code schlanker und übersichtlicher und ermöglicht es Ihnen, den CSS Code für mehrere Seiten zu verwenden.
- Reihenfolge von CSS und JavaScript optimieren: Sie sollten darauf achten, dass Sie Ihre CSS- und JavaScript-Dateien an der richtigen Stelle in Ihrem HTML Code einbinden. Im Allgemeinen sollten Sie Ihre CSS-Dateien im Head-Bereich und Ihre JavaScript-Dateien am Ende des Body-Bereichs platzieren. Das verhindert, dass das Laden des CSS oder des JavaScript das Rendern der Seite blockiert oder verzögert.
Links
HTML komprimieren & Website Code reduzieren | Ryte Magazine.
Startleitfaden zur Suchmaschinenoptimierung (SEO) – Google Help.
Webseiten beschleunigen Teil 5 – Code optimieren – Webmaster-Zentrale.
Wenn Sie Hilfe bei der Erstellung Ihres HTML-Codes benötigen, stehen wir Ihnen gerne mit Rat und Tat zur Seite.
Back-Forward-Cache (bfcache) und Web XR
Der Back-Forward-Cache (bfcache) ist eine Browser-Optimierung, die es ermöglicht, eine Seite sofort zu laden, wenn der Nutzer den Zurück- oder Vorwärts-Button klickt. Das verbessert die Nutzererfahrung und die Performance der Seite.
Allerdings gibt es einige Einschränkungen, die verhindern können, dass eine Seite den bfcache nutzen kann. Eine davon ist die Verwendung von WebXR auf der Seite. WebXR ist eine API, die es ermöglicht, immersive Inhalte wie Virtual Reality oder Augmented Reality im Browser zu erstellen und anzuzeigen.
Der Grund, warum WebXR den bfcache aktuell nicht verwenden kann, ist, dass WebXR eine exklusive Sitzung erfordert, die den Zugriff auf das Display und andere Sensoren des Geräts beansprucht. Wenn der Nutzer zu einer anderen Seite navigiert, muss diese Sitzung beendet werden, um Ressourcen freizugeben und Konflikte zu vermeiden. Das bedeutet aber auch, dass die Seite nicht im bfcache gespeichert werden kann.
Links
Back/forward cache – web.dev.
Movement, orientation, and motion: A WebXR example.
Test back/forward cache – Chrome Developers.
Es gibt keine einfache Möglichkeit, den bfcache für bestimmte Seiten ein- oder auszuschalten. Der bfcache ist eine Browser-Funktion, die automatisch entscheidet, ob eine Seite im bfcache gespeichert werden kann oder nicht, basierend auf verschiedenen Kriterien.
Eine der Einschränkungen, die den bfcache verhindern können, ist die Verwendung von WebXR auf der Seite. Wenn Sie WebXR nur auf einigen Seiten Ihrer Website verwenden, können Sie versuchen, diese Seiten so zu gestalten, dass sie den bfcache nicht beeinträchtigen. Zum Beispiel können Sie folgende Schritte ausprobieren:
- Vermeiden Sie die Verwendung von unload-Events auf Ihren Seiten. Diese Events werden ausgelöst, wenn der Nutzer die Seite verlässt, und können den bfcache blockieren. Stattdessen können Sie andere Events wie pagehide oder visibilitychange verwenden, die den bfcache unterstützen.
- Beenden Sie die WebXR-Sitzung, bevor der Nutzer die Seite verlässt. Sie können das tun, indem Sie einen Event-Listener für das pagehide-Event hinzufügst und darin die Methode xrSession.end() aufrufen. Das stellt sicher, dass die WebXR-Ressourcen freigegeben werden und die Seite im bfcache gespeichert werden kann.
- Überprüfen Sie, ob Ihre Seite im bfcache gespeichert wurde. Sie können das tun, indem Sie einen Event-Listener für das pageshow-Event hinzufügen und darin die Eigenschaft event.persisted überprüfen. Wenn diese Eigenschaft true ist, bedeutet das, dass die Seite aus dem bfcache geladen wurde. In diesem Fall können Sie Ihre WebXR-Sitzung neu starten oder andere Aktionen ausführen, die Sie für nötig halten.
Im März 2024 wird FID durch INP als Teil von Core Web Vitals ersetzt.
FID steht für First Input Delay und ist eine der Kennzahlen von Core Web Vitals. FID misst die Zeit, die eine Webseite braucht, um auf eine Nutzerinteraktion zu reagieren.
INP steht für Interaction to Next Paint und ist eine neue Kennzahl, die FID ab März 2024 ersetzen wird. INP misst ebenfalls die Reaktionszeit einer Webseite, aber über den gesamten Besuchszeitraum hinweg und für alle Nutzerinteraktionen.
Core Web Vitals sind eine Reihe von Kennzahlen, die Google verwendet, um die Nutzererfahrung einer Webseite zu bewerten. Sie beeinflussen auch das Ranking in den Suchergebnissen. Die anderen Kennzahlen von Core Web Vitals sind LCP (Largest Contentful Paint) und CLS (Cumulative Layout Shift), die die Ladezeit und die visuelle Stabilität einer Webseite messen.
Wie kann ich FID und INP verbessern?
Um FID und INP zu verbessern, müssen Sie die Reaktionsfähigkeit Ihrer Webseite erhöhen. Das bedeutet, dass Sie die Zeit reduzieren müssen, die der Browser braucht, um auf eine Nutzerinteraktion zu reagieren. Es gibt einige Tipps, wie Sie das tun können:
- Reduzieren Sie die JavaScript-Ausführungszeit: JavaScript ist oft der Hauptgrund für eine lange Reaktionszeit, da es den Haupt-Thread blockieren kann. Sie sollten daher versuchen, die Menge und die Größe Ihres JavaScript-Codes zu reduzieren, indem Sie ihn minifizierst, komprimierst und nur das lädst, was Sie wirklich brauchen. Sie sollten auch Ihre JavaScript-Dateien am Ende des Body-Tags einbinden oder das defer-Attribut verwenden, um das Laden des JavaScripts zu verzögern, bis der HTML-Inhalt gerendert ist.
- Verwenden Sie einen Web Worker: Ein Web Worker ist eine Möglichkeit, JavaScript im Hintergrund auszuführen, ohne den Haupt-Thread zu blockieren. Das kann nützlich sein, wenn Sie komplexe Berechnungen oder Datenverarbeitungen durchführen müssen, die sonst die Reaktionsfähigkeit Ihrer Seite beeinträchtigen würden. Sie können einen Web Worker erstellen, indem Sie eine separate JavaScript-Datei schreiben und sie mit dem new Worker()-Konstruktor aufrufen. Dann können Sie mit dem Web Worker über Nachrichten kommunizieren und ihm Aufgaben zuweisen oder Ergebnisse erhalten.
- Verwenden Sie passive Event Listener: Ein Event Listener ist eine Funktion, die auf ein bestimmtes Ereignis reagiert, wie zum Beispiel einen Klick oder eine Berührung. Ein passiver Event Listener ist ein Event Listener, der dem Browser signalisiert, dass er nicht verhindern wird, dass das Standardverhalten des Ereignisses ausgeführt wird. Das kann die Reaktionsfähigkeit Ihrer Seite verbessern, da der Browser nicht warten muss, bis der Event Listener fertig ist, bevor er das Ereignis verarbeitet. Sie können einen passiven Event Listener erstellen, indem Sie ein options-Objekt mit dem Schlüssel passive: true als dritten Parameter an die addEventListener()-Methode übergeben.
Links
Google: INP ersetzt FID in den Core Web Vitals ab März 2024.
Core Web Vitals – First Input Delay (FID) verbessern – HostPress.
Optimize First Input Delay – web.dev.



Schreiben Sie einen Kommentar