Mozilla verfolgt mit der im März 2014 erstmals vorgestellten JPEG-Bibliothek mozjpeg das Ziel, die Ladezeit von Webseiten zu senken. Da JPEG das verbreitetste und kompatibelste Bildformat im Web ist und Fotos meist um ein Vielfaches größer sind als Texte, war das JPEG-Format ein lohnendes Ziel für die Entwickler.
Facebook hat damit begonnen, mozjpeg zu testen, um Bilder stärker zu komprimieren und damit das Laden von Seiten zu beschleunigen. Die Vorteile von kürzeren Ladenzeiten und geringerem Datenaufkommen für Facebook sind offensichtlich. Das Unternehmen stellte Mozilla 60.000 US-Dollar zur Verfügung, die zur weiteren Verbesserung und mozjpeg beitragen sollten.
2016 wird es für uns Zeit, dass auch wir die Bilder in unserem Blog mit mozjpeg komprimieren. Beginnen wir mit unserem Testbild.
Auch wir testen mit Lenna
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Bildkomprimierung mit Mozjpeg” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Was wir tun
Wir helfen Unternehmen, Marken und ihren Werbeagenturen, XR-Erlebnisse zu schaffen, die helfen, den Umsatz zu steigern.
Gerne unterstützen wir Sie bei der Planung, Durchführung und Optimierung Ihrer 3D Projekte. Beliebte Schlüsselworte:
Skulpturen, Maskottchen,
Low Poly, Natur und
Weltraum.
Machen Sie Ihr nächstes 3D-Projekt zu einem Erfolg! ✓schnell ✓professionell ✓unkompliziert.
4.2.04
Lenna ist eines der meistverbreiteten Testbilder in der Computergrafik. Es kommt oft zum Einsatz, wenn zum Beispiel in Lehrbüchern oder Folienvorträgen die Funktionsweise von bestimmten Algorithmen demonstriert wird, oder die Bildauflösung dargestellt werden soll. Infolgedessen hat Lenna in Informatikerkreisen einen Kultstatus erreicht.
Das Bild eignet sich unter anderem deshalb so gut als Testobjekt, weil es gleichermaßen aus großen, einfachen Flächen und Flächen mit vielen Details besteht.
Es ist jedoch geringfügig durch Rauschen kontaminiert, so dass Tests und Bewertungen von Bildalgorithmen möglicherweise dadurch leicht beeinträchtigt werden, in denen Rauschen bzw. dessen statistische Eigenschaften eine Rolle spielt.
Das ursprüngliche Lenna-Bild stammt aus der US-amerikanischen November-Ausgabe des Männermagazins Playboy des Jahres 1972. Es zeigt das schwedische Playmate Lena Söderberg (vom Playboy „Lenna Sjööblom“ genannt). Das Original des als Testbild verwendeten Ausschnitts liegt in der Bilder-Datenbank des Signal & Image Processing Institute der University of Southern California (USA). Es misst 512 × 512 Pixel und hat eine Größe von 768 KB.
Ich habe mit Photoshop das Original Testbild von TIF nach JPG “konvertiert”.
Photoshop fügt automatisch Metadaten der Datei zu:
Exif
Kameradaten beziehungsweise Exif-Daten: Die im Exchangeable Image File Format normierten Daten enthalten die Angaben zur Aufnahme im engeren Sinn. Inhalt: Belichtung, Objektiv, Blende, Brennweite sowie zusätzliche Angaben zu Kameramarke und -modell. Informationen, die man in der Regel nicht im Internet veröffentlichen möchte.
Photoshop hat in unser Testbild geschrieben:
[Camera]
Image width : 512
Image length : 512
Bits per sample : 8
Compression : 1
Photometric interpretation : 2
Orientation : top-left (1)
Samples per pixel : 3
X Resolution : 72
Y Resolution : 72
Planar configuration : 1
Resolution unit : Inch
Software : Adobe Photoshop CC 2015 (Windows)
Date modified : 2016:06:03 02:32:24
[Image]
Colour space : Uncalibrated
EXIF image width : 512
EXIF image length : 512
[Thumbnail]
Compression : 6
X Resolution : 72
Y Resolution : 72
Resolution unit : Inch
Thumbnail offset : 398
Thumbnail length : 7496
In der JPG Datei befindet sich ein Vorschaubild/Thumbnail.
Des weiteren fügt Photoshop Metadaten bei
Extensible Metadata Platform
Die Extensible Metadata Platform (XMP) ist ein Standard um Metadaten, also bei einem Foto beispielsweise Daten über den Fotografen, die verwendete Ausrüstung und den Aufnahmeort, in digitale Medien einzubetten oder als Filialdatei dazuzulegen.
XMP basiert auf offenen Standards und bettet die vom World Wide Web Consortium veröffentlichte formale Sprache RDF (Resource Description Framework) in Binärdaten ein. Damit sollen die Metadaten in verschiedenen Applikationen nach einem einheitlichen Schema so integriert werden, dass die Dateien auch weiterhin von anderen Programmen gelesen werden können. Das Format wird von allen Adobe-Produkten, von Software anderer Hersteller sowie auch durch Anbieter von Redaktionssystemen unterstützt.
Der XMP-Kernteil in Gestalt des ISO-Standards ISO 16684-1 ist bei der ISO erhältlich.
In der Vergangenheit haben wir in unserem Blog die Bilder mit Jpegoptim optimiert. Eine Beschreibung von 2014 findet ihr hier
~/ # find . -iname \*lenna_jpegoptim*.jp*g -type f -print0 | xargs -0 jpegoptim -o .strip-all
jpegoptim: skipping special file: .strip-all
./lenna_jpegoptim-512×456.jpg 512×456 24bit P JFIF [OK] 213663 –> 213663 bytes (0.00%), skipped.
./lenna_jpegoptim-360×288.jpg 360×288 24bit P JFIF [OK] 92047 –> 92047 bytes (0.00%), skipped.
./lenna_jpegoptim-125×125.jpg 125×125 24bit P JFIF [OK] 17212 –> 17212 bytes (0.00%), skipped.
./lenna_jpegoptim-300×240.jpg 300×240 24bit P JFIF [OK] 66246 –> 66246 bytes (0.00%), skipped.
./lenna_jpegoptim-350×350.jpg 350×350 24bit P JFIF [OK] 107511 –> 107511 bytes (0.00%), skipped.
./lenna_jpegoptim-350×512.jpg 350×512 24bit P JFIF [OK] 168604 –> 168604 bytes (0.00%), skipped.
./lenna_jpegoptim-512×350.jpg 512×350 24bit P JFIF [OK] 166284 –> 166284 bytes (0.00%), skipped.
./lenna_jpegoptim-512×480.jpg 512×480 24bit P JFIF [OK] 220756 –> 220756 bytes (0.00%), skipped.
Die Bilddaten, die mit PHP-7 und Imagick in WordPress erstellt wurden, wurden nicht optimiert.
Nur die Orininal Datei wurde optimiert
./lenna_jpegoptim.jpg 512×512 24bit P Exif IPTC XMP Adobe [OK] 333729 –> 326180 bytes (2.26%), optimized.
mozjpeg
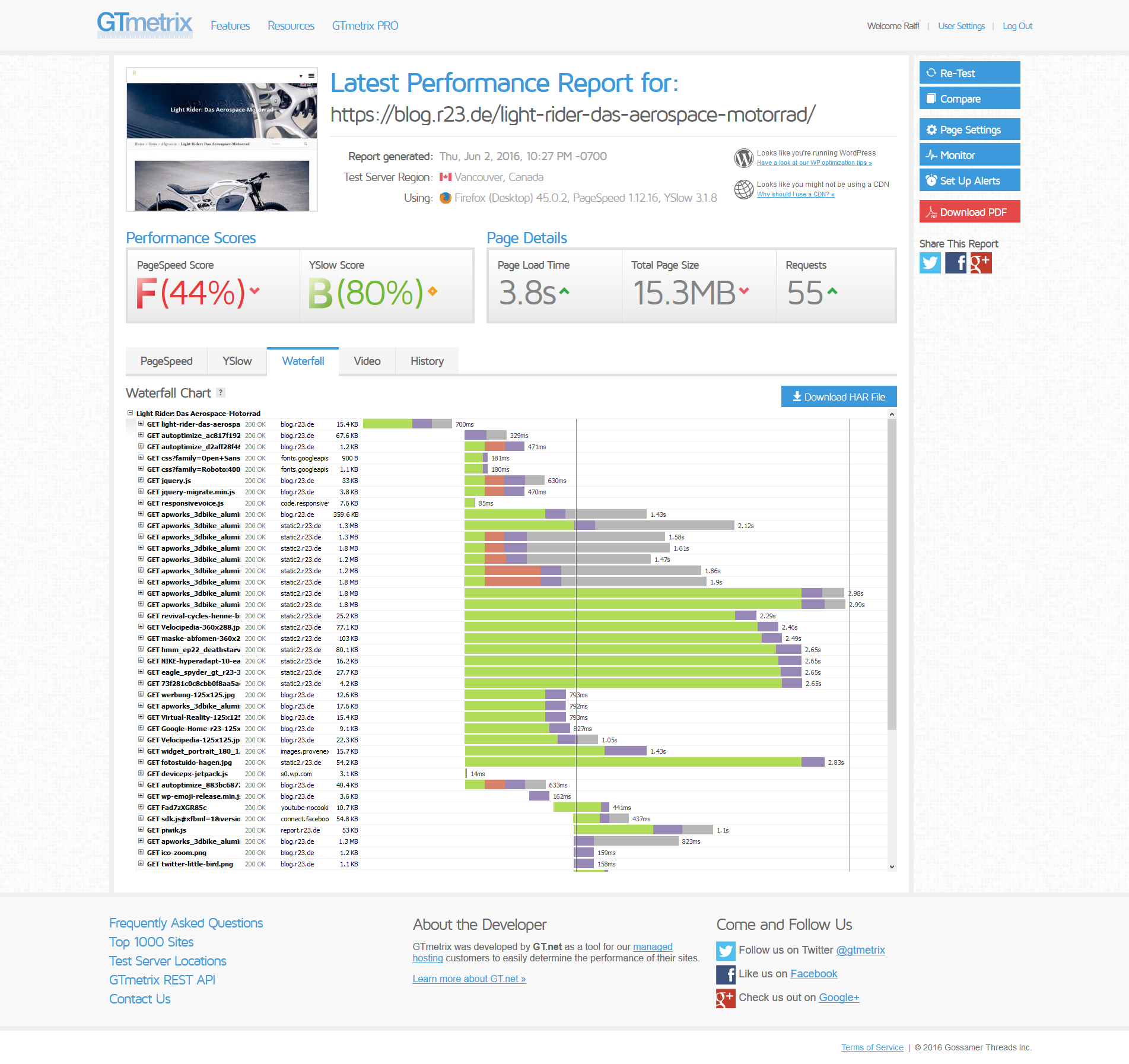
Die Entwickler haben die Kodierung durch eine Trellis-Quantifizierung weiter verbessert. Dieses Verfahren ermöglicht eine Reduzierung der Bildgröße um durchschnittlich fünf Prozent, wie die Entwickler gemessen haben. Die Zeit für die Kodierung der Bilder erhöht sich dadurch zwar, aber die Dekodierung bleibt dieselbe und mozjpeg ist nach Angaben der Entwickler weiter kompatibel aller im Einsatz befindlicher Dekoder. Ein Vorteil der Trellis-Quantifizierung ist, dass sie für alle JPEG-Bilder greift, während mozjpeg 1.0 sich nur auf progressiv kodierte Bilder auswirkte.
Mozilla hat auch eine neue Studie veröffentlicht, die einige Kodierer für verschiedene Bildformate vergleicht. Gegenüber einer Studie vom Oktober 2013 wurde die Liste der untersuchten Kodierer um mozjpeg erweitert, das sich zu WebP, JPEG XR und HEVC-MSP gesellt. Die untersuchten Versionen der Kodierer wurden aktualisiert und es wurden mehr Kriterien für die Bildqualität ermittelt. Das Ergebnis der Studie ist unter anderem, dass WebP und JPEG XR keinen erkennbaren Vorteil gegenüber JPEG zeigen.
Studie
http://people.mozilla.org/~josh/lossy_compressed_image_study_july_2014/
Für die Studie wurden folgende Testbilder verwendet.
Image Sets
- Wikipedia: 49 images at varying sizes downsampled from high resolution photos on Wikipedia, download here.
- Kodak: 24 PNG images from the
Kodak Lossless True Color Image Suite. - Tecnick: 100 PNG images from
Tecnick’s
public test images. Images used are the original size RGB color images.
In unserem Fotostudio in Hagen beschäftigen wir uns zurzeit mit der digitalen Schwarz/Weiß Bildbearbeitung. Wir haben in unserem Blog hier euch wenige Bildbeispiele gezeigt.
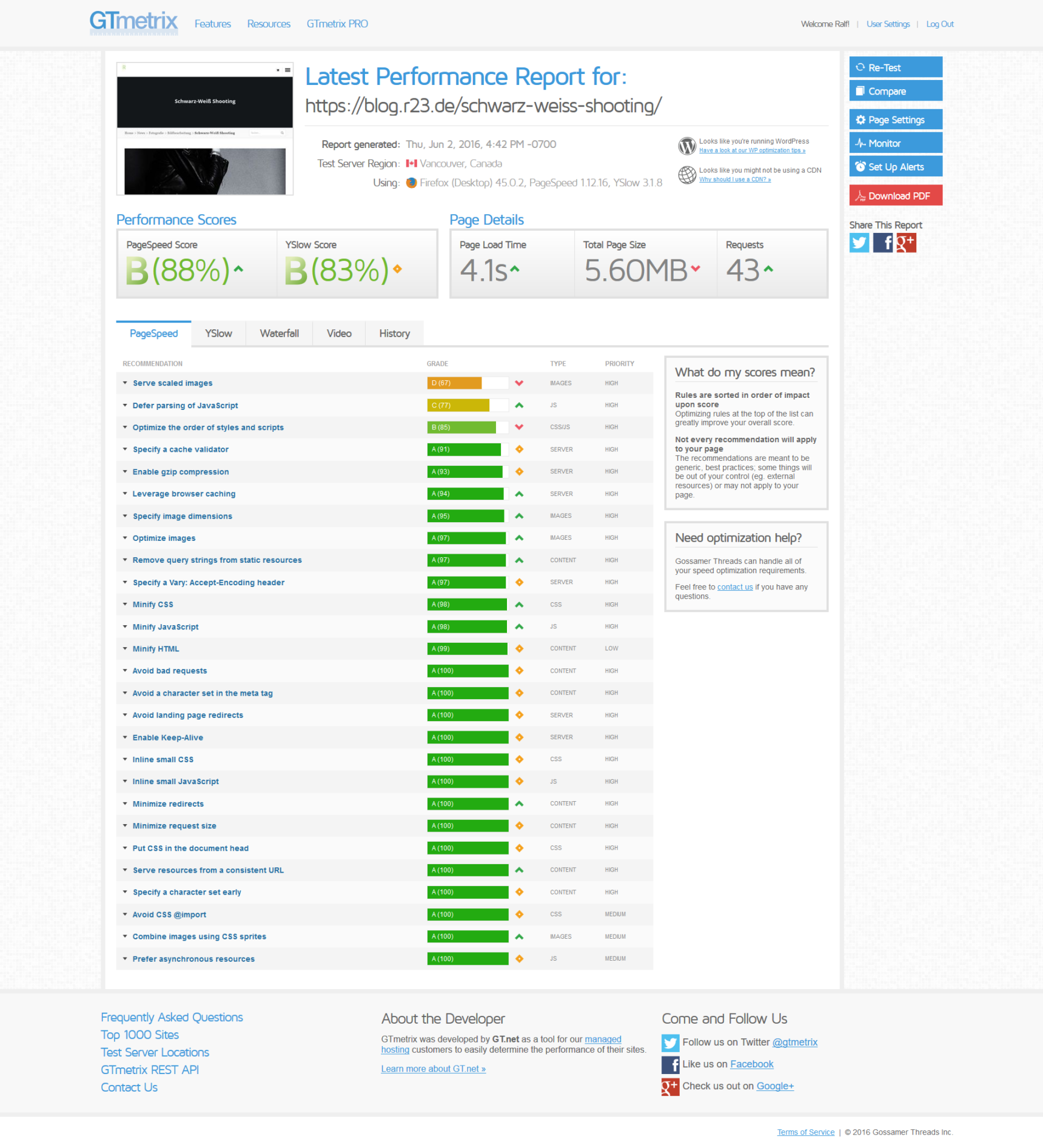
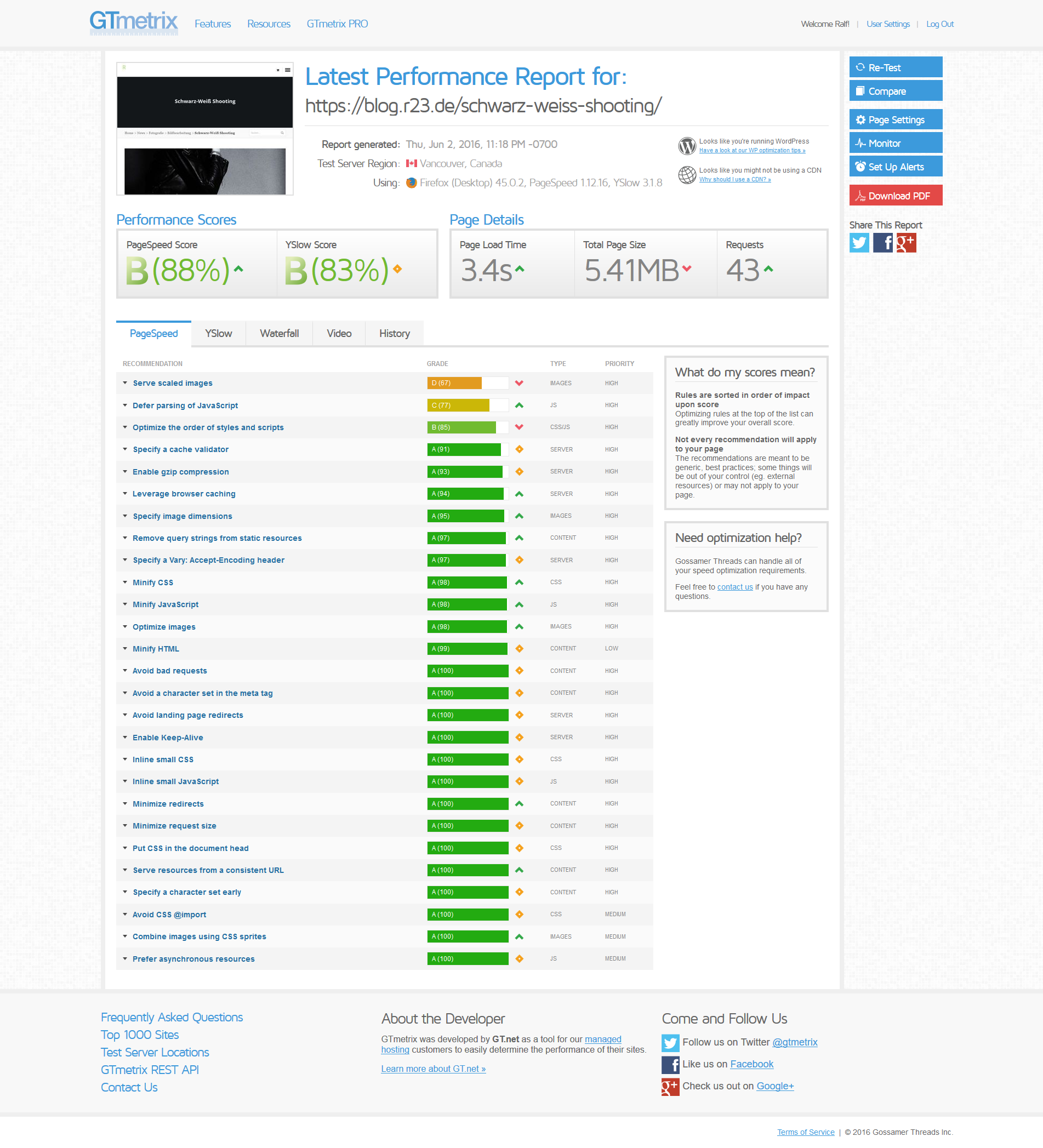
Die PageSpeed Bewertung von Gtmetrix ist leider enttäuschend:
Nur 6 Fotos auf der WebSeite und es werden 5.60MB übertragen.
Besonders gravierend ist dies bei unseren fotolastigen Veröffentlichungen.
Bildkomprimierung mit Mozjpeg
Vor der Optimierung mit Mozjpeg 664 kB
Nach der Optimierung mit Mozjpeg 628 kB
Vor der Optimierung mit Mozjpeg 664 kB ist auf der linken Seite und nach der Optimierung mit Mozjpeg 628 kB ist auf der rechten Seite
Nach der Optimierung mit Mozjpeg ist die Seite bereits nach 3.4 Sekunden geladen bzw. die Seite ist “nur” noch 5.41 MB groß.
Wie wir auf unserem Linux Server Mozjpeg installiert haben, beschreiben wir in einer ausführlichen Anleitung.
Das bisher eingesetzte Jpegoptim Script wird bei uns deaktiviert.
Jetzt bist du gefragt!
Hast du Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Dann freue ich mich auf deinen Kommentar.
Wie immer freue ich mich über eure Kommentare und Verbesserungsvorschläge.












Schreiben Sie einen Kommentar