Heute führen wir auf r23.de die Artikelserie zum Thema Online Business mit WordPress weiter. Das heutige Thema: „Die mobile Revolution. Mobile First, Content First”. In den letzten Jahren wurde viel darüber diskutiert und geschrieben, doch jetzt geht es erst richtig los: Das Internet ist mobil. Via Smartphone online zu gehen hat nichts mehr damit zu tun, dass gerade keine bessere Möglichkeit vorhanden ist. Wir stehen aktuell an dem Punkt, an dem das mobile Nutzererlebnis vom Ärgernis zum tatsächlichen Erlebnis wird.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Online Business mit WordPress – Schritt 14 = WordPress Themes – Responsive Webdesign” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Dieser Artikel ist Teil einer Artikelserie:
Artikelserie zum Thema Online Business mit WordPress
Schritt 1 = Planung und Vorbereitung
Schritt 2 = Domainname
Schritt 3 = Content Planung
Schritt 4 = WordPress Installation
Schritt 5 = Piwik Installation
Schritt 6 = Verschiedene Nutzerkonten einrichten
Schritt 7 = WordPress Einstellungen
Schritt 8 = Suchmaschinenoptimierung für mehr Kunden & Umsatz
Schritt 9 = Beiträge optimieren mit dem SEO Plugin von Yoast
Schritt 10 = WordPress Plugins für Einsteiger
Schritt 11 = Keyword-Planer
Schritt 12 = Soziale Netzwerke in Yoast SEO konfigurieren
Schritt 13 = Personal Branding – Die ICH-Marke
Schritt 14 = WordPress Themes – Responsive Webdesign
Schritt 15 = WordPress absichern
Schritt 16 = Blog-Vermarktung
Mobile First, Content First
Bisher wurden Websites vorrangig für Desktop-Systeme entwickelt und anschließend für kleinere Displays adaptiert. Aber: Es geht auch anders herum. Mobile First heißt der Ansatz, bei dem zuerst für kleinere Displays, also Mobilgeräte, und danach für die Desktop-Größen entwickelt wird. Dabei liegt der Fokus auf der Navigation, der Performance und den relevanten Inhalten. Trainer Jonas Hellwig gibt im folgenden Video einen Einstieg in das Konzept und erklärt, wie sich die Sichtweise bei Mobile First verändert.
Verwandeln Sie Ihren Commerce mit AR und 3D-Produktvisualisierung!
Bei uns geht es um Techniken, die es schaffen, das Produkt zum Erlebnis zu machen. Virtual & Augmented Reality, 360 Grad-Videos, Darstellungen in 3D, virtuelle Showrooms. Die Besucher:innen sollen eintauchen in die Welt des Unternehmens mit immersiven Technologien.
Sie können uns mit der Erstellung von individuellen 3D-Visualisierungen beauftragen. Jeder kann 3D-Visualisierungen bei unserem Kreativservice bestellen – unabhängig davon, ob Sie nur ein einzelnes 3D-Modell benötigen oder viele.
Video: Mobile First, Content First [t3n-Video-Workshops]
Das Videotutorial wurde von Galileo Press produziert. Das gesamte Video-Training zu Responsive Webdesign findet ihr unter https://www.rheinwerk-verlag.de/responsive-webdesign_3752/
Ein gutes Konzept ist nötig
Es ist wichtig, ein gut durchdachtes Konzept für ein Webdesign-Projekt zu erstellen, bevor es mit der eigentlichen Gestaltung losgeht. Da man sich beim Mobile First Entwurf aber zu allererst mit dem Webdesign für mobile Geräte auseinander setzt und dieses Design dann auch noch für eine ganze Reihe anderer Bildschirmformate funktionieren soll, ist eine gute Planung und Konzeption des Design ganz besonders gefragt. Folgende Werkzeuge, Tools, helfen bei der Konzeptionierung einer WebSite.
Moodboards
Ein Moodboard kann zeitraubende Entwürfe und damit Geld sparen helfen. Es handelt sich um eine Collage, die dem eigentlichen Design-Prozess vorausgeht. Das Moodboard (engl. mood „Stimmung“, board „Tafel“) ist ein wichtiges Arbeits- und Präsentationsmittel in Kommunikations- und Designberufen. Im Laufe eines Projektes unterstützt es die Entwicklung, die Vermittlung, ggf. den Verkauf und schließlich als Referenz die konzeptgetreue Umsetzung visueller oder visuell darstellbarer Ideen.
Hier geht es darum, Stimmungen und Ideen zu sammeln, die für eine bestimmte Aufgabe in Frage kommen. Traditionell ist das Moodboard ein möglichst großer Kartonbogen, auf den Fotos, Zeichnungen, Materialien, kurze Texte aufgebracht werden. Je nach Zweck kann die Montage variabel oder dauerhaft sein, frei arrangiert oder (seltener) aufwendig layoutet.
Ein Moodboard im Webdesign hält die Darstellung des Look and Feel von Seiteninhalten und Navigationsmitteln fest. Hier geht es um Farben, um Designelemente, typografische Vorlieben, Hintergrundmuster, Illustrationen. In welche Richtung soll es gehen, welcher Stil wird bevorzugt? Das Moodboard wandelt abstrakte Begriffe in etwas Greifbares um.
Neben den konventionell hergestellten Moodboards werden diese immer öfter digital erstellt. Hier sind auch Freistellungen von Objekten möglich und Farbstimmungen lassen sich leicht einstellen.
Evernote ist nicht nur bekannt als Organisations-Tool, sondern auch praktisch für Moodboards.
In Präsentationen ist das Moodboard wertvoll, weil auch skizzenhafte Ideen konkret visualisiert werden können, komplexe Inhalte werden überschaubar. Die Präsenz der Kartontafel wird von mir bevorzugt und würde ich euch empfehlen. Die Gestaltung eines Moodboards beginnt meist irgendwo nach Wireframes und vor den Design-Mockups.
Wireframes
Um sich nicht direkt auf das Design zu stürzen, wird häufig erst mal ein grundlegendes Konzept für die Struktur der Website entwickelt. Ein Wireframe entsteht vor der eigentlichen Entwicklungsphase und beinhaltet zum Beispiel Inhaltsbereiche, Navigationselemente, Menüleisten und vieles mehr.

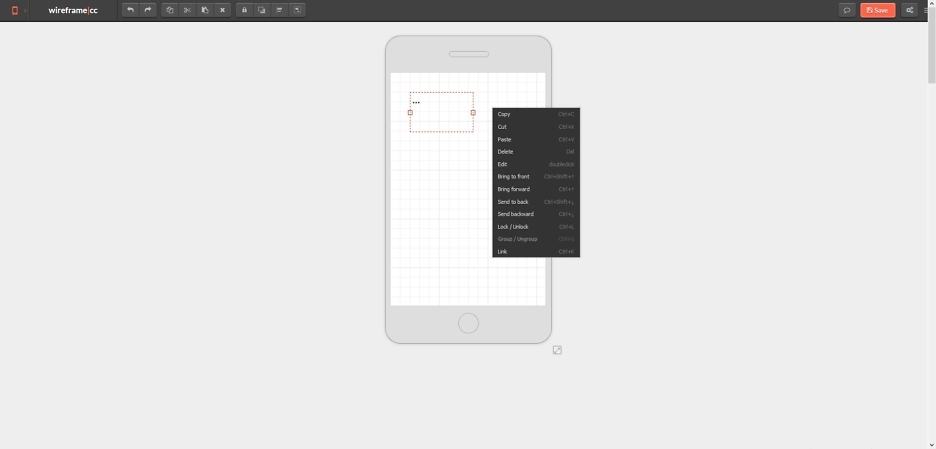
Bei wireframe.cc findet man keine Toolbars mit einer Auswahl an Elementen, sondern klickt auf die Arbeitsfläche und zieht die Maus. Für die entstehenden Formen schlägt die App automatisch mögliche Elemente vor: Zieht man z. B. einen längliches Rechteck auf, wird beispielsweise ein Slider, ein Drop-Down oder ein Textfeld angeboten. Auch beim Bearbeiten der Elemente bekommt man nur die Funktionen angeboten, die für dieses Element sinnvoll sind. Zudem ist es möglich die einzelnen Elemente zu verwandeln und z. B. aus einem Rechteck einen Textabsatz zu erstellen.
Balsamiq ist eines der bekanntesten Wireframes-Tools, die es derzeit gibt. Die Vielfalt der vorhandenen Elemente, welche man per Drag & Drop auf die Arbeitsfläche ziehen und zu einem Layout anordnen kann, lässt fast keine Wünsche offen: Man findet alles, angefangen von Navigationen über Bild- und Videobereiche bis hin zu Formularen. Alle Elemente sehen unter Standard-Einstellungen wie von Hand gezeichnet aus und sind detailarm. Gerade aus diesem Grund eignet sich Balsmiq perfekt für frühe Konzeptphasen.
Prototyping
UXPin ist definitiv mehr als nur ein Wireframe-Tool, denn du kannst damit einen voll interaktiven Prototypen erstellen. UXPin bietet dir eine Auswahl von über hundert UI Elementen und Vorlagen.
InVision erlaubt die Erstellung interaktiver Design-Mockups, die man dann automatisiert hochlädt und mit allen am Projekt beteiligten Personen bearbeiten kann. Die Software verfügt über einen Präsentationsmodus, in dem du gleichzeitig mit anderen Beteiligten am Projekt visuell arbeiten kannst. Sie markieren Fehler, bringen Anmerkungen an, erstellen Aufgaben direkt aus Designelementen – alles in Echtzeit und synchron über alle angeschlossenen Teilnehmer.
Video: Getting Started with InVision (www.invisionapp.com)
YouTube: Getting Started with InVision (www.invisionapp.com)
Design-Workflows überdenken
Prozesse vereinfachen, effektiver und effizienter werden. So lautet nicht nur mein Anspruch, wenn es um Kundenprojekte geht. Zunächst einmal gibt es den Prozess, wie im Rahmen von nutzerzentriertem Design ein digitales Produkt entsteht. Klassisch war der mehr oder weniger als Staffellauf zu sehen, mit festen Übergabepunkten von einer Disziplin zur anderen. Jeder Läufer hatte seine Tools. Und kommuniziert wurde bevorzugt per E-Mail. Der UX-Designer baut Wireframes mit Visio und Prototypen mit Axure. Der Visual Designer baut daraus Designs und Elemente in Illustrator und Photoshop. Der Web Developer nimmt diese Ergebnisse und baut es in HTML, CSS und JavaScript.
Mir ist es wichtig, die Prozesse zu vereinfachen und das Arbeiten effizienter und effektiver zu machen. Letztendlich geht es darum, den eigenen Arbeitsprozess immer zu hinterfragen, zu verschlanken und gegebenenfalls dem Projekt anzupassen.
WordPress Theme kaufen
Themes sind nicht pauschal schlecht, wenn sie kostenlos angeboten werden, und nicht pauschal gut, wenn sie etwas kosten. Wenn ihr also ein kostenloses Theme findet, das für euch passt, dann nehmt es. Wenn ihr vor dem Kauf eines kostenpflichtigen Themes steht, dann helfen euch folgende Punkte:
Geht sicher, dass es sich um ein Theme für WordPress (achtet auf die richtige Version) handelt. Auf einigen Marktplätzen, die WordPress-Themes verkaufen, werden auch noch andere Template-Arten vertrieben. Achtet deshalb darauf, dass ihr nicht versehentlich ein Template für ein ganz anderes System kauft.
Wie lange gibt es Support und Updates? Wie sind die Bewertungen? Wann gab es das letzte Update?
Wird das WordPress Theme aktiv gepflegt – könnt ihr die Demo Installation mit Think with Google prüfen. Mit „Test my site” kannst du die Geschwindigkeit und Benutzerfreundlichkeit ermitteln.
Test my site
Das Prinzip ist einfach, die Benutzeroberfläche ist verständlich und übersichtlich gehalten. Es wird einfach eine beliebige URL eingefügt und „Test my site” gibt einem Ergebnisse, hier Score genannt, über die Seitengeschwindigkeit auf Mobile und Desktop, und prüft zusätzlich, wie benutzerfreundlich die Website insgesamt ist.
https://testmysite.withgoogle.com/intl/de-de
Testen für mehr Umsatz – Crowdtesting
Crowdtesting nutzt die vereinte Kraft von vielen Tausend Internetnutzern, die Webseiten auf ihren eigenen Geräten testen. Die Crowd zeichnet sich dadurch aus, dass sie über eine Vielzahl unterschiedlicher Testgeräte (Computer, Smartphone, Tablet-PC etc.) verfügt. Da die Tester ihre eigenen Geräte einsetzen, kann die Crowd über die Masse an Testern potenziell alle Endgeräte mit sämtlichen Kombinationen aus Hersteller, Betriebssystem, Version, Browser, Provider und Displaygröße abdecken. Dadurch ist es möglich, die Kompatibilität zu möglichst vielen Endgeräten zu gewährleisten.
Ein weiterer Vorteil von Crowdtesting ist die hohe Flexibilität der Crowd, die jederzeit – auch am Wochenende – einsatzbereit ist. Da die Tester nicht am Entwicklungsprozess beteiligt sind, sind sie unvoreingenommen gegenüber der WebSite und sehen Verbesserungspotential, welches den eigentlichen Entwicklern durch Betriebsblindheit unter Umständen nicht auffällt. Auch bedeutet eine Auslagerung der Testabläufe eine erhebliche Kostenersparnis, da weder ein umfangreicher Gerätepark etabliert werden muss, noch Mitarbeiter bezahlt werden müssen.
Die Crowdtester geben objektiv Feedback zu Benutzerfreundlichkeit und Funktionalität. Crowdtesting hilft dir, dein digitales Produkt für die wichtigsten Hardware- und Softwarekombinationen zu optimieren. Testbirds erklärt, wie du vom Crowdtesting profitieren kannst.
https://www.testbirds.de/bugtesting/
WordPress-Theme
Es gibt Dinge, die liegen einem besonders am Herzen – bei mir sind das die Kundenprojekte, die so spannend sind, dass sie zu meinen eigenen werden.
Ich erstelle dein WordPress-Theme auf Basis deiner individuellen Designvorlage. Hierzu benötige ich nur von dir fertige Designs oder Mock-ups und die CI- oder CD-Richtlinien deines Unternehmens. Du erhältst ein schlüsselfertiges System und kannst nach der Installation direkt mit der Inhaltspflege beginnen.

Meine Dienstleistung:
- Moderne Umsetzung mit aktuellen Technologien für alle gängigen Browser.
- Festpreis, keine laufenden Kosten, keine Lizenzgebühren
- Kurze Entwicklungszeiten in wenigen Werktagen, hohe Kostenersparnis
Ich habe mich dem visuellen Erscheinungsbild verschrieben, einer authentischen Firmendarstellung nach innen und außen, die die Seele des Unternehmens spiegelt und treffsicher die anvisierte Zielgruppe erreicht. Ähnlich einer Bühnenbildnerin arbeite ich dabei eng mit dem Regisseur zusammen: meinem Kunden.
Mit dem visuellen Erscheinungsbild beginnt alles. Egal ob du Freelancer, langjähriger Unternehmer oder Verantwortlicher eines Start-ups bist – du musst nach außen kommunizieren, für welche Kompetenzen und Botschaften du stehst.
Jetzt bist du gefragt!
Ich freue mich über Feedback, gerne auch zu Fragen über meine Design-Leistungen. Schicke mir einfach eine E-Mail oder Nachricht.
Du kannst diesen Beitrag natürlich auch weiterempfehlen. Ich bin dir für jede Unterstützung dankbar!
(Bild: Pixel Embargo / Shutterstock.com)



Schreiben Sie einen Kommentar