In unserem Atelier beschäftigen wir uns seit einigen Jahren mit Web3D. Leider nicht immer erfolgreich und mit vielen herben Rückschlägen. Immer wieder vermasseln wir etwas. Ist das schlimm? Ja!, sagen die meisten. Nein!, sagt ein professioneller Coach, wir müssen nur richtig mit Niederlagen umgehen. Niemand gesteht sich gern ein, eine falsche Entscheidung getroffen zu haben. Ein Ziel zu verfehlen ist ärgerlich und schmerzhaft. Dennoch sind solche Erfahrungen unausweichlich – und oft lehrreich.
Sie haben es eilig? Dann speichern Sie diesen Blogartikel von R23 als PDF
Brauchen Sie den Inhalt dieses Artikels “Blend4Web” schnell und bequem? Dann speichern Sie ihn doch einfach als PDF!
Der Begriff Web3D umfasst sämtliche Techniken, die dreidimensionale Computergrafik bei Webanwendungen einsetzen.
Zur Weiterentwicklung und Etablierung freier Web3D-Technologien wurde das Web3D-Konsortium gegründet, das in kleine Arbeitsgruppen für verschiedene Anwendungsbereiche gegliedert ist, darunter Übertragung, Sicherheit und Syntax. Im Jahre 2004 wurde vom Konsortium die Beschreibungssprache X3D als neuer Web-3D-Standard erklärt (ISO/IEC 19775). X3D löst das ältere VRML97 ab und verwendet die Datenbeschreibungssprache XML.
Verwandeln Sie Ihren Commerce mit 3D-Visualisierung von R23
Ein Maskottchen / Charakter transportiert die Botschaft Ihrer Dienstleistungen und Produkte nach außen. Darüber hinaus kann ein Maskottchen / Charakter für einen Wiedererkennungswert sorgen.

Wir bieten Ihnen Maskottchen / Charakter Design für Ihre Marke, in 3D oder als Zeichnung. Ihre einzigartige Sympathiefigur.
Ein anderer Pfad für die Entwicklung räumlicher visueller Darstellungen im Web ergibt sich aus virtuellen Welten wie Second Life und Computerspielen. Hier arbeiten verschiedene Hersteller an Browser-Plugins zur 3D-Darstellung, so dass keine gesonderte Applikation mehr installiert werden muss.
Seit 2014 wird die WebVR-Programmierschnittstelle entwickelt, gleichzeitig entstehen JavaScript-Bibliotheken wie three.js und A-Frame, die in modernen Browsern einen leichten Einsatz dreidimensionaler Computergrafik ermöglichen.
Links
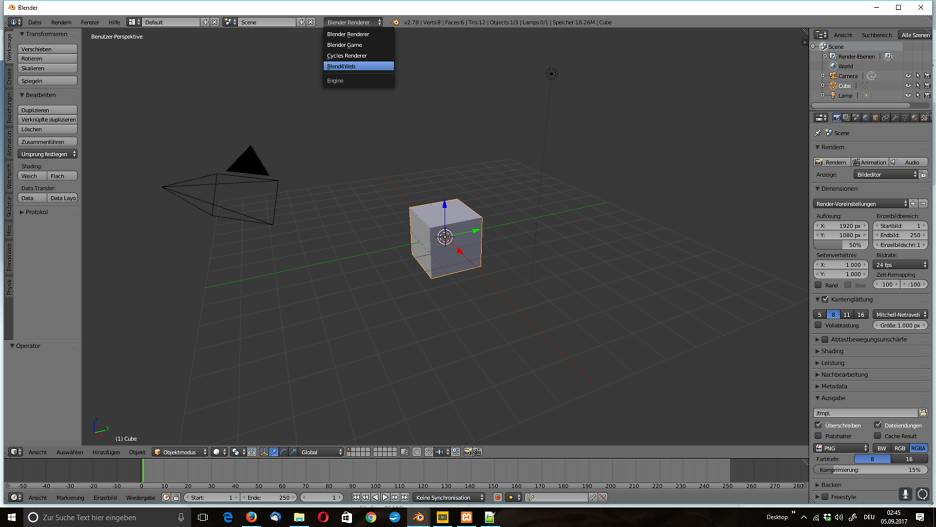
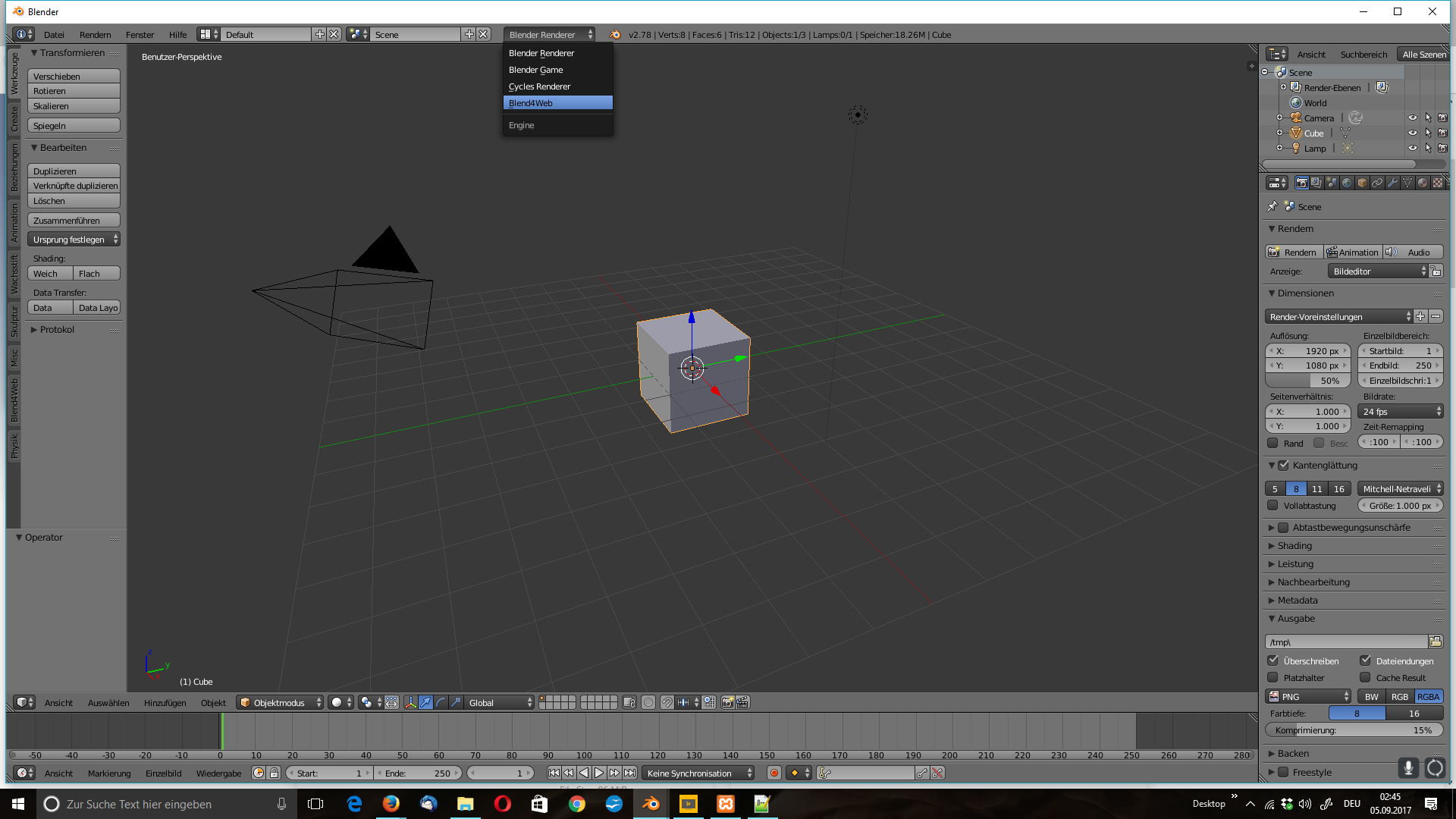
Heute möchten wir euch Blend4Web vorstellen.
Blend4Web ist eine kommerzielle Open-Source-Plattform für interaktive 3D-Web-Erlebnisse.
Blend4Web ist ein Framework, das die 3D-Grafiksoftware Blender erweitert, um die dort erstellten 3D-Inhalte auf Webseiten auszugeben. Die Ausgabe erfolgt in WebGL, WebAudio und anderen Webstandards, was es ermöglicht, die Inhalte ohne die Nutzung von Browser-Plugins wiederzugeben.
Blend4Web ist unter einem dualen Lizenzmodell veröffentlicht. Es existiert eine kommerzielle Lizenzierung und eine Open Source Lizenzierung nach GPLv3. Der Quellcode wird auf GitHub gehostet.
Die erstellten 3D-Szenen können auf zwei Arten bereitgestellt werden. Als ein Paar von JSON und Binär Dateien zur Einbindung in eine Webanwendung oder als HTML-Datei, in welche der ausführbare Code und die Benutzeroberfläche des Web-Players gepackt werden. Die HTML-Option ist wohl der einfachere Weg mit Blend4Web zu arbeiten, da die resultierende Datei über das Standard-Element Iframe beliebig auf einer Webseite platziert werden kann.
Der Werkzeugkasten der mit Blend4Web zur Verfügung steht beinhaltet neben dem Blender–Plugin noch JavaScript-Bibliotheken sowie Werkzeuge zur Einstellung der Szenen-Parameter, zum Debuggen und zur Optimierung.
Blend4Web ab Version 17.08 hält eine Reihe erstaunlicher Features bereit, darunter die Unterstützung für das beliebte Leap Motion Gadget, das die Bewegung menschlicher Hände erkennen und visualisieren kann.
Leap Motion verkauft den Controller über eine Unterseite in die meisten Länder dieser Welt. Dank CE-Prüfzeichen ist der Import der Bewegungssteuerung nach Deutschland problemlos möglich.
Der Leap Motion Controller ist eine faszinierende Gestensteuerung, die schnell und präzise die Bewegungen der Hände sowie Finger erkennt. Die Hardware ist hochwertig verarbeitet und erfordert keinerlei Vorkenntnisse bei der Einrichtung. Einmal im Betrieb, ist die Steuerung bei vielen Apps intuitiv. Allerdings ist etwas Eingewöhnungszeit nötig, da der Leap Motion Controller sehr genau arbeitet, wenngleich er gelegentlich Bewegungen zu empfindlich umsetzt.
Die Gestensteuerung deines Computers betritt die dritte Dimension: Der Leap Motion Controller nimmt mit zwei Kameras und drei Infrarot-LEDs deine Handbewegungen im Raum wahr und setzt diese für Spiele und andere Anwendungen in Befehle um.
* Controller für die 3D-Gestensteuerung am Computer
* Präzise Umsetzung von Handbewegungen in Steuersignale
* Kleines, leichtes Gerät, das neben oder vor der Tastatur platziert wird
* Auswahl von Spielen, Musik und wissenschaftlichen Anwendungen, die die Leap Motion Steuerung nutzen
* Inkl. kostenlosem Set an Apps
* Verbindung mit dem Computer via USB 2.0, Anschlusskabel inklusive
* Für Mac und PC Steuern und erleben Der Leap Motion Controller macht Spiele, Musik, künstlerische Aufgaben und wissenschaftliche Projekte so real wie nie.
Der Sensor für 3D-Gestensteuerung registriert mit zwei Kameras und drei Infrarot-LEDs deine Handbewegungen im Raum und setzt diese in Steuersignale um. Der Sensor arbeitet dabei so präzise, dass Bewegungen jedes einzelnen Fingers wahrgenommen werden.
Die Sammlung an Blend4Web-freundlicher Hardware wurde um Leap Motion erweitert, ein ausgefallenes und dennoch preiswertes Gerät, das Handbewegungen verfolgen und Gesten erkennen kann. Wer den Leap Motion Controller bereits im Besitz hat, kann dieses erstaunliche Live-Beispiel starten.
Die virtuellen Hände können in Blender nach deinen Wünschen modelliert werden. Leap Motion kann in Verbindung mit Virtual-Reality-Headsets arbeiten, die bereits in Blend4Web vollständig unterstützt werden, und eröffnet damit den Weg für verschiedene Einsatzmöglichkeiten, insbesondere im Schulungs- und Trainingsbereich.
Blend4Web verwendet für die Darstellung nun WebAssembly standardmäßig anstelle der JavaScript-Bibliothek uranium.js. Die Vorteile von WebAssembly sind geringere Dateigröße, schnellere Initialisierung, verbesserte Stabilität.
WebAssembly
WebAssembly (wasm) ist ein noch in Entwicklung befindlicher Bytecode zur Ausführung in Webbrowsern. Ziel der Entwicklung ist eine schnellere Alternative zu JavaScript, sowohl was die Ladezeiten als auch die Ausführung betrifft. Das Projekt wird von allen großen Entwicklern von Browserengines, so Mozilla, Microsoft, Google und Apple betrieben und soll gegenüber asm.js eine weitere Optimierung der Lade- und Ausführungszeiten erreichen.

Jetzt bist du gefragt!
Hast du Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Dann freue ich mich auf deinen Kommentar.
Du kannst diesen Beitrag natürlich auch weiterempfehlen. Ich bin dir für jede Unterstützung dankbar!



Schreiben Sie einen Kommentar